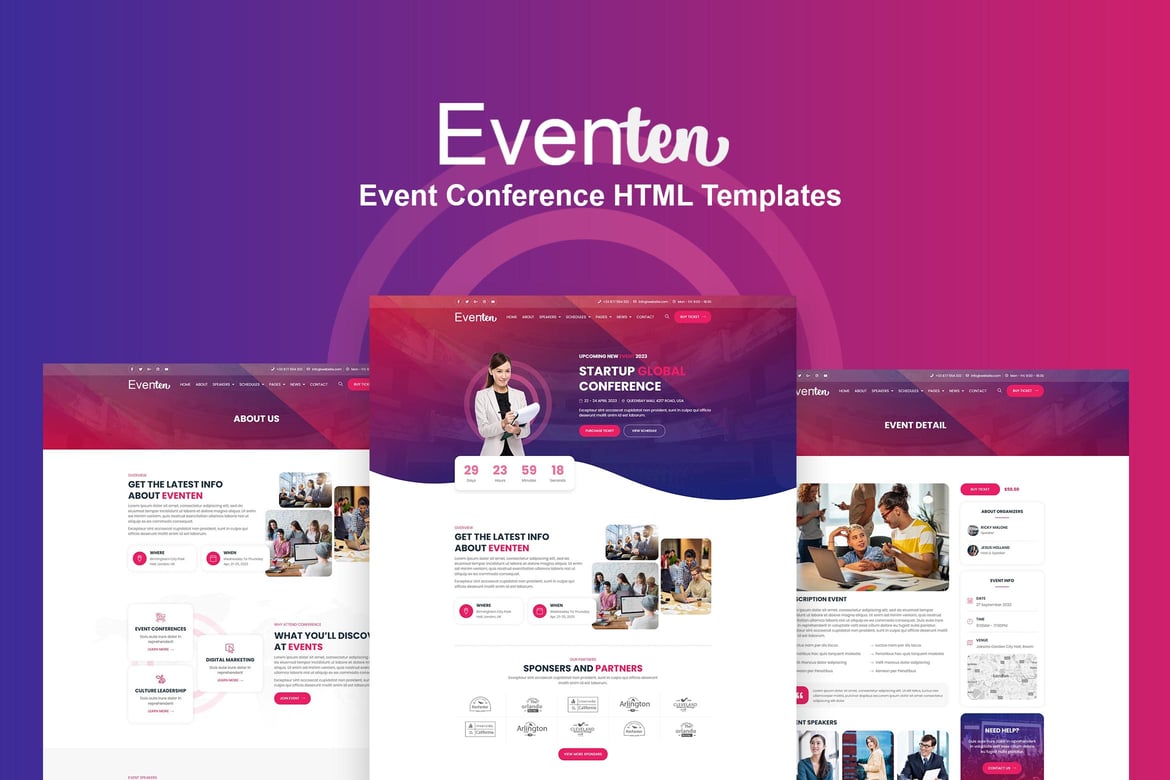
Eventen - Шаблоны HTML для мероприятий и конференций
**Eventen - это профессиональный HTML-шаблон для конференций мероприятий, созданный как нельзя лучше для того, чтобы сделать профессиональный и функциональный веб-сайт идеальным для конференций, мероприятий, встреч, семинаров, выставок, конгрессов, встреч, деловых конференций, организации мероприятий, веб-сайтов Meet, которым нужен простой, привлекательный и эффективный способ поделиться своей работой с клиентами с новейшей интеграцией BOOTSTRAP 5. Простота использования и настройки, качество дизайна и кода, адаптивные креативные слайдеры, гибкость, множество готовых страниц, множество вариантов блога, отзывчивая и быстрая поддержка — эти выдающиеся функции и качество выделяют нас среди других.
Eventen спроектирован и разработан путем планирования, проектирования и создания, чтобы гарантировать удовлетворение и удовлетворение клиентов. Мы использовали последнюю версию Bootstrap 5 вместе с интеграцией Sass, которая имеет плавную анимацию, понятные функции и современный и уникальный дизайн, который делает ваш сайт красивее. Этот шаблон был создан на HTML5 и CSS3 с использованием эффектов параллакса и CSS-анимации, чтобы сделать его более привлекательным и**
динамичным. ### Особенности:
- 1 Домашняя страница
- 2 страницы событий
- 2 страницы новостей
- 5 страниц магазина
- 12 Другие внутренние страницы
- Интеграция Sass
- Последняя интеграция с Bootstrap
- 100% полностью адаптивный дизайн
- Готов к работе с
- Аккуратный и чистый дизайн
- Чистый код
- Совместимость с браузерами
- Потрясающий шрифт
- Веб-шрифты Google
- Обширная документация
- Все файлы хорошо прокомментированы
- Рабочая контактная форма
### Что вы получаете?
- HTML-контент
- Документация скважин
### Кредиты CSS:
- style.css (основная таблица стилей)
- plugin.css (связанный css используемого плагина)
- Default.css (используется соответствующий css по умолчанию)
### Кредиты Javascript:
- jquery-3.7.1.min.js (последняя библиотека jquery)
- bootstrap.bundle.min.js (фреймворк версии 5.3.3)
- main.js (Пользовательские js-коды для плагинов)
- plugin.js (включая разные js)
- custom-nav.js (используется в навигации по домашней странице)
- custom-accordian.js (использование пользовательского кода в аккордиане)
### Изображения:
Все используемые изображения взяты из: [Pexels](https://pexels.com/). Бесплатно для коммерческого использования.
### Шрифты:
[«Поппинс», без засечек](https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap)
### Иконки:
Шрифт Потрясающий
### Примечания:
- Изображения предназначены только для демонстрационных целей и не входят в комплект для загрузки.