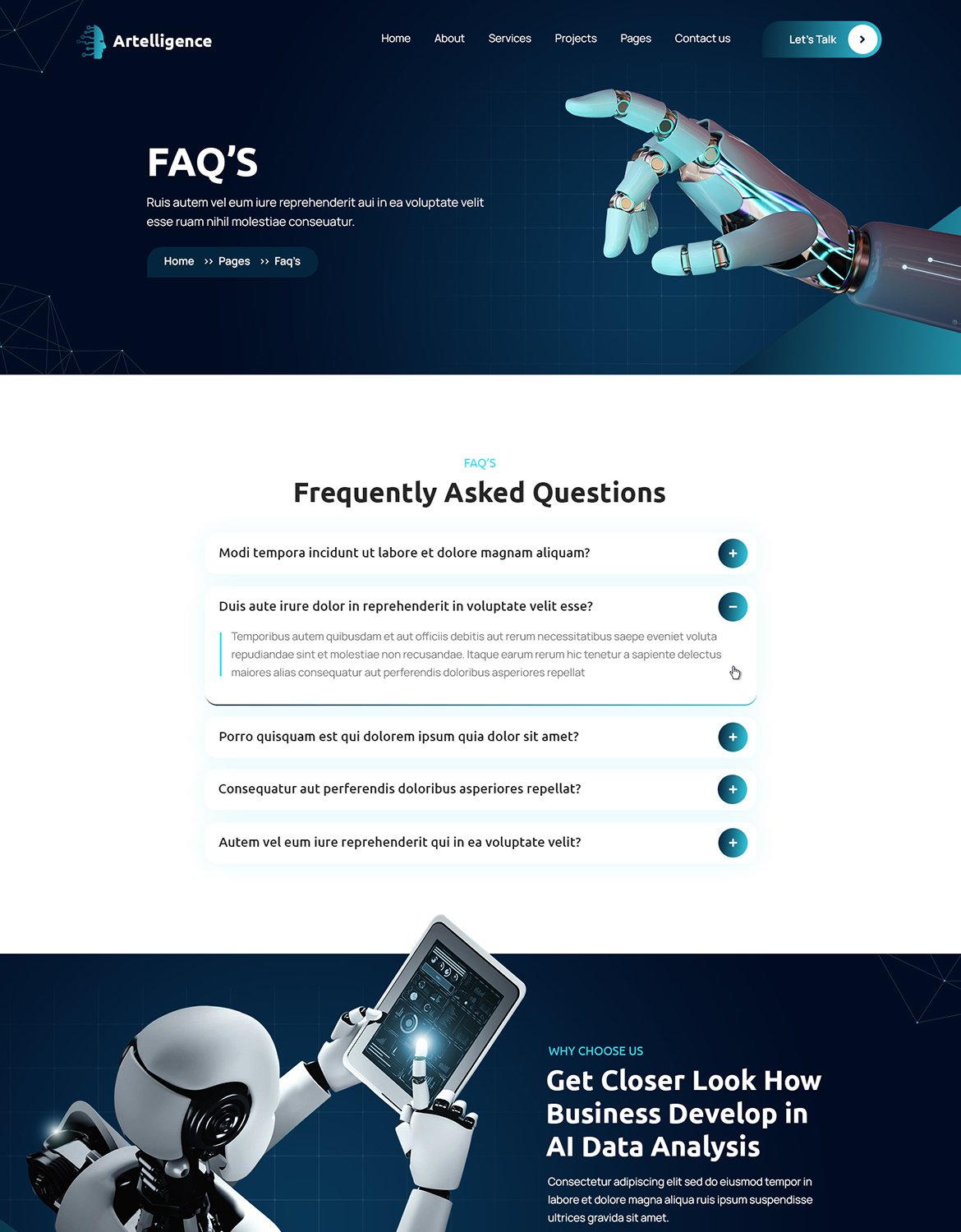
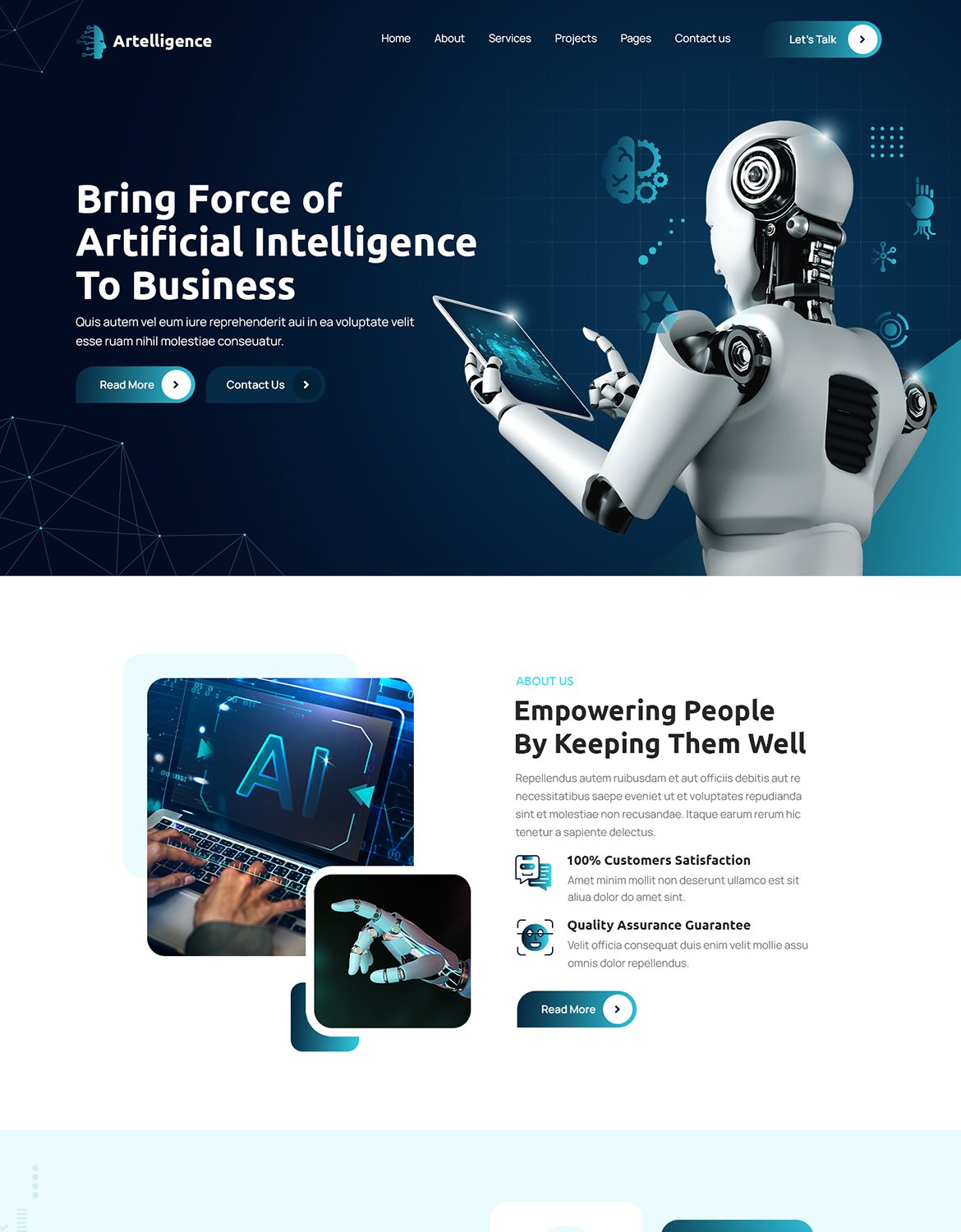
Artelligence | HTML-шаблон с искусственным интеллектом и робототехникой
A) ВведениеШаблон веб-сайта Artelligence HTML5 представляет собой пакет индивидуального дизайна, предназначенный исключительно для искусственного интеллекта и робототехники. Он очень подходит для компаний, которые внедряют в