Cpojer - хак ссылок в DLE.

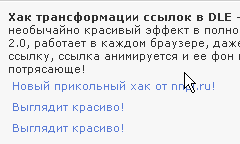
Cpojer - хак ссылок в DLE - это простой css что сообщает ссылкам необычайно прекрасный эффект в полной и краткой новости. Хак работоспособен при помощи CSS 2.0. и совместим с любым браузером. Основная изюминка хака, ссылка анимируется и ее фон склоняется или налево, или направо. Выглядит несравненно!
Установка хака Cpojer:
1) В любой файл css(я взял engine.css) вставляем:
/* Cpojer */
.cpojer a {
display: inline-block;
padding: 4px;
outline: 0;
color: #587ed7; /* ====== Цвет обычного текста */
-webkit-transition-duration: 0.25s;
-moz-transition-duration: 0.25s;
-o-transition-duration: 0.25s;
transition-duration: 0.25s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
-webkit-transform: scale(1) rotate(0);
-moz-transform: scale(1) rotate(0);
-o-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
.cpojer a:hover {
background: #587ed7; /* ====== Цвет фона при линке */
text-decoration: none;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
-webkit-transform: scale(1.05) rotate(-1deg);
-moz-transform: scale(1.05) rotate(-1deg);
-o-transform: scale(1.05) rotate(-1deg);
transform: scale(1.05) rotate(-1deg);
}
.cpojer a:nth-child(2n):hover {
-webkit-transform: scale(1.05) rotate(1deg);
-moz-transform: scale(1.05) rotate(1deg);
-o-transform: scale(1.05) rotate(1deg);
transform: scale(1.05) rotate(1deg);
}2) В файле fullstory.tpl ищите тег {fullstory} и заменяете его на:
<div class="cpojer">{fullstory}</div>3) В файле shortstory.tpl ищите тег {shortstory} и заменяете его на:
<div class="cpojer">{short-story}</div>Вот и все!