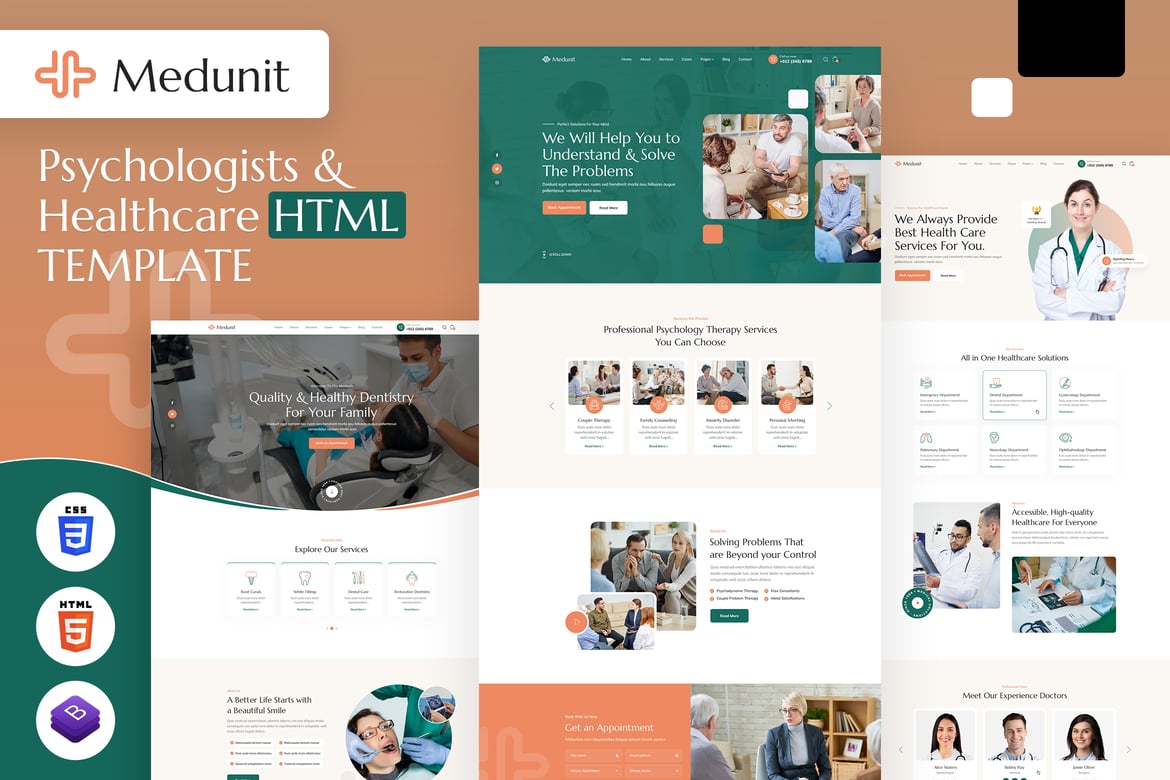
Medunit | HTML-шаблон для психологов и здравоохранения
A) ВведениеHTML5-шаблон Medunit для медицинских консультационных услуг - это универсальное и удобное решение, предназначенное для демонстрации и продвижения бесценной работы медицинских и медицинских работников. Этот шаблон был тщательно разработан для удовлетворения уникальных потребностей психологов, терапевтов, консультантов, медицинских и медицинских клиник. Он представляет собой надежную платформу для обмена опытом, общения с клиентами и предоставления необходимых ресурсов. Благодаря элегантному и современному дизайну, интуитивно понятной навигации и настраиваемым функциям этот шаблон позволяет вам создать привлекательное присутствие в Интернете, эффективно рекламировать свои услуги и, в конечном итоге, оказать положительное влияние на медицинское благополучие ваших клиентов. Независимо от того, хотите ли вы создать новый веб-сайт или улучшить существующий, наш шаблон услуг в области здравоохранения и психологии — это ваш путь к успешному и информативному онлайн-присутствию в сфере медицинской промышленности
.
Он содержит несколько макетов домашней страницы и описание макета страницы, а также более 06 действительных шаблонов страниц HTML5, различные стили страниц блогов и страниц магазина. Функции шаблона Medunit написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 06 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили «О стилях», «Цены и услуги» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как custom.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображение баннера, откройте файл custom.css, найдите изображение баннера в разделе «.banner-main-section» и
измените изображение.
D) Как использовать цветовые схемы?Откройте файл style.css из папки MedUnit/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #3a3a5e это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.