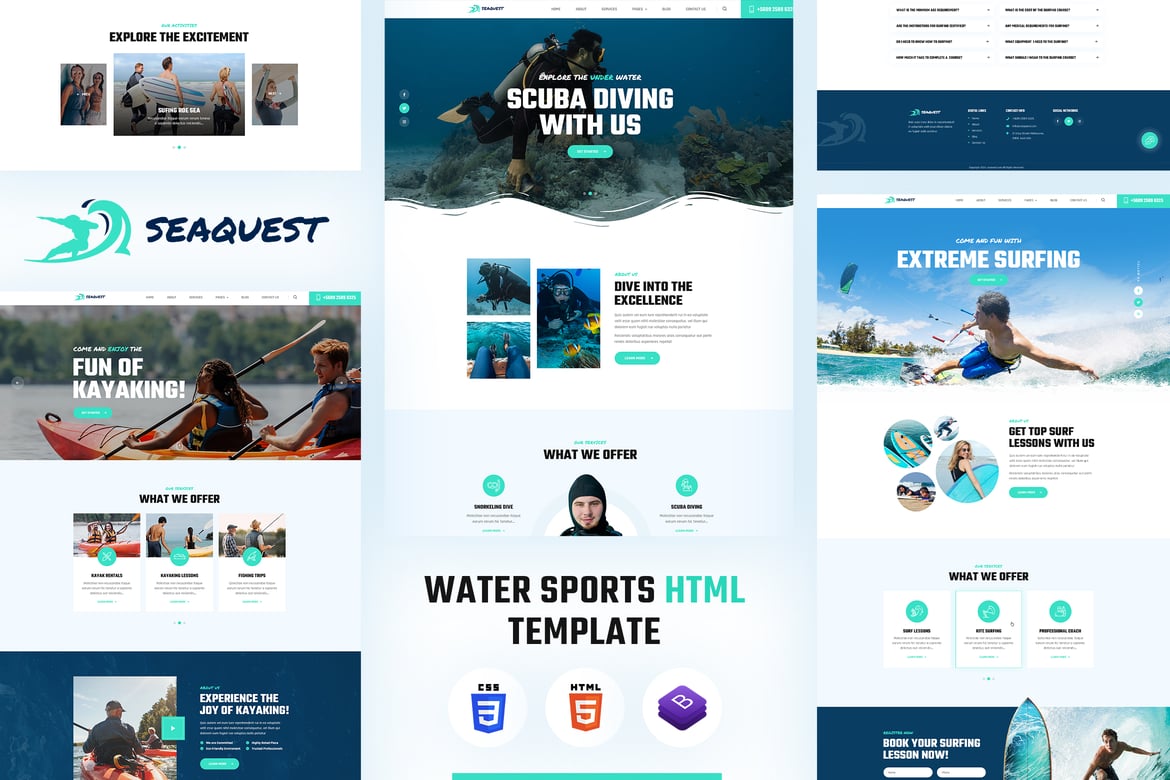
Seaquest | HTML-шаблон для водных видов спорта
A) ВведениеОтправляйтесь в захватывающее подводное приключение с помощью HTML-шаблона Seaquest, тщательно разработанного, чтобы преобразить ваше присутствие в Интернете и повысить привлекательность вашего бренда. Seaquest, разработанный в утонченном и современном стиле, органично сочетает в себе стиль и