Авторемонт - Центр технического обслуживания и механики автомобилей
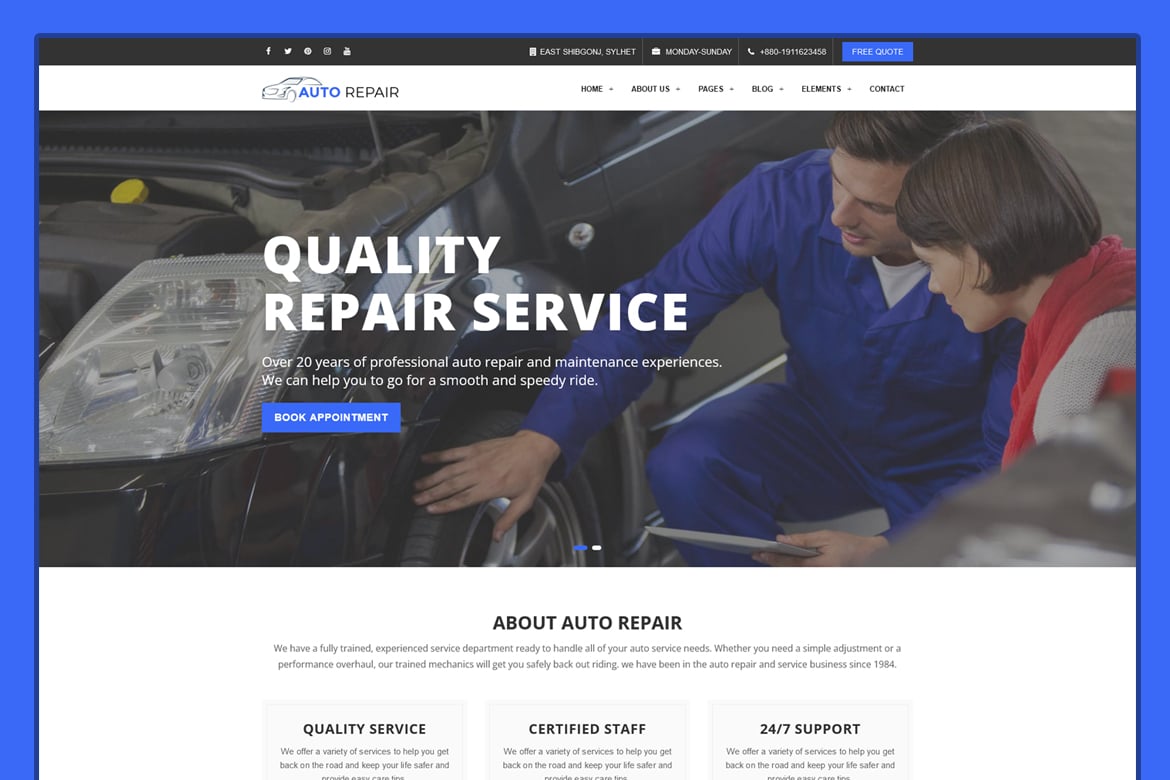
Auto Repair - это современный адаптивный шаблон HTML5, специально разработанный и разработанный для ремонта, обслуживания автомобилей и мастерских механиков. Он отлично функционирует и идеально подходит для веб-сайтов по ремонту, техническому обслуживанию и ремонту автомобилей, а также для сайтов центров механики. Все элементы, необходимые для создания уникального и креативного сайта по ремонту и обслуживанию автомобилей, доступны здесь.
Мы создали этот шаблон с помощью Bootstrap 3.3.6 и фреймворка LESS. Таким образом, вы можете легко создать адаптивный веб-сайт магазина по ремонту, техническому обслуживанию и механике автомобилей с неограниченным количеством цветовых комбинаций
.
шаблон Auto Repair работает бесперебойно и очень быстро на вашем компьютере, планшете и мобильных устройствах и обладает такими привлекательными функциями, как раздел о нас, раздел услуг, раздел процессов, раздел экспертов, раздел блога, форма записи на прием, окно отзывов, секция счетчика, анимационные окна, раздел контактной формы и многое другое.
Auto Repair, несомненно, предоставит вам самые простые и лучшие впечатления от настройки шаблона для вашего собственного нового веб-сайта магазина по ремонту, техническому обслуживанию и механике автомобилей. Мы готовы помочь вам, если у вас возникнут проблемы с шаблоном Auto Repair.
Функции:
- Фреймворк Bootstrap 3
- Уникальный макет домашней страницы.
- Современный и очень чистый дизайн
- Уникальный и креативный дизайн
- HTML5 и CSS3
- Адаптивный Шаблон
- Потрясающий шрифт со значками.
- Используемые бесплатные шрифты
- Форма обратной связи
- Страница 404
- Многостраничные
- Последняя версия jQuery
- Удобный для разработчиков код
- Хорошо задокументировано.
Включено более 20 файлов HTML5
- Домашняя страница 1 (index.html)
- Домашняя страница 2 (home-2.html)
- О нас (about-us.html)
- Команда (team.html)
- Одиночная команда (single-team.html)
- Служба (service.html)
- Сервисный сингл (service-details.html)
- Блог (single.html)
- Одноместный (single.html)
- Контактное лицо (contact.html)
- Запись на прием (appointment.html)
- Галерея-1 (gallery-1.html)
- Галерея-2 (gallery-2.html)
- 404 (404.html)
- Часто задаваемые вопросы (faq.html)
- Скоро (coming-soon.html)
Используемый значок:
- Бесплатные шрифты и потрясающие Иконки от Font-Awesome.
Используемые шрифты:
- Фьялла Один (шрифт Google)
- Лато (шрифт Google)
ИСТОЧНИКИ И КРЕДИТЫ:
- jQuery — https://www.jquery.com/
- Бутстрап — https://getbootstrap.com/
- шрифты Google — https://www.google.com/fonts
- «Карусель сов» — https://fortawesome.github.io/Font-Awesome/
- Шрифт потрясающий — https://www.owlgraphic.com/owlcarousel/
- API «Карты Google» — https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Кредиты Фотографии:
- https://freepik.com/
- https://pexels.com/
Обратите внимание: все изображения используются только для предварительного просмотра. Изображения не включены в основной исходный файл.