Хак для DLE ModAlert (Front-End) меняет вид alert на симпатичные.

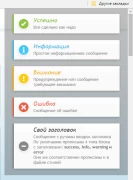
DLE хак ModAlert (Front-End), качественное оформление информационных окошек, выводящие тегом {info}, скрипт заменяет стандартный вариант сообщения alert представляем на https://dle9.com/. Хак DLE ModAlert (Front-End) меняет стандартный вид alert на симпатичные информационные окошки, которые можно увидеть на картинке ниже. В целом выглядит симпатично, правда слишком сложная реализация, может проще оформить стилями и не лезть в скрипты.
ModAlert (Front-End)
Симпатичные информационные окошки взамен стандартного alert
Установка в DLE ModAlert (Front-End):
Подключить JS и CSS из исходников и выполнить замену указанную выше.
Открыть engine/classes/js/dle_js.js
Найти код:
function DLEalert(a,c){Заменить на:
function DLEalert(a,c){return ModAlert.addAlert({type:'info',title:c,text:a});Примеры использования хака ModAlert (Front-End):
ModAlert.addAlert({
type: 'success',
text: 'Сообщение об успехе',
});
ModAlert.addAlert({
type: 'info',
text: 'Информация о чем либо, просто для сведения',
});
ModAlert.addAlert({
type: 'warning',
text: 'Не ошибка, но требует обратить на себя внимание',
});
ModAlert.addAlert({
type: 'error',
text: 'Тут произошла ошибка...',
});
ModAlert.addAlert({
title: 'Свой заголовок',
text: 'Сообщение с ручным вводом заголовка<br/>По умолчанию прописаны 4 типа блока с заголовками: <b>success, info, warning и error</b><br/>Они же соответственно прописаны и в файле стилей',
});Перечень принимаемых параметров:
type: '', //тип блока, по умолчанию в стилях прописаны: success, info, warning и error
title: '', //заголовок. Если заголовок не указан, но указан тип, заголовок будет взят от типа
text: '', //текст сообщения
timeout: 3000, //время показа блока
autohide: true, //автоматически скрывать блок по истечению времени
showicon: true, //показывать иконку
showtitle: true, //показывать заголовокdle хаки скачать для красивого оформления сайта можно у нас не регистрируясь. как представленный модуль доступен по следующей ссылке
Ищите услуги или хотите предложить свои?
Коммерческие предложения доступны в нашем Telegram чате.






















































