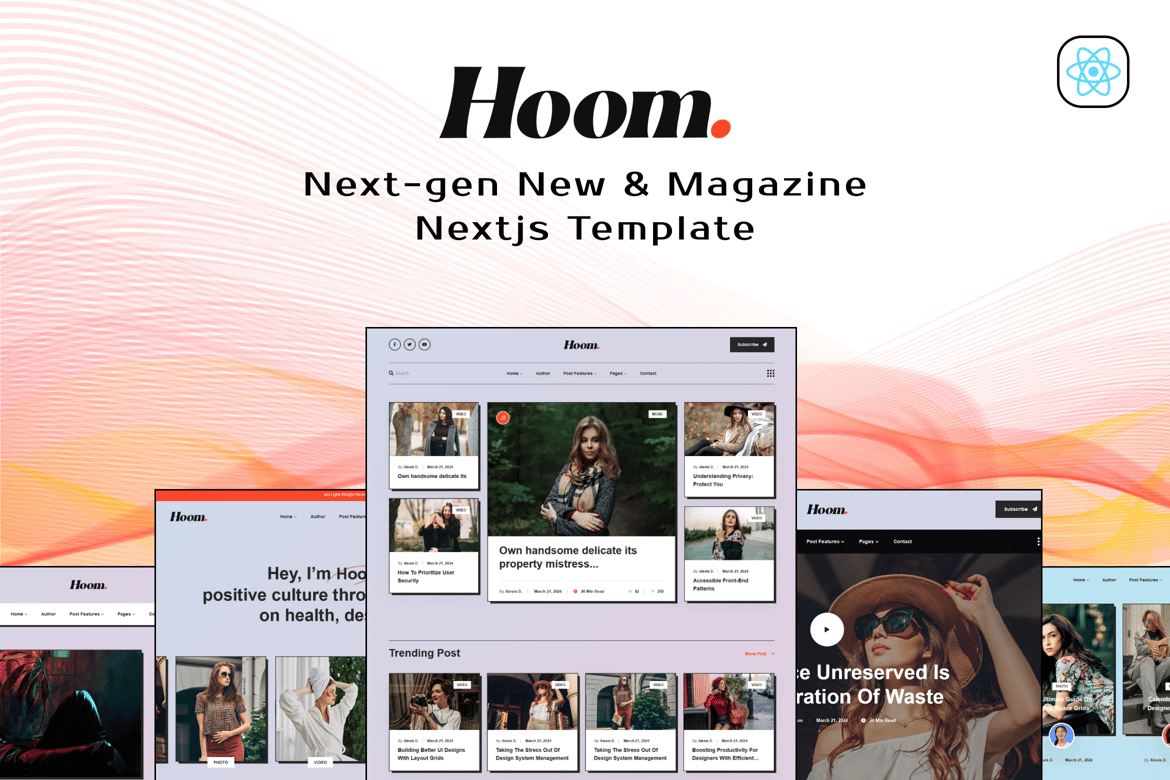
Главная страница - Новости и журналы Шаблон NextJS

🔥 ОБЗОР
Hoom — абсолютно стильный и привлекательный персональный шаблон NextJS. Он создан для журнала об эстетическом образе жизни, онлайн-моде, модного блогера, редактора, блога о тенденциях стиля, здоровья и красоты, креативного дизайнера, дизайна бренда и блога о здоровом образе жизни.
Hoom обладает широкими возможностями настройки — отлично смотрится на планшетах и мобильных устройствах. Мы включили лучшие практики веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1200px
.
📁 ОНЛАЙН-ДОКУМЕНТ: http://wp.alithemes.com/react/hoom/docs/
🛒 Покупайте на сайте ThemeForest : https://themeforest.net/item/hoom-news-magazine-nextjs-template/46191359
У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Сюда входит наша система документации и билетов на любые ваши вопросы.
⚡ ОСНОВНЫЕ ХАРАКТЕРИСТИКИ ⭐
- 12 демонстрационных версий главной страницы: выберите один из трех различных макетов главной страницы в соответствии со своими предпочтениями.
- Макеты архивов 14 записей
- 7 Формат одного сообщения: цитата, ссылка, аудио, галерея, видео, статус, стандарт
- Множество внутренних страниц: изучите различные информационные страницы, включая «О нас», «Контакты», «Блог» и «Услуги».
- Креативный и уникальный дизайн: выделитесь с помощью визуально привлекательного и единственного в своем роде дизайна веб-сайта.
- React 18, NextJS 13: используйте последние версии React и NextJS для эффективной разработки.
- React countup: добавьте динамическую анимацию подсчета для отображения чисел или статистики.
- Прокрутка React: включите плавную прокрутку к верхней части страницы одним щелчком мыши.
- Анимация React wow: используйте потрясающие и привлекательные анимации для улучшения визуального восприятия.
- React swiper Slider: с легкостью создавайте привлекательные интерактивные слайдеры или карусели изображений.
- Карта React Leaflet: используйте интерактивные и настраиваемые карты для отображения местоположений или соответствующей информации.
- Триггер React scroll: используйте анимацию, запускаемую прокруткой, чтобы добавить в дизайн интересный элемент.
- *** Вкладки React: систематизируйте и представляйте контент в разделах с вкладками для повышения доступности и удобства использования.
- Bunny Fonts: получите доступ к широкому ассортименту уникальных и стильных шрифтов для улучшения типографики вашего сайта.
- 100% адаптивность: убедитесь, что ваш веб-сайт легко адаптируется к различным устройствам и размерам экрана.
- Красивый и чистый дизайн: наслаждайтесь визуально приятным дизайном, в котором основное внимание уделяется простоте и элегантности.
- Чистый и прокомментированный код : используйте хорошо организованный код с подробными комментариями для облегчения понимания и обслуживания.
- Изготовленные вручную и тщательно скомпонованные внутренние страницы на выбор: каждая внутренняя страница тщательно продумана, чтобы обеспечить беспроблемный и целостный пользовательский интерфейс.
- Допустимый компонент Redux/Jsx/CSS3: обеспечение совместимости, эффективности и соответствия стандартам с действительными компонентами Redux, Jsx и CSS3.
- Простота настройки: с легкостью персонализируйте внешний вид, макет и содержимое своего веб-сайта.
- Гибкость и многофункциональность: адаптируйте веб-сайт для различных целей и потребностей.
- На основе Bootstrap 5: используйте мощь и гибкость фреймворка Bootstrap 5 для разработки.
- Подробная документация: доступ к исчерпывающей документации для удобного ознакомления и помощи.
- Пожизненное бесплатное обновление: наслаждайтесь бесплатными обновлениями, чтобы ваш веб-сайт всегда был в курсе последних функций и улучшений.
- И многое другое: ознакомьтесь с дополнительными интересными функциями и возможностями.
** 👍 ЧТО ВЫ ПОЛУЧАЕТЕ**
✔️ Исходный код шаблона NextJS
✔️ Документация
✨ ПРИМЕЧАНИЕ
- Это не тема WordPress, это шаблон NextJS.
- Все изображения используются только для предварительного просмотра и, возможно, НЕ включены в файлы окончательной покупки.
👌 Спасибо за ❤️ любовь к этому продукту. Удачи вам!
-- Команда AliThemes --