Просьба регистрации Fan-CS IPB 3.4.X
Ъ
Находим в шаблоне globalTemplate:
И все что между:
Заменяем на:
В guestMessage в конце поставьте цифру "1"
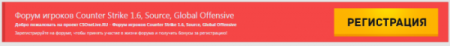
Пример:
Далее заходим в CSS открываем стиль ipb_style.css и добавляем в самый низ это:
Находим в шаблоне globalTemplate:
<div class="guestMessage">И все что между:
<div class="guestMessage"> и </div>Заменяем на:
<div style="float: right; padding-top: 0px;">
<a href='{parse url="app=core&module=global&section=register" base="public"}'><img src="http://csonelive.ru/public/style_images/registr.png" style="float: right;"> </a>
</div>
<h2>Форум игроков Counter Strike 1.6, Source, Global Offensive</h2>
<strong>Добро пожаловать на проект CSOneLive.RU - Форум игроков Counter Strike 1.6, Source, Global Offensive</strong><br>
Зарегистрируйте на форуме, чтобы принять участие в жизни форума и получить бонусы за регистрацию!В guestMessage в конце поставьте цифру "1"
Пример:
<div class="guestMessage1">Далее заходим в CSS открываем стиль ipb_style.css и добавляем в самый низ это:
.guestMessage1{background:#F64747;border:1px solid #D73838;line-height:140%;margin-bottom:16px;padding:15px 25px;color:#E4F1FE;border-left:8px solid #D73838;transition:all 0.3s linear 0s}
.guestMessage1 strong{display:inline-block;margin-bottom:6px}
.guestMessage1 h2{font-size:1.9em;line-height:160%;color:#E4F1FE}
.guestMessage1 a{text-decoration:none}
.guestMessage1:hover{background-color:#D73838}