NodeChat 1.4 [DLE 8.3 - 10.2]
Название: NodeChat
Автор: MSW
CMS: DLE 8.3 - 10.2
Версия модуля: 1.4
Описание:
NodeChat - Чат на основе nodejs для CMS DataLife Engine.
Особенности:
- работает на сокетах: мгновенная доставка отправленного сообщения всем пользователям чата;
- для идентификации пользователей используется база сайта и механизмы куков и пхп-сессий;
- возможность включать и отключать показ чата;
- плавающий чат по странице: то есть пользователь может перемещать чат на странице в любое удобное для него место;
- встроенный чат в страницу: пользователь может выбрать чат должен быть плавающий или встроенный в страницу;
- изменяемые размеры плавающего чата;
- все настройки чата сохраняются у пользователя в куках;
- не использует php
Модули NodeJS:
- socket.io
- hiredis redis
- node-mysql
Системные требования:
- VDS/VPS
- Остальные требования необходимые для установки и работы NodeJS.
- Остальные требования необходимые для установки и работы DLE.
- jQuery + jQuery UI + jQuery UI CSS
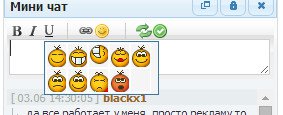
[spoiler=Скриншоты]
![NodeChat 1.4 [DLE 8.3 - 10.2]](/uploads/posts/2014-06/1402133406_1.jpg)


[/spoiler]
[spoiler=Установка]1. Установить на сервер NodeJS( http://nodejs.org/ ) и redis ( http://redis.io/download ) : Установка NodeJS и Redis
2. Скачиваем DLE NodeChat на сервер:
git clone https://github.com/MSergW/dle_nodechat[/quote]
3. В файле config.js указать данные для подключения к БД сайта.
4. На сервере проверить что в фаерволе открыт порт 9090.
5. Файл шаблона main.tpl:
Перед:
</head>Добавить: (заменив MYSITE.COM на домен сервера где установлен и запущен чат)
<link type="text/css" media="screen" href="{THEME}/nodechat/styles.css" rel="stylesheet">
<script src="http://MYSITE.COM:9090/socket.io/socket.io.js"></script>
<script type="text/javascript" src="{THEME}/nodechat/jquery.cookie.min.js"></script>
<script type="text/javascript" src="{THEME}/nodechat/jquery.markitup.min.js"></script>
<script type="text/javascript" src="{THEME}/nodechat/nodechat.min.js"></script>Добавить в нужном месте:(если такого айди по умолчанию в вашем шаблон нет)
<div id="mainContent"></div>Кнопка для закрытия и открытия чата:
<a title="Чат" href="#" id="nodechat_btn">Чат</a>6. В файлах: nodechat.min.js и nodechat.js так же указать свой домен на котором работает чат: io.connect('http://SITE.COM:9090');
7. Поместить содержимое папки dle_templates в папку используемого вами шаблона.
8. Поместить содержимое папки dle_uploads в папку /uploads/
9. На сервере перейти в папку с чатом и установить необходимые для чата модули:
[quote]node server.js[/quote]
11. Для автоматического запуска чата можно применить init-скрипт: DLE NodeChat: скрипт запуска (nodejs + forever)[/spoiler]
[spoiler=Допольнительно][quote]
[/quote]
Ищите услуги или хотите предложить свои?
Коммерческие предложения доступны в нашем Telegram чате.























































