SenCare | HTML-шаблон для дома престарелых и ухода за престарелыми
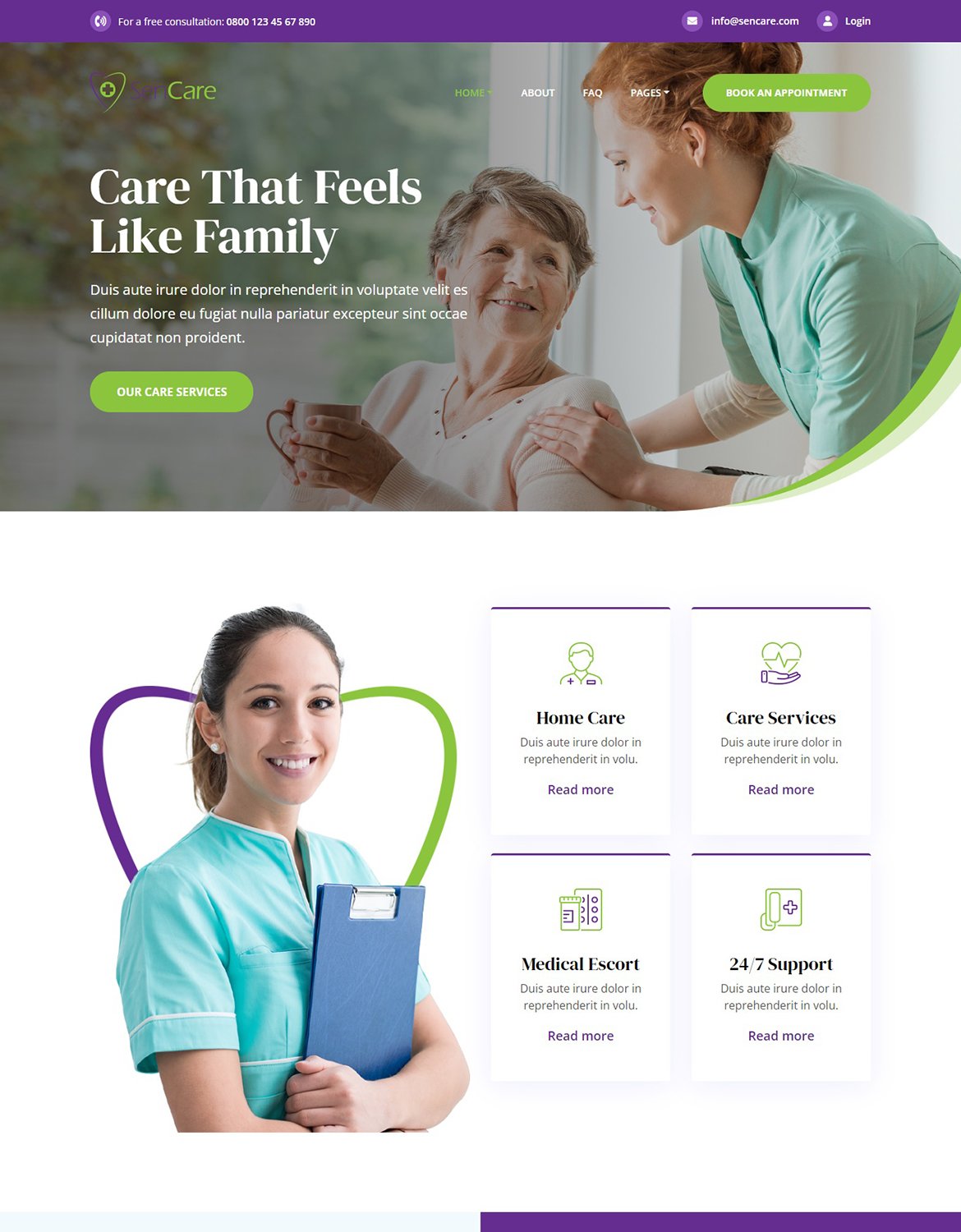
A) ВведениеHTML5-шаблон веб-сайта SenCare | Дом престарелых и уход за пожилыми людьми представляет собой пакет индивидуального дизайна, созданный исключительно компанией Keeping in Mind about Old Haven или Old Age Home. Это наилучший способ ухода за пожилыми людьми, ухода за пожилыми людьми, детских домов, медицинского обслуживания, домов престарелых, бедных