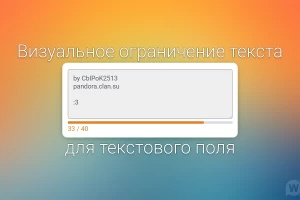
Визуальное ограничение текста для текстового поля
Во время ввода текста в поле, пользователь будет видеть как заполняется прогресс-бар, а так же сможет точно узнать количество введённых символов и какой лимит вообще.
В общем, меньше слов, больше дела.
Установка:
Установка, на примере текстового поля в комментариях на uCoz.
Вам нужно в ПУ > Управление дизайном > Форма добавления комментариев, найти следующее:
Это текстовое поле, с атрибутом name="message"
У меня это вот:
Далее добавляете ему какой-нибудь уникальный id, у меня id будет for_limiter, и под ним добавляете код:
<!-- У дива ниже должен быть тоже уникальный ид, у меня это in_limiter -->
<div id="in_limiter" class="limiter">
<div class="limiter--progress">
<div class="limiter--progress-bg"></div>
</div>
<div class="limiter--counter"></div>
</div>В самом низу всего кода, добавляете скрипт
Обратите внимания на комментарии в коде
let textarea = $('#for_limiter'), // Ваш textarea
limiter = $('#in_limiter'), // тот блок под textarea
vallimit = textarea.attr('maxlength') || 5000, // ограничение, изначально берётся от атрибута maxlength, если его нет то 5000 символов
limitWarn = vallimit-30; // -30 символов от лимита - момент, на котором выдаст предупреждение, что скоро лимит кончиться.
limiter.find('.limiter--counter').text(0+' / '+vallimit);
textarea.on('input propertychange', function(){
let vallen = $(this).val().length,
classes = vallen == vallimit ? ' --limited' : vallen >= limitWarn ? ' --warning' : '';
limiter.attr('class', 'limiter'+classes);
limiter.find('.limiter--progress-bg').css('width', (100 / (vallimit / vallen)).toFixed(2)+'%');
limiter.find('.limiter--counter').text(vallen+' / '+vallimit);
});Ну и стили
.limiter {display: block; width: 100%;}
.limiter .limiter--progress {display: block; width: 100%; height: 5px; background: #d7dfe3; border-radius: 2px; position: relative; overflow: hidden; margin: 5px 0 2px;}
.limiter .limiter--progress-bg {display: block; width: 0; background: #95a5a6; max-width: 100%; height: inherit; position: absolute; left: 0; transition: background-color .2s linear;}
.limiter.--warning .limiter--progress-bg {background: #e67e22;}
.limiter.--warning .limiter--counter {color: #e67e22;}
.limiter.--limited .limiter--progress-bg {background: #e74c3c;}
.limiter.--limited .limiter--counter {color: #e74c3c;}На этом всё.