функциональность, обеспечивая динамичную платформу для демонстрации контента на морскую тематику, привлечения посетителей и укрепления индивидуальности вашего бренда
.
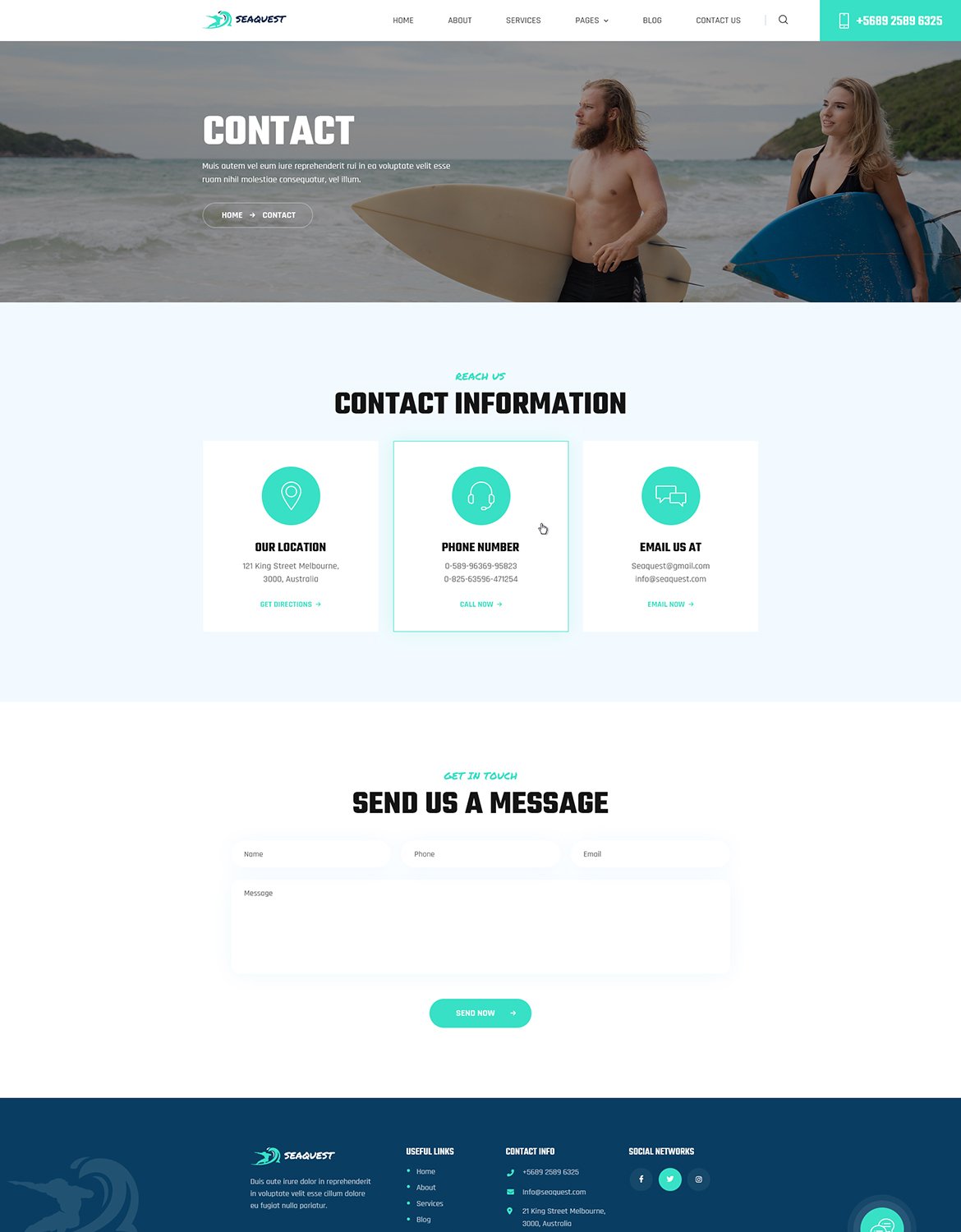
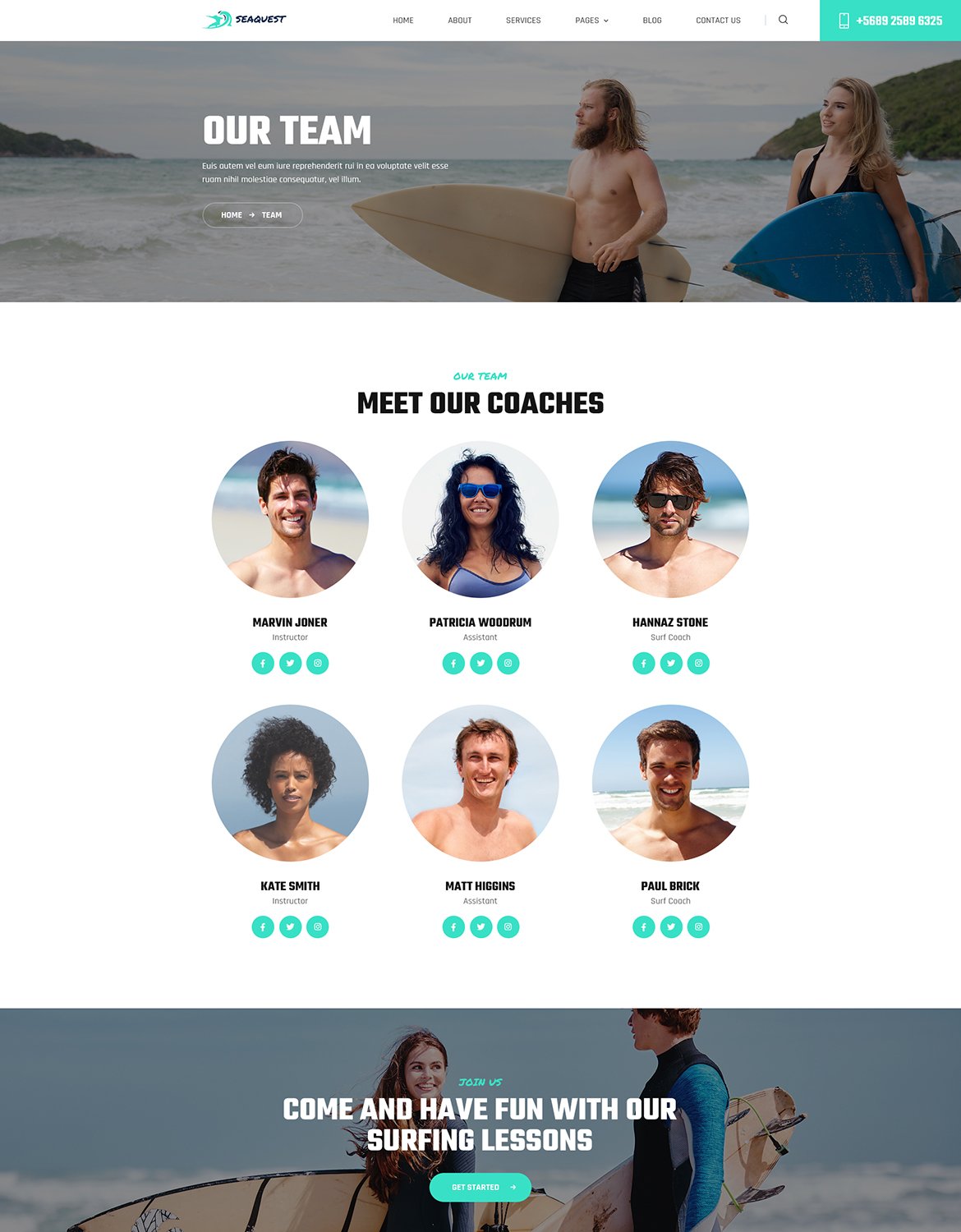
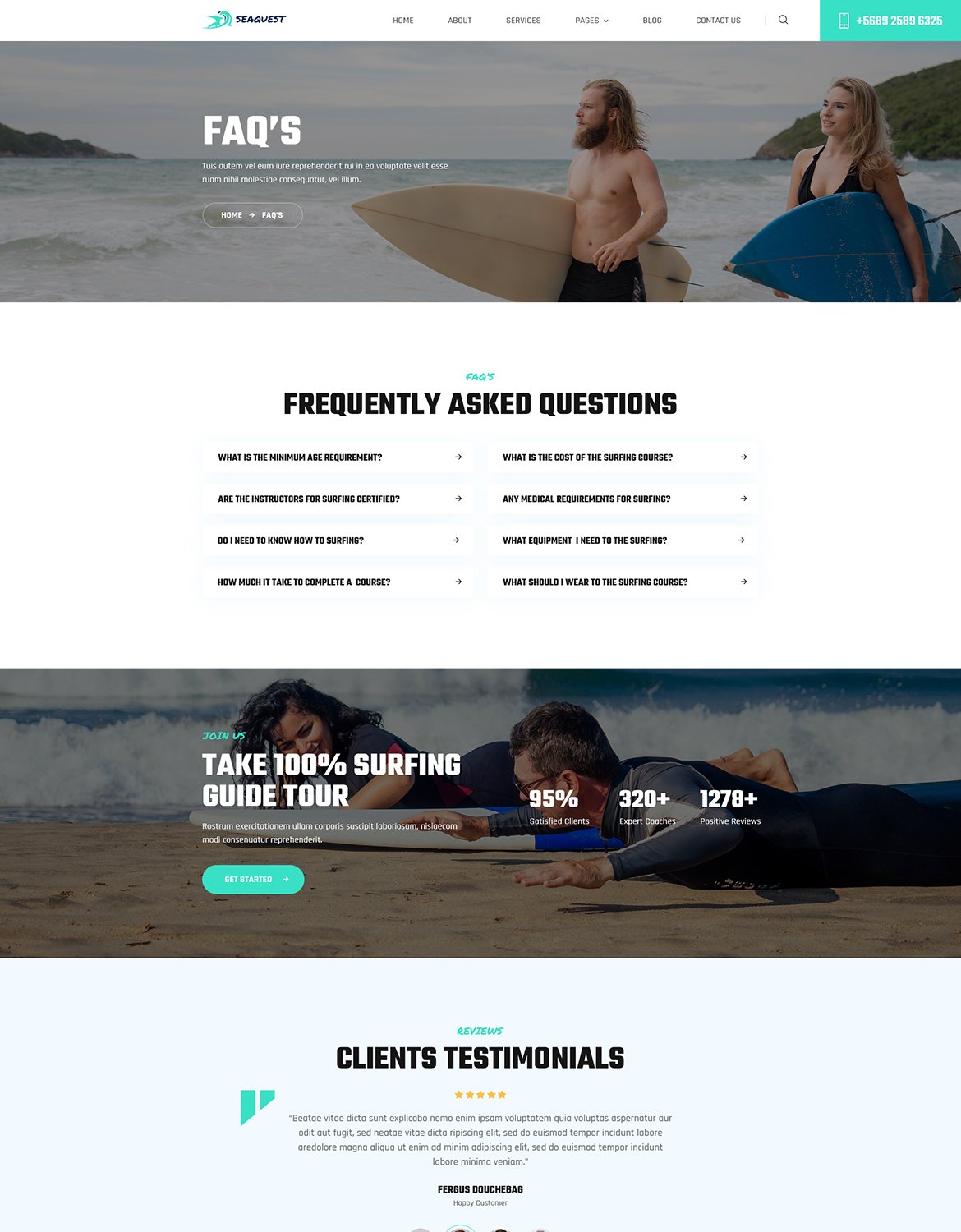
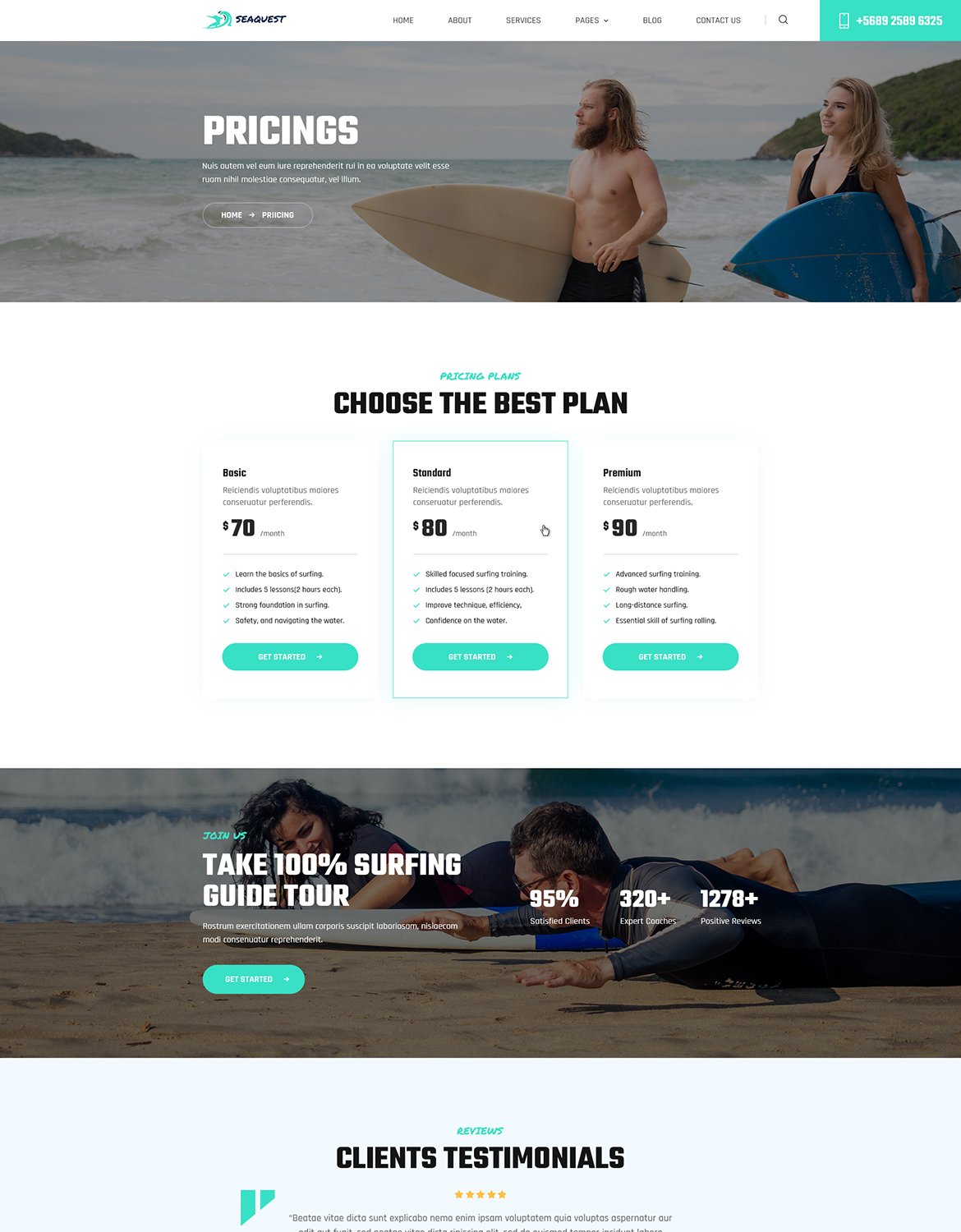
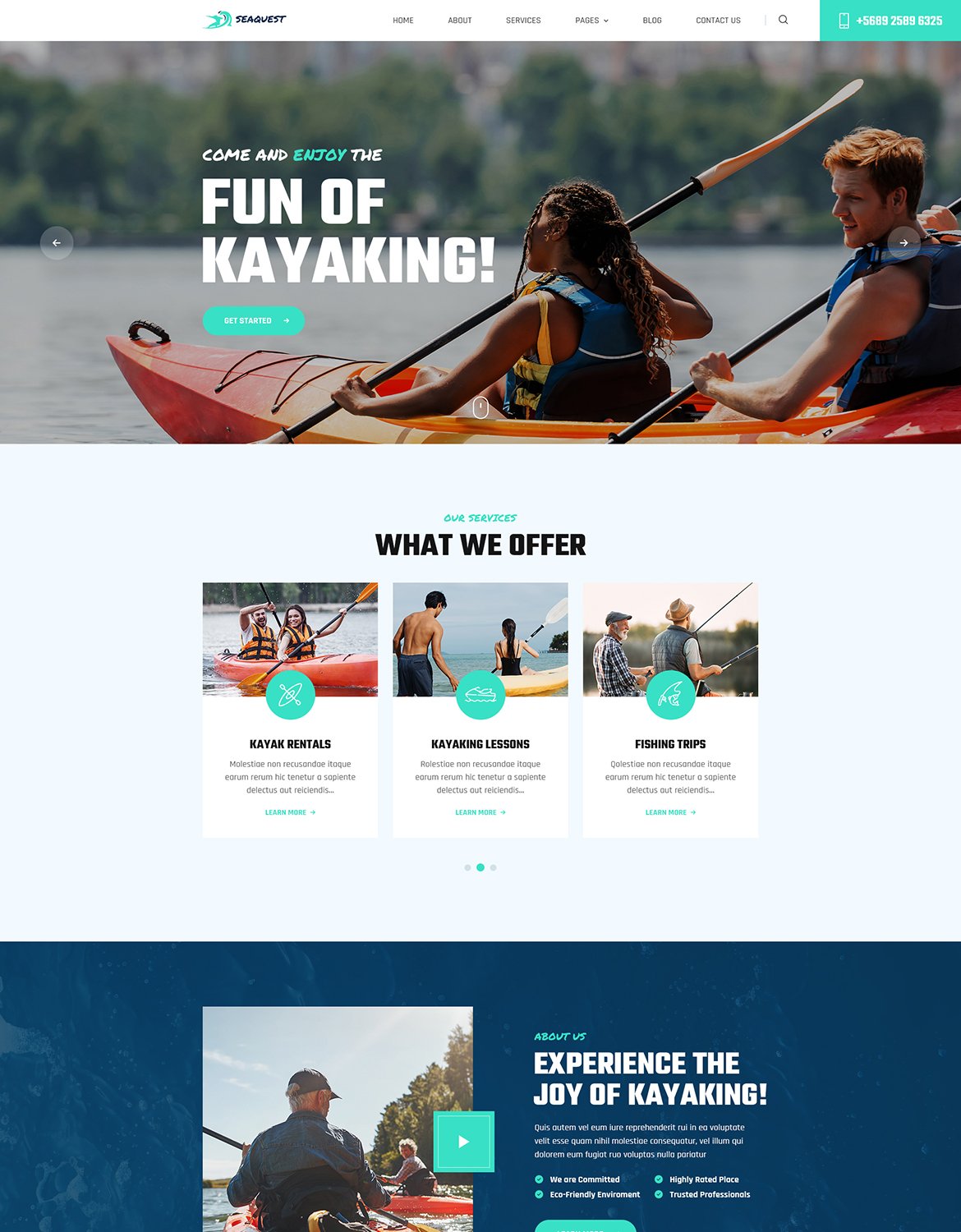
Погрузите посетителей в захватывающий визуальный опыт, четко и креативно передавая послание своего бренда. Перемещайтесь по универсальным функциям Seaquest, позволяющим легко настраивать и персонализировать свой веб-сайт. Seaquest предлагает полный набор инструментов для разработки цифровой стратегии в соответствии с целями вашего бренда: от демонстрации потрясающих подводных фотографий до освещения морских услуг и отзывов
.
Укрепляйте доверие и авторитет к своему бренду, используя адаптивный дизайн Seaquest, обеспечивающий удобный просмотр веб-страниц на настольных компьютерах, планшетах и смартфонах. Благодаря совместимости со всеми современными браузерами и поисковой оптимизации Seaquest позволяет эффективно охватывать более широкую аудиторию и взаимодействовать с ней
.
Ощутите всю мощь Seaquest и создайте превосходное присутствие в Интернете, соответствующее ценностям и целям вашего бренда. Независимо от того, являетесь ли вы морским фотографом, дайв-центром или организацией по охране морской среды, Seaquest создан для удовлетворения всех ваших потребностей и позволит вам преуспеть в современной конкурентной цифровой среде. Раскройте потенциал своего бренда и отправляйтесь в путь цифрового совершенства вместе с Seaquest
.