людей, благотворительности, сбора средств и других сопутствующих некоммерческих предприятий. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
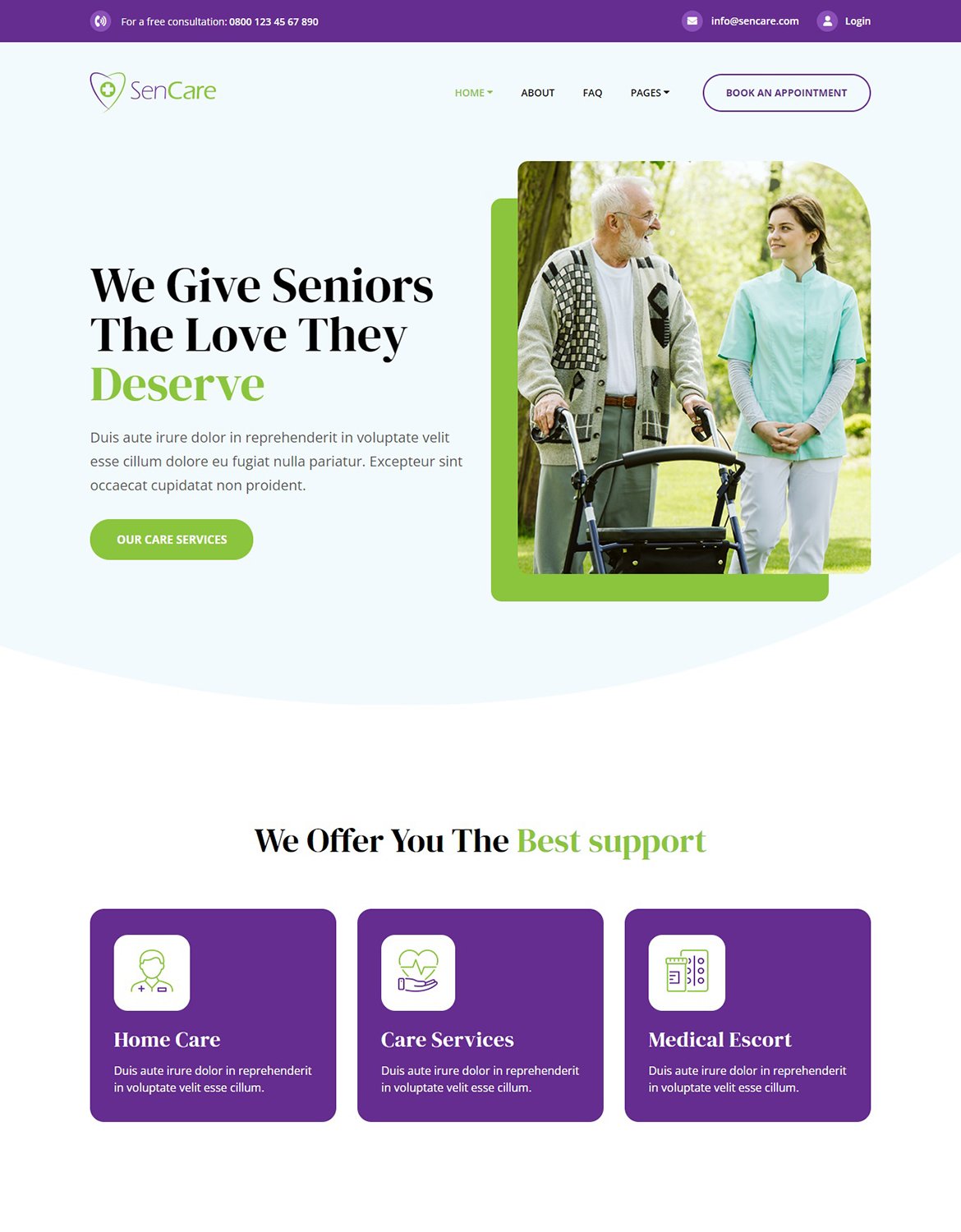
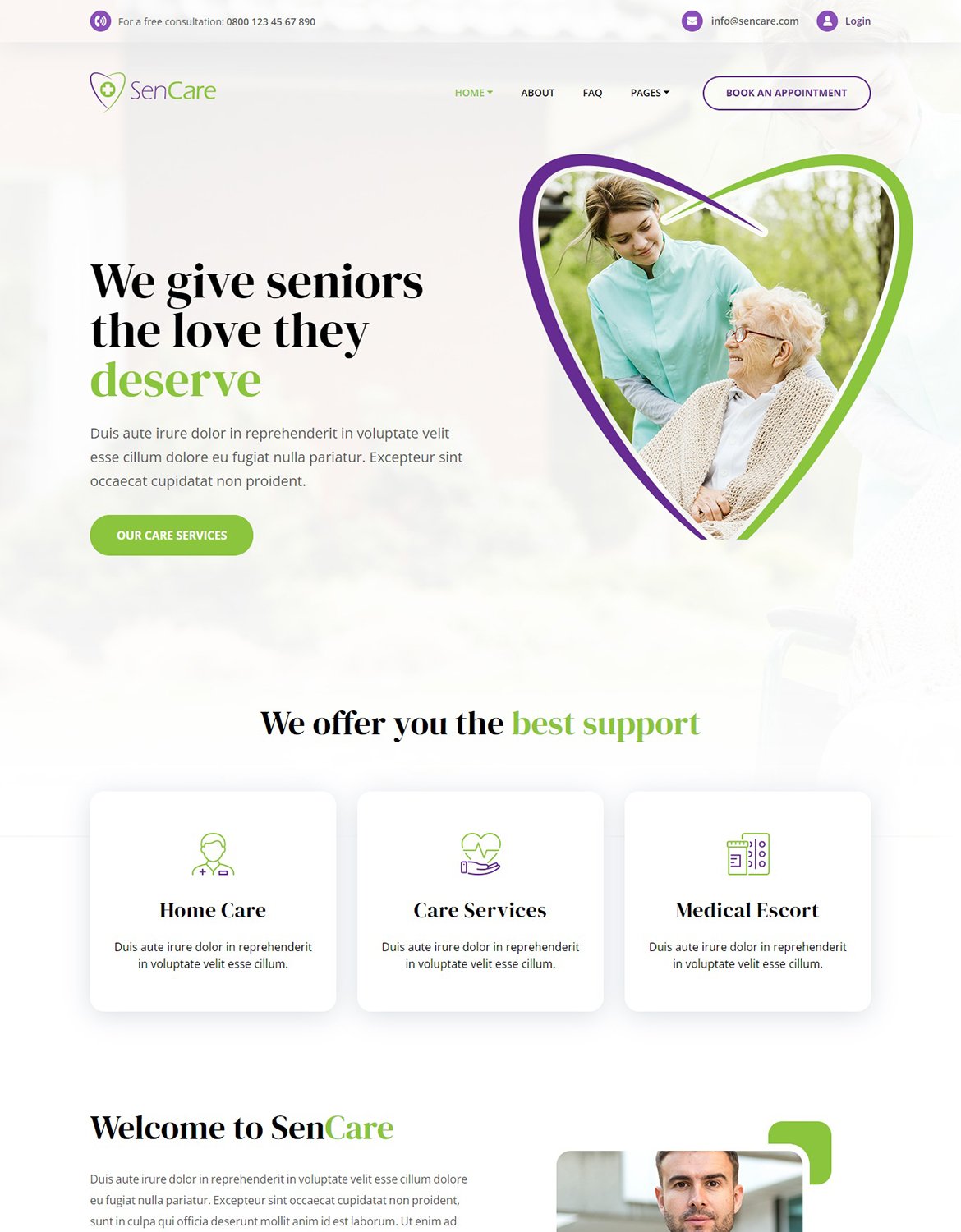
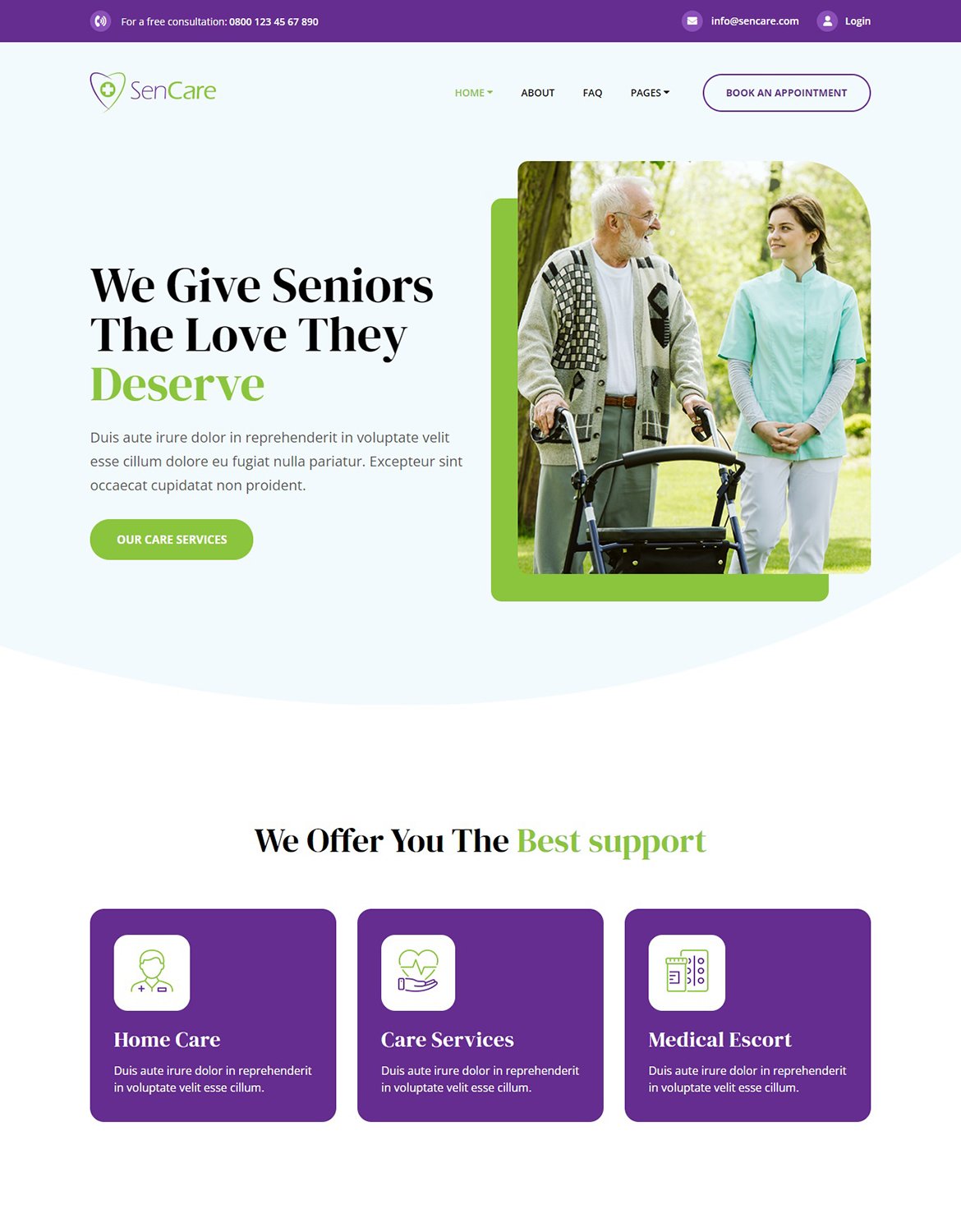
Он содержит 03 макета домашней страницы и описание макета страницы, а также более 6 действительных дизайнов шаблоны страниц HTML5. шаблон SenCare | Уход за пожилыми людьми и пожилыми людьми содержит код, закодированный с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблон!
* B) Как редактировать HTML-файлы? * Мы включили более 6 настраиваемых HTML-шаблонов, таких как 03 стиля домашней страницы, стили о нас, стили и стиль страницы «Свяжитесь с нами» и т. д. Открывайте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте любые строки по своему усмотрению.
c) Как редактировать файлы CSS? Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннер, откройте файл style.css, посмотрите на «.banner-con», чтобы найти изображение баннер, и измените стиль.
D) Как использовать цветовые схемы? Откройте файл style.css из папки Sencare/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #000000 это наш основной цвет, вы можете найти и заменить его новым цветовым код.
E) Как использовать анимацию при загрузке? Мы представляем собой анимацию загрузки файлов wow.js для нашего веб-сайта. Вы можете редактировать их, просто добавив или изменив предопределенное имя классов.