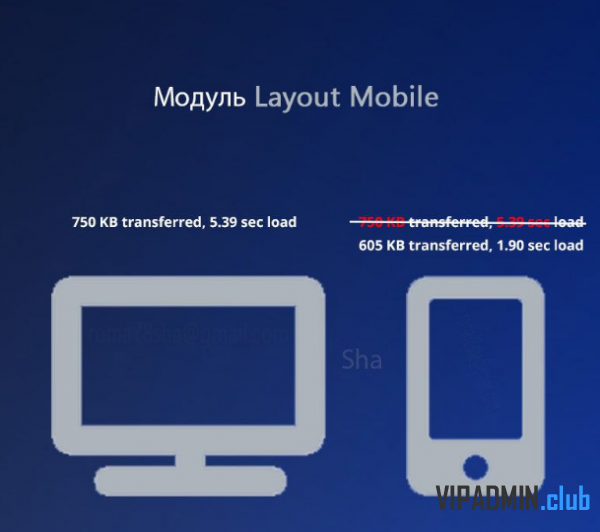
Layout Type 1.0.2.1 - ускорение мобильной версии OpenCart 2

Модуль для ускорения мобильной версии сайта.
Инфо: https://opencartforum.com/files/file/5345-layout-type-uskorenie-mobilnoy-versii/
Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы.
Как, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции.
Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий jаvascript. Даже адаптивность bootstrap основана на таких принципах.
Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма.
модуль Мобильные схемы который позволит:
- уменьшить объём страницы,
- избавится от лишнего jаvascript кода,
- избавится от css костылей,
Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS.
[attachment=4122]






















































