Quala Coat - HTML5 шаблон для юридической фирмы и юристов
Quala Coat — это современный HTML5-шаблон, специально разработанный и разработанный с учетом потребностей веб-сайта юридической фирмы и адвокатской службы. Используя шаблон Quala Coat, вы можете подготовить веб-сайт для любой юридической фирмы и индивидуального юриста. Кроме того, этот продвинутый шаблон содержит множество готовых элементов и поможет вам подготовить сайт адвокатской конторы или юриста. Готовые элементы Шаблон — это сервисные блоки, блоки анимации, блоки выделения, формы встреч, контактные формы, макеты отзывов, блоки счетчиков и многое другое. Кроме того, макет шаблон позволяет профессионально демонстрировать юридические пособия для услуг адвоката.
Чтобы не забывать о режиме адаптивного дизайна, мы создали шаблон таким образом, чтобы его можно было легко адаптировать и отлично работать на компьютере, планшете, мобильных устройствах или экранах разных размеров. Итак, приобретите Quala Coat прямо сейчас и начните с легкостью создавать профессиональный юридический сайт!
Особенности Шаблон:
Фреймворк начальной загрузки 3.3.4.
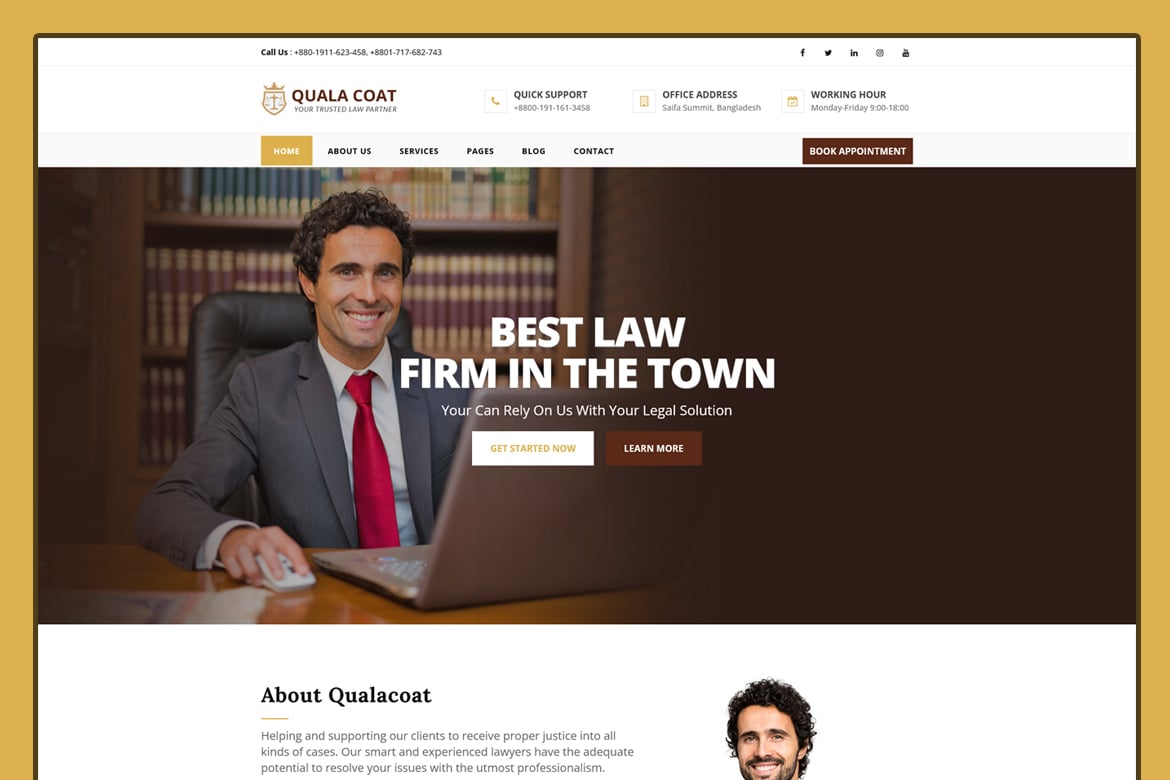
Уникальный макет домашней страницы.