Он содержит 3 макета домашней страницы и информацию о макете страницы, а также 19 действительных шаблонов страниц HTML5, различные стили страниц блога и. Функции шаблона Seaquest написаны с использованием Bootstrap Bootstrap v4.6.2, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
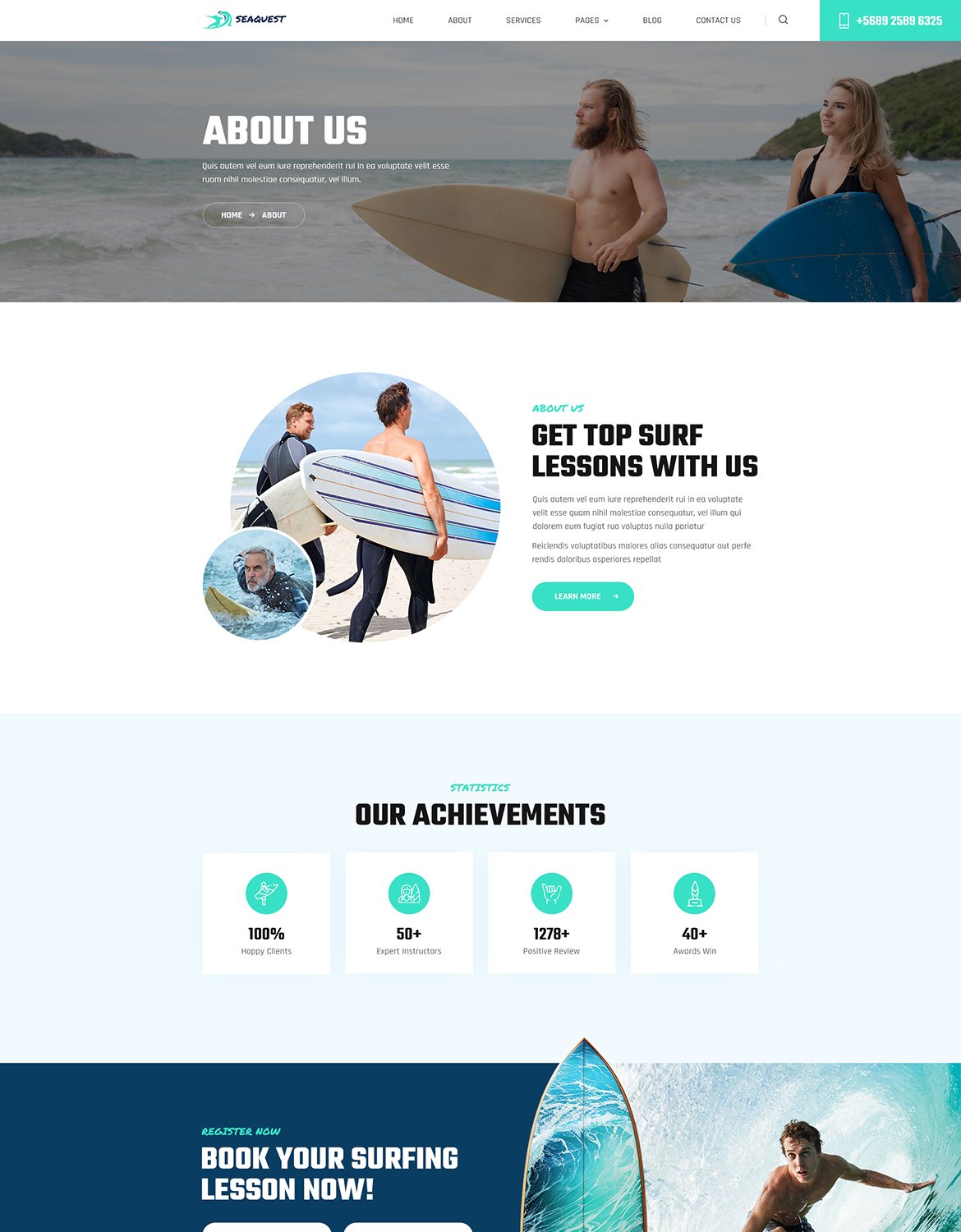
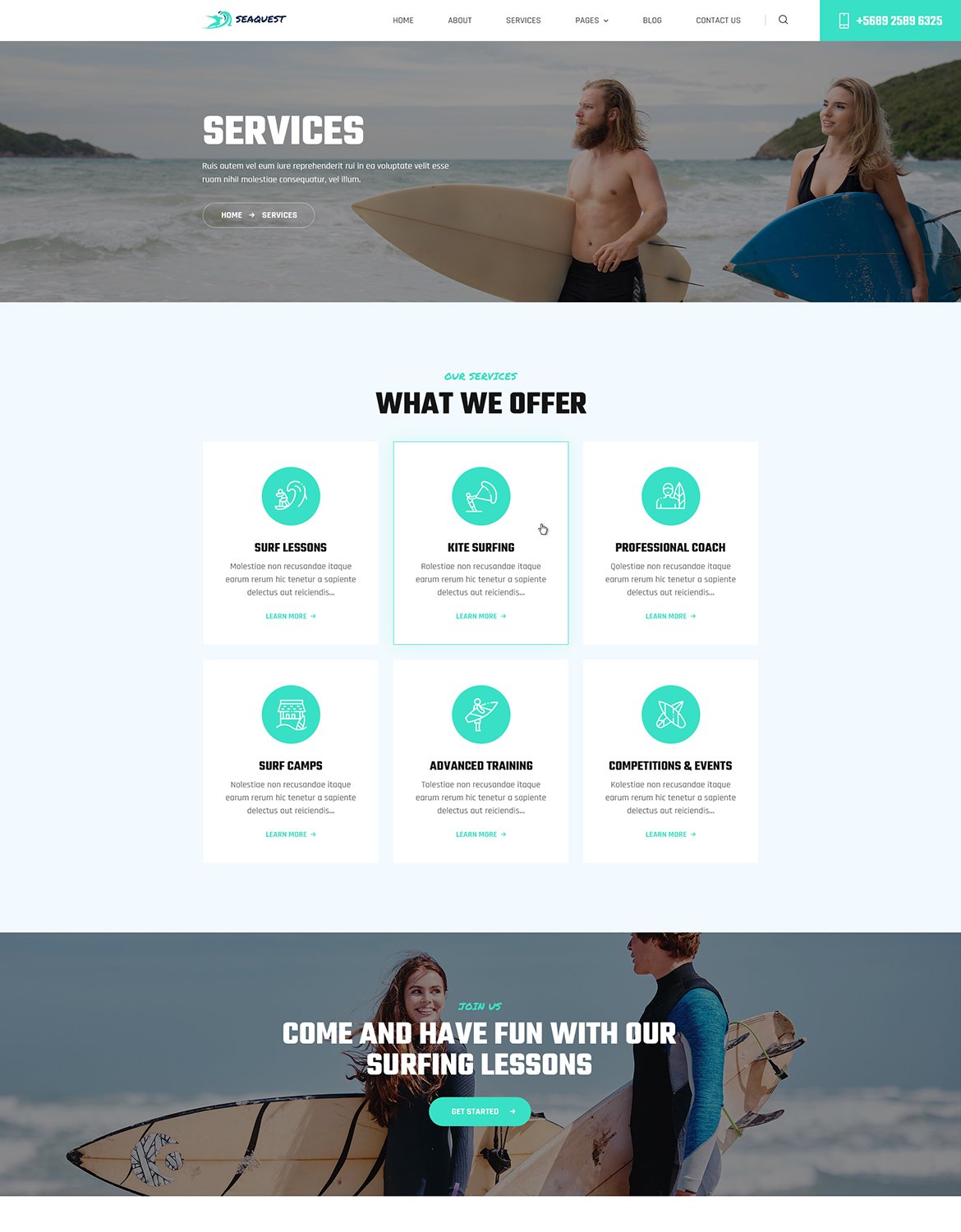
