Как сделать шаблон адаптивным

Начнем с определения терминов «адаптивный сайт» и «адаптивный веб-дизайн». Собственно, определение интуитивно понятно из самого термина: «адаптивный», «адаптироваться». Эти слова фактически являются синонимами слова «подстраиваться».
И действительно, адаптивный шаблон — это шаблон, который подстраивается под различные экраны и выглядит одинаково хорошо и удобно как на больших экранах десктопов, так и на гораздо более маленьких экранах смартфонов.
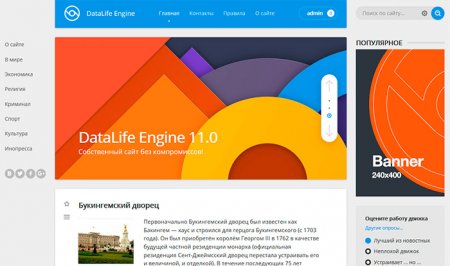
Для иллюстрирования примера давайте возьмем стандартный шаблон Default для DLE. Этот шаблон доступен нам сразу после установки CMS, и он уже адаптивный. Вот так он будет выглядеть на больших экранах:

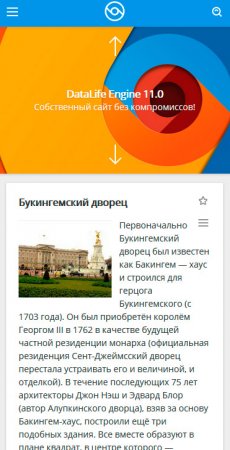
Теперь зайдем на этот же сайт с мобильного устройства или просто уменьшим ширину окна браузера на своем компьютере и увидим совершенно другую картину:

Как видим, шаблон автоматически подстроился (адаптировался) под ширину окна браузера или устройства. Это очень удобно для читателей вашего сайта. И, поверьте, если ваш сайт не адаптируется, то какую-то часть посетителей вы однозначно потеряете.
Но и это еще не все. Сегодня поисковые роботы все активнее используют критерий адаптивности, как один из критериев при ранжировании и оценке сайта. Например, Google однозначно заявил, что будет занижать позиции сайтов, которые не являются адаптивными. Ну а это значит, что вы можете потерять не только часть существующей аудитории сайта, но и часть потенциальной аудитории.
Именно поэтому сделать сайт адаптивным сегодня крайне важно. Как же сделать адаптивный шаблон для DLE. Здесь есть пара вариантов. Первый вариант — использовать CSS фреймворк при верстке шаблона, например популярнейший фреймворк Bootstrap. Этот фреймворк позволяет верстать изначально адаптивные шаблоны.
Второй вариант предполагает самостоятельную верстку, то есть верстку без помощи фреймворков. Здесь вам нужно познакомиться с темой медиа-запросов. Медиа-запросы — это основной механизм и способ сделать адаптивную верстку. Принцип их работы достаточно прост: тот или иной медиа-запрос сработает ровно для той ширины (или, точнее, диапазона ширины) экрана, для которой он написан. Ну а внутри медизапроса мы пишем необходимые нам стилевые правила, которые будут оформлять тот или иной элемент сайта для соответствующей ширины.
Простейший пример. У нас есть двухколоночный сайт, который на мобильных устройствах должен превращаться в одноколоночный. Решить задачу крайне просто. Для получения двух колонок для десктопных устройств мы, как обычно, используем свойство float, задавая обтекание колонок. Ну а на нужной нам ширине окна браузера мы просто сбросим float, используя значение none. Примерно так:
@media only screen and (max-width : 767px) {
.sidebar{
float: none;
}
}Ну и, конечно же, не забывайте об этой строке кода в шапке вашего сайта (между тегами head):
<meta name="viewport" content="width=device-width, initial-scale=1">Эта строка является ключевой и позволяет сделать ваш шаблон адаптивным:)






















































