Хак для вывода новости в 2 колонки

Хак для DataLife Engine вывод новости в 2 колонки.
В \templates\ВАШ_шаблон\main.tpl
<script type="text/javascript">var k = 1;</script>
<table>
{content}
</table>В \templates\ВАШ_шаблон\shortstory.tpl
<script type="text/javascript">
if (k==1) {document.write('<tr>')}
k = k+1;
if (k>2) k -= 2;
</script>
<td>
<table border="0" cellpadding="0" cellspacing="1" width="263" class="main"><tbody>
<tr>
<td valign="top" width="263" height="104">
<div style="padding-left:15px; padding-top:0px ">
<img src="[xfvalue_img]" alt="" align="left" style="margin-right:16px ">
<div style="padding-left:0px; padding-top:0px; padding-right:15px " class="main"><strong>Хак для вывода новости в 2 колонки</strong></div>
<div style="padding-left:15px; padding-top:4px; padding-right:15px " class="main">{short-story}</div>
[full-link]<div style="padding-left:15px; padding-top:4px; padding-right:15px " class="red" align="right"><img src="/templates/Simple/images/pointer_red.gif" alt="">Подробнее</div>[/full-link]
</td>
</tr>
</tbody>
</table></td>
<script type="text/javascript">
if (k==3) document.write('</tr>');
</script>
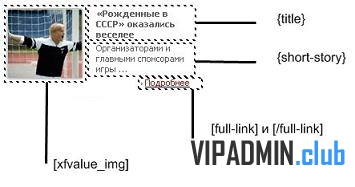
Хак для вывода новости в 2 колонки - Заголовок статьи
{short-story} - Краткая версия новости
[full-link] и [/full-link] - Ссылка на полную версию
[xfvalue_img] - Значение дополнительного поля "img", где "img" название дополнительного поля (Это поле я добавил в "добавление новостей", он обозначает url адресс моей картинки у меня на хостинге)






















