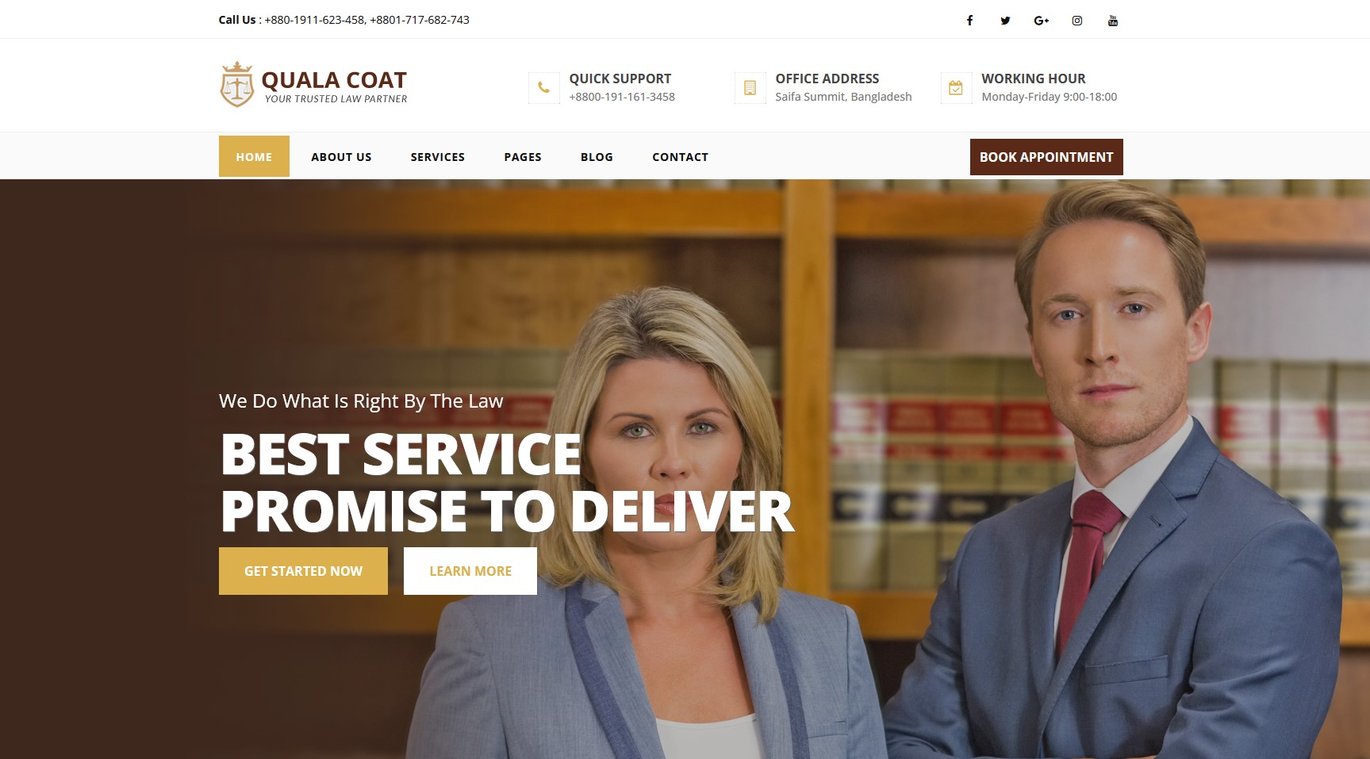
17+ адаптивных Шаблоны.
Современный, креативный и чистый дизайн.
Функциональная контактная форма.
Набор значков Font-Awesome.
Используемые шрифты Google.
Страница 404.
Страница «Скоро».
Полностью настраиваемые страницы элементов.
Многостраничные Шаблоны.
Последняя версия jQuery.
Действительный HTML5 и хорошо прокомментированный код.
Хорошо задокументировано.
Включено 17+ файлов HTML5
- Домашняя страница 1 (index.html)/
- Домашняя страница 2 (home-2.html)/
- Главная страница — RTL (index-rtl.html)/
- О нас (about-us.html)/
- Служба (service.html)/
- Единая служба (service-single.html)/
- Команда (team.html)/
- Одиночная команда (single-team.html)/
- Одиночный (single.html)/
- Блог (single.html)/
- Контактное лицо (contact.html)/
- Галерея-1 (gallery-1.html)/
- Галерея-2 (gallery-2.html)/
- 404 (404.html)/
- Часто задаваемые вопросы (faq.html)/
- Скоро в продаже (coming-soon.html)
14 элементов предварительной сборки с более чем 100 примерами:
- Элементы информационного окна. /
- Элементы отзывов. /
- Запись на прием/
- ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ/
- Скоро. /
- Элементы призыва к действию. /
- Элементы счетчика. /
- Элементы Логотип. /
- Элементы таблицы цен. /
- Сервисные элементы. /
- Выделите элементы.
-Элементы команды/ - Элементы аккордеона. /
- Элементы формы цитаты.
Используемые шрифты:
Поппинс (шрифт Google)
Открыть Sans (шрифт Google)
Используемый значок:
Бесплатные Иконки шрифта Awesome от Font-Awesome.
ИСТОЧНИКИ и КРЕДИТЫ:
jQuery — http://www.jquery.com/
Бутстрап — http://getbootstrap.com/
шрифты Google — https://www.google.com/fonts
Карусель совы — http://fortawesome.github.io/Font-Awesome/
Потрясающий шрифт — http://www.owlgraphic.com/owlcarousel/
API Google Карт — https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Кредиты на фотографии:
http://freepik.com/
http://pexels.com/
Обратите внимание: все изображения используются только для предварительного просмотра. Изображения не включены в основной исходный файл.