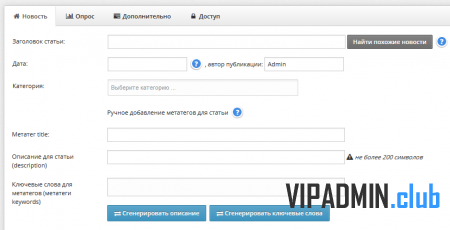
Перемещаем заполнение title, description и keywords в основную вкладку

Задача данного хака для DLE это как из вкладки "Дополнительно" переместить "Метатег title", "Описание для статьи (description)", "Ключевые слова для метатегов (метатеги keywords)" в основную вкладку "Новость", и разместились под пунктом выбора категорий.
УСТАНОВКА
Файл engine/inc/addnews.php
Найти код (422-447):
<div class="form-group">
<label class="control-label col-lg-2"></label>
<div class="col-lg-10">
{$lang['add_metatags']} <span class="help-button" data-rel="popover" data-trigger="hover" data-placement="right" data-content="{$lang['hint_metas']}" >?</span>
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_title']}</label>
<div class="col-lg-10">
<input type="text" name="meta_title" style="width:100%;max-width:400px;">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_descr']}</label>
<div class="col-lg-10">
<input type="text" name="descr" id="autodescr" style="width:100%;max-width:400px;"> <span class="note large"> <i class="icon-warning-sign"></i> {$lang['meta_descr_max']}</span>
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_keys']}</label>
<div class="col-lg-10">
<textarea class="tags" name="keywords" id='keywords' style="width:400px;"></textarea>
<button onclick="auto_keywords(1); return false;" class="btn btn-blue"><i class="icon-exchange"></i> {$lang['btn_descr']}</button>
<button onclick="auto_keywords(2); return false;" class="btn btn-blue"><i class="icon-exchange"></i> {$lang['btn_keyword']}</button>
</div>
</div> Вырезать и вставить после (279-285):
<div class="form-group">
<label class="control-label col-lg-2">{$lang['addnews_cat']}</label>
<div class="col-lg-10">
<select data-placeholder="{$lang['addnews_cat_sel']}" name="category[]" id="category" onchange="onCategoryChange(this)" $category_multiple style="width:100%;max-width:350px;">{$categories_list}</select>
</div>
</div>
Файл engine/inc/editnews.php
Найти код (1251-1276):
<div class="form-group">
<label class="control-label col-lg-2"></label>
<div class="col-lg-10">
{$lang['add_metatags']} <span class="help-button" data-rel="popover" data-trigger="hover" data-placement="right" data-content="{$lang['hint_metas']}" >?</span>
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_title']}</label>
<div class="col-lg-10">
<input type="text" name="meta_title" style="width:100%;max-width:400px;" value="{$row['metatitle']}">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_descr']}</label>
<div class="col-lg-10">
<input type="text" name="descr" id="autodescr" style="width:100%;max-width:400px;" value="{$row['descr']}"> <span class="note large"> <i class="icon-warning-sign"></i> {$lang['meta_descr_max']}</span>
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-2">{$lang['meta_keys']}</label>
<div class="col-lg-10">
<textarea class="tags" name="keywords" id='keywords' style="width:400px;">{$row['keywords']}</textarea>
<button onclick="auto_keywords(1); return false;" class="btn btn-blue"><i class="icon-exchange"></i> {$lang['btn_descr']}</button>
<button onclick="auto_keywords(2); return false;" class="btn btn-blue"><i class="icon-exchange"></i> {$lang['btn_keyword']}</button>
</div>
</div>Вырезать и вставить после (1106-1111):
<div class="form-group">
<label class="control-label col-lg-2">{$lang['edit_cat']}</label>
<div class="col-lg-10">
<select data-placeholder="{$lang['addnews_cat_sel']}" name="category[]" id="category" onchange="onCategoryChange(this)" {$category_multiple} style="width:350px;">{$categories_list}</select>
</div>
</div> Автор хака: Sander
























































