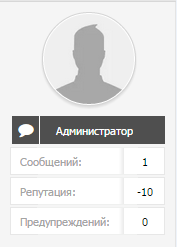
userInfoPane как на FastFrag IPB 3.4.X

Заходим в АЦ - Внешний вид - Ваш стиль - CSS
и создаём новый с именем f_new_table
с таким содержанием:
.f_new_title{
background:url(http://fastfrag.ru/uploads/imgs/pre_1424946229__.png) no-repeat;
width:155px;
height:28px;
padding:0 5px;
line-height:30px;
margin:5px auto 3px;
color:#fff;
text-align:left;
margin-left:2px
}
.f_new_table
.right{
width:61px;
text-align:center;
color:#000
}
.f_new_table{
background:url(http://fastfrag.ru/uploads/imgs/pre_1426515484__cxtkb.png) no-repeat;
width:155px;
height:28px;
line-height:30px;
margin:2px
auto 0;
padding:0 0 0 10px
}В style.css находим:
.author_info{И всё что там меняем на:
.author_info{
width:157px;
float:left;
font-size:12px;
text-align:center;
padding:10px;
line-height:150%
}Далее ищем:
.post_body{И меняем всё на:
.post_body{
margin-left:175px;
margin-bottom:10px;
padding:12px
}с css закончили далее меняем в шаблонах стиля UserInfoPane
Всё что в UserInfoPane меняем на:
<div itemscope itemtype="http://schema.org/Person"class='user_details'>
<span class='hide' itemprop="name">{$author['members_display_name']}</span>
<ul class='basic_info'>
<if test="avatar:|:$author['member_id']">
<li class="avatar" style="
padding-bottom: 5px;
">
<if test="canSeeProfiles:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
</if>
<if test="hasVariable:|:$this->settings['member_topic_avatar_max']">
<img itemprop="image" src='{$author['pp_main_photo']}' class='ipsUserPhoto ipsUserPhoto_variable' style='border-radius:200px;'/>
<else />
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' style='border-radius:200px;'/>
</if>
<if test="canSeeProfiles2:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
</if>
</li>
<else />
<li class="avatar" style="
padding-bottom: 10px;
">
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' style='border-radius:200px;'/>
</li>
</if>
<if test="membertitle:|:$author['member_title']">
<div class="f_new_title"><center><p class='desc member_title' style='color: #FFF;'>{$author['member_title']}</p></center></div>
</if>
<if test="rankimage:|:$author['member_rank_img']">
<li class='group_icon'>
<if test="rankimageimage:|:$author['member_rank_img_i'] == 'img'">
<img src='{$author['member_rank_img']}' alt='' />
<else />
{$author['member_rank_img']}
</if>
</li>
</if>
<if test="postCount:|:$author['member_id']">
<li class='post_count desc lighter'>
<div class="f_new_table"><span class="left">Сообщений:</span><span class="right">{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['posts'] ) )"} </span></div>
</li>
</if>
<if test="postCount:|:$author['member_id']">
<li class='post_count desc lighter'>
<div class="f_new_table"><span class="left">Репутация:</span><span class="right">{parse expression="$this->lang->formatNumber( intval( $author['pp_reputation_points'] ) )"} </span></div>
</li>
</if>
<if test="authorwarn:|:$author['show_warn']">
<li class="post_count desc lighter">
<if test="hasWarningId:|:$options['wl_id']">
<img src='{$this->settings['img_url']}/warn.png' class='clickable' onclick='warningPopup( this, {$options['wl_id']} )' title='{$this->lang->words['warnings_issued']}' />
</if>
<div class="f_new_table">
<span class="left">Предупреждений:</span>
<span class="right">
<a class='desc lighter blend_links' href='{parse url="app=members&module=profile&section=warnings&member={$author['member_id']}&from_app={$this->request['app']}&from_id1={$contentid}&from_id2={$options['id2']}" base="public"}' id='warn_link_{$contentid}_{$author['member_id']}' title='{$this->lang->words['warn_view_history']}'><span class="right">{parse expression="sprintf( $author['warn_level'] )"}</span></a>
</span>
</div>
</li>
</if>
</ul>
</div>























































