Bridely | HTML-шаблон для управления свадьбами и мероприятиями
A) ВведениеШаблон веб-сайта Bridely HTML5 представляет собой пакет индивидуального дизайна, предназначенный исключительно для организации свадеб и мероприятий. Здесь представлены лучшие агентства, обладающие опытом в области планирования свадеб, организации мероприятий и организации мероприятий, для демонстрации своих работ. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит макеты домашней страницы и макет страницы, а также более 40 действительных шаблонов страниц HTML5. Шаблон Bridely | Wedding & Event Management содержит кодировку Bootstrap v4.0, HTML5 и CSS3 и неограниченное количество цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
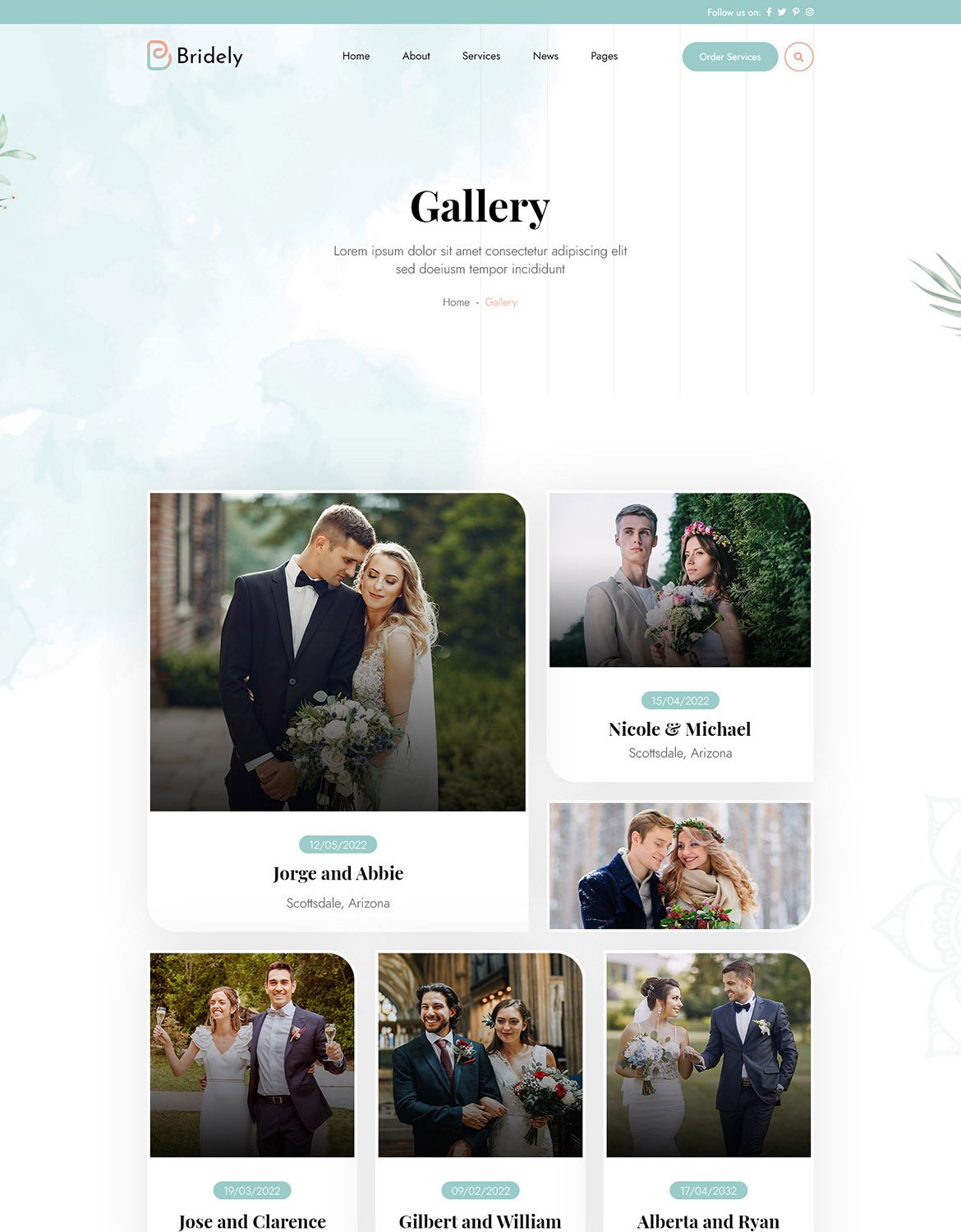
