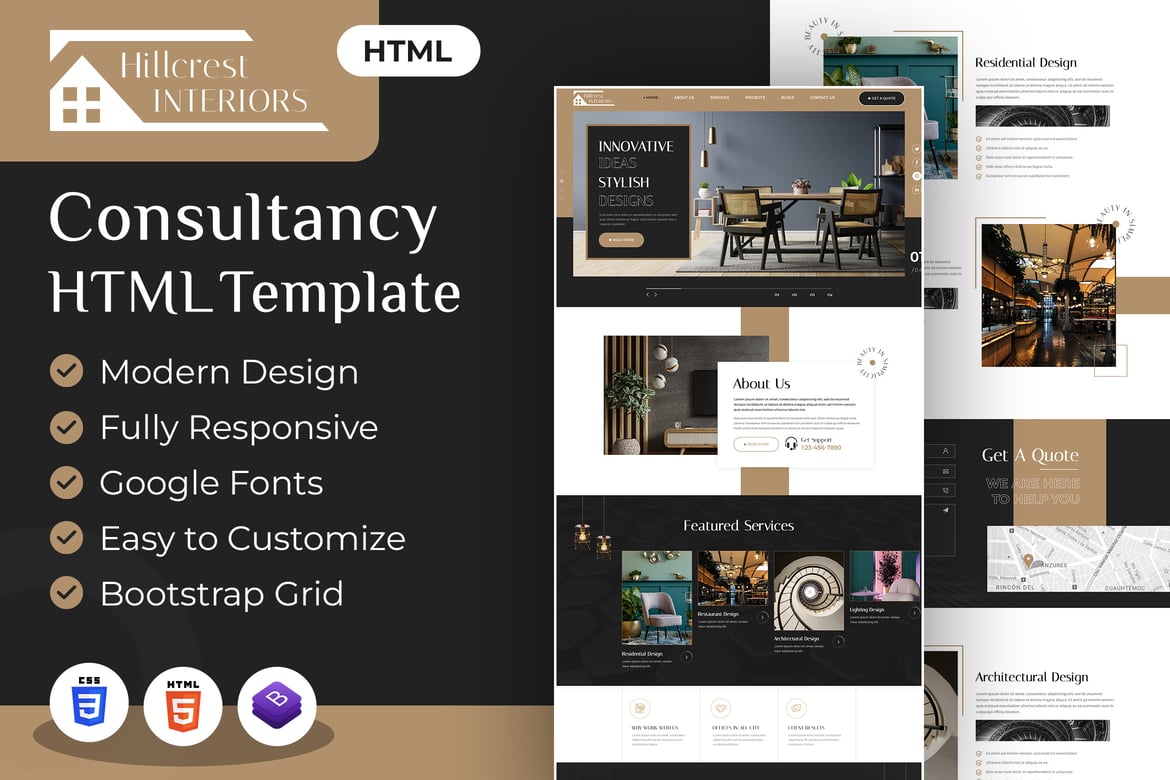
Hillcrest | HTML-шаблон для дизайна интерьера
A) ВведениеШаблон веб-сайта Hillcrest Interior HTML5 - это пакет индивидуального дизайна для домашнего декора, дизайна интерьера и архитектурных шаблонов. Этот шаблон разработан с учетом последних тенденций. Этот шаблон отличается элегантным современным дизайном, который излучает инновации, изысканность и интеллект для инновационных идей в стильном дизайне. Цветовая гамма, типографика и макет тщательно продуманы, чтобы создать удобный и привлекательный пользовательский интерфейс, который заставит ваших посетителей возвращаться снова и снова. Шаблон включает в себя широкий спектр специально разработанных функций и элементов. Шаблон также имеет широкий спектр дополнительных функций и преимуществ, которые облегчат вашу жизнь и помогут создать действительно исключительный веб-сайт. Он идеально подходит для компаний, занимающихся архитектурой, дизайном интерьеров, строительством, мебелью или даже просто личными веб-сайтами, которым необходимо отображать портфолио с привлекательным и уникальным внешним видом. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях
.
Он содержит макет домашней страницы и макет страницы, а также более 05 действительных шаблонов страниц HTML5, страниц магазина и корзины. Функции иммерсивных шаблонов написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 40 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили страниц «О стилях» и «Проекты» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить стиль изображений баннера, откройте файл style.css, найдите изображение баннера в «.banner-backgroundimage» и измените свои
стили.
D) Как использовать цветовые схемы?Откройте файл style.css из папки hillcrest/assets/css в текстовом редакторе и создайте свои собственные цвета. #ffffff это наш основной цвет, вы можете найти и заменить все на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.