бизнес силу искусственного интеллекта. Artelligence настоятельно рекомендуется тем, кто ищет уникальный и современный дизайн, чтобы продемонстрировать свой опыт в области машинного обучения, образования и науки, прогнозного анализа и анимации робототехники. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит макеты домашней страницы, информацию о макете страницы и более 40 действительных шаблонов страниц HTML5. Artelligence использует кодировку Bootstrap v4.0, HTML5 и CSS3 и неограниченное количество цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
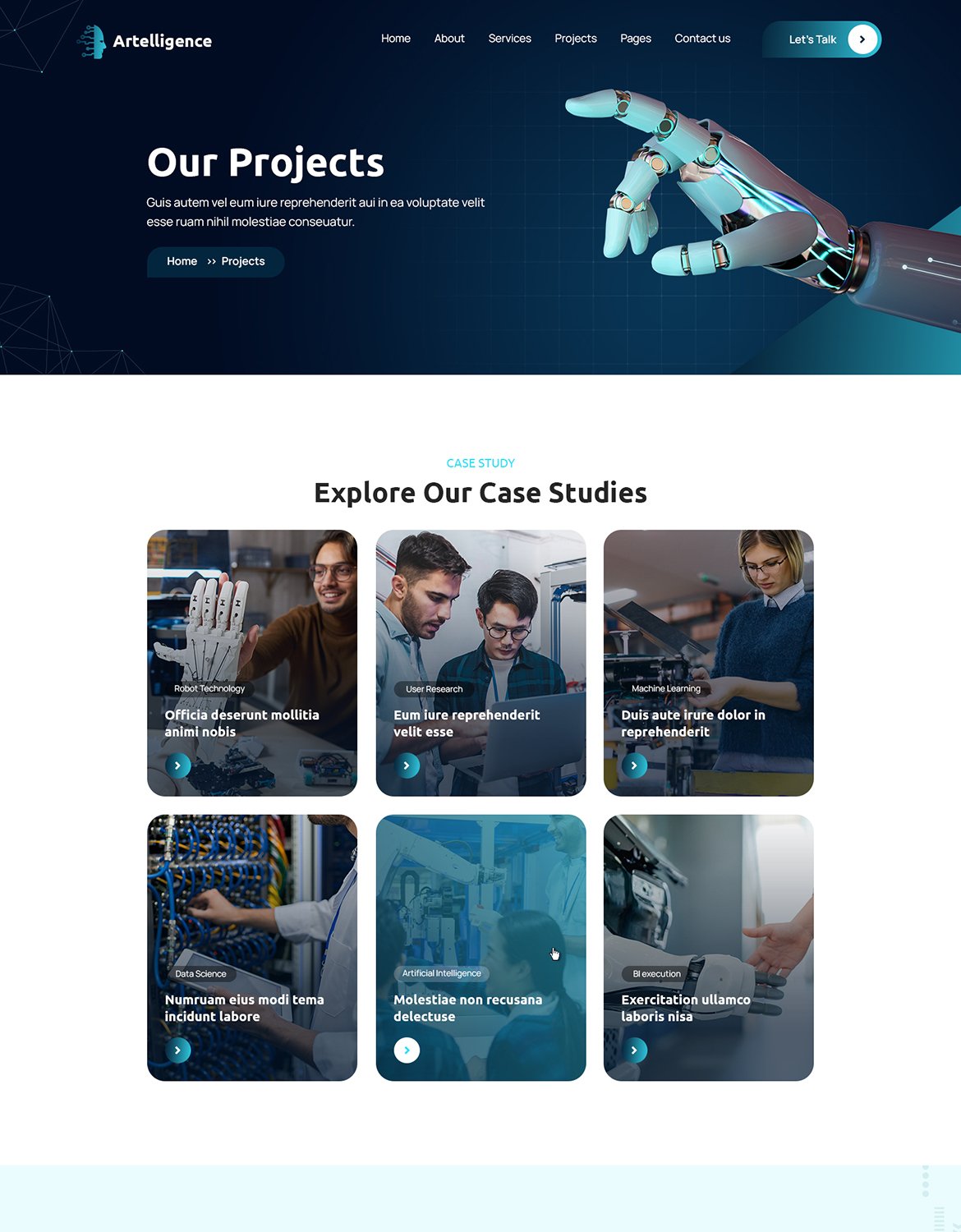
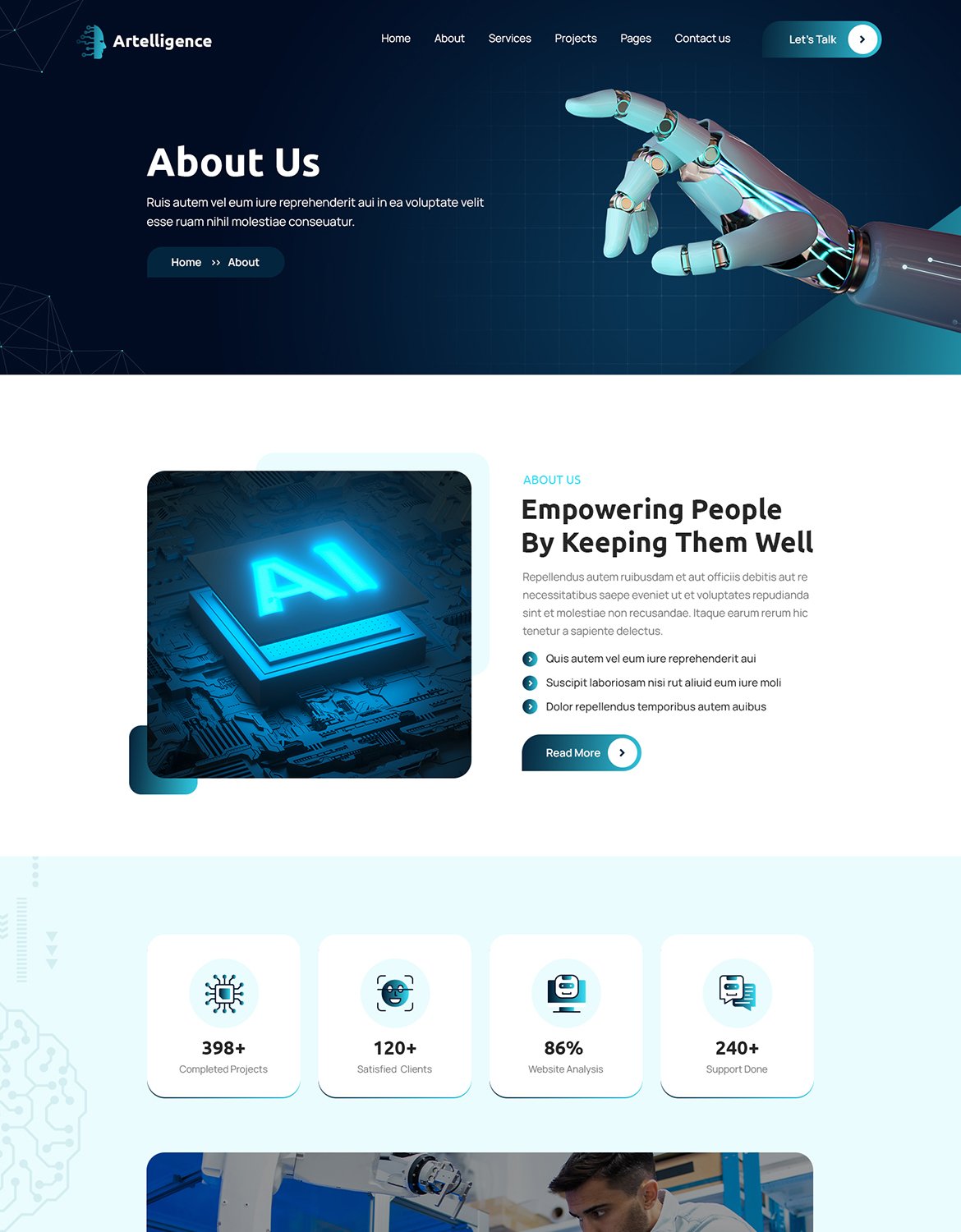
B) Как редактировать HTML-файлы?Мы включили более 40 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили страниц о нас и проекты и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл style.css, найдите изображение баннера в «.banner_outer» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Artelligence/assets/css в текстовом редакторе и создайте свои собственные цвета. #262626 это наш основной цвет, вы можете найти и заменить все
на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.