B) Как редактировать HTML-файлы?Мы включили 23 настраиваемых HTML-шаблона, таких как «Домашняя страница», «О нас», «Службы» и «Контакты» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
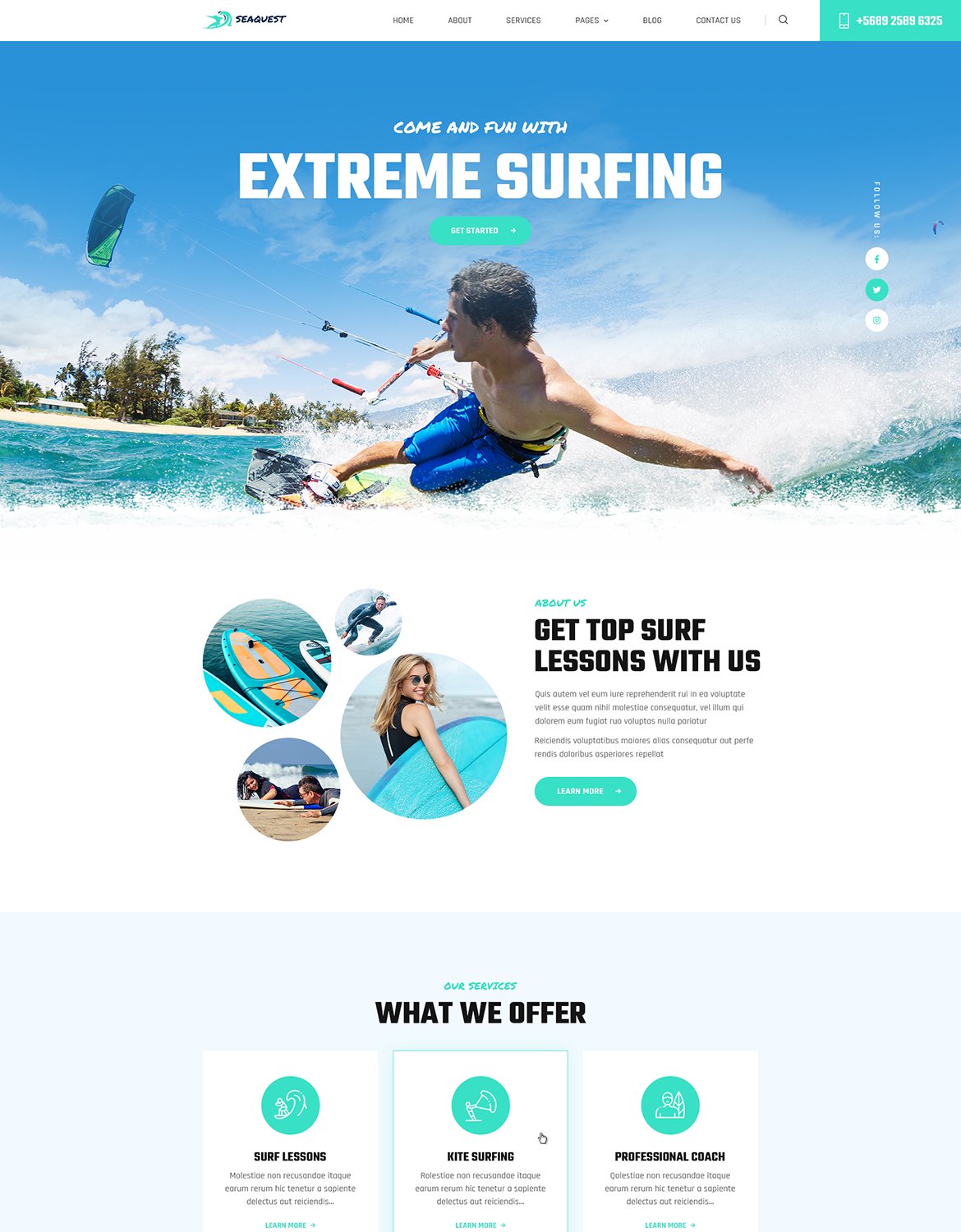
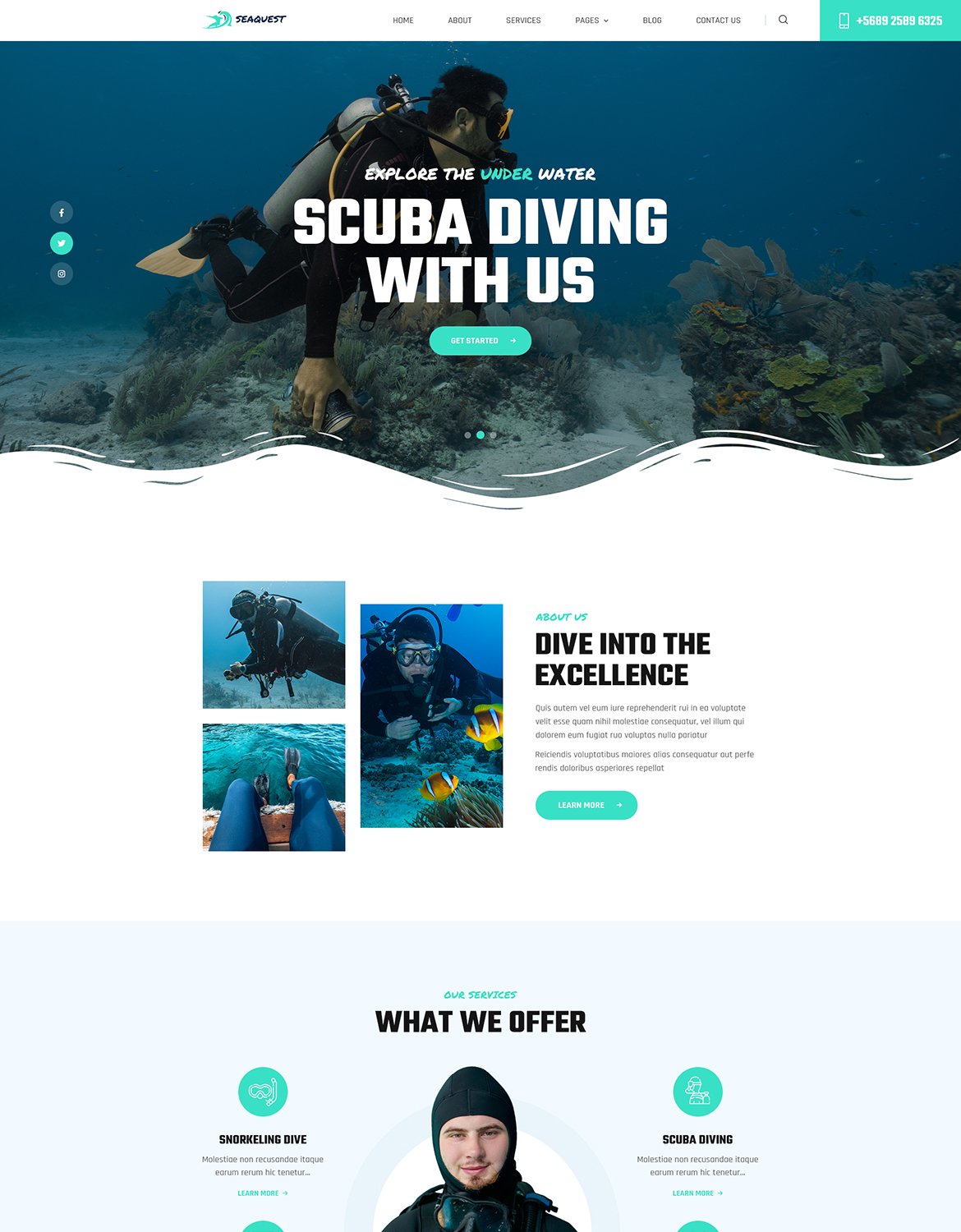
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл style.css, найдите изображение баннера в «.surfing_banner-con» и
измените изображение.
D) Как использовать цветовые схемы?Откройте файл style.css из папки seaquest/assets/css в текстовом редакторе и создайте свои собственные цвета. #ffffff это наш основной цвет, вы можете найти и заменить все на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — aos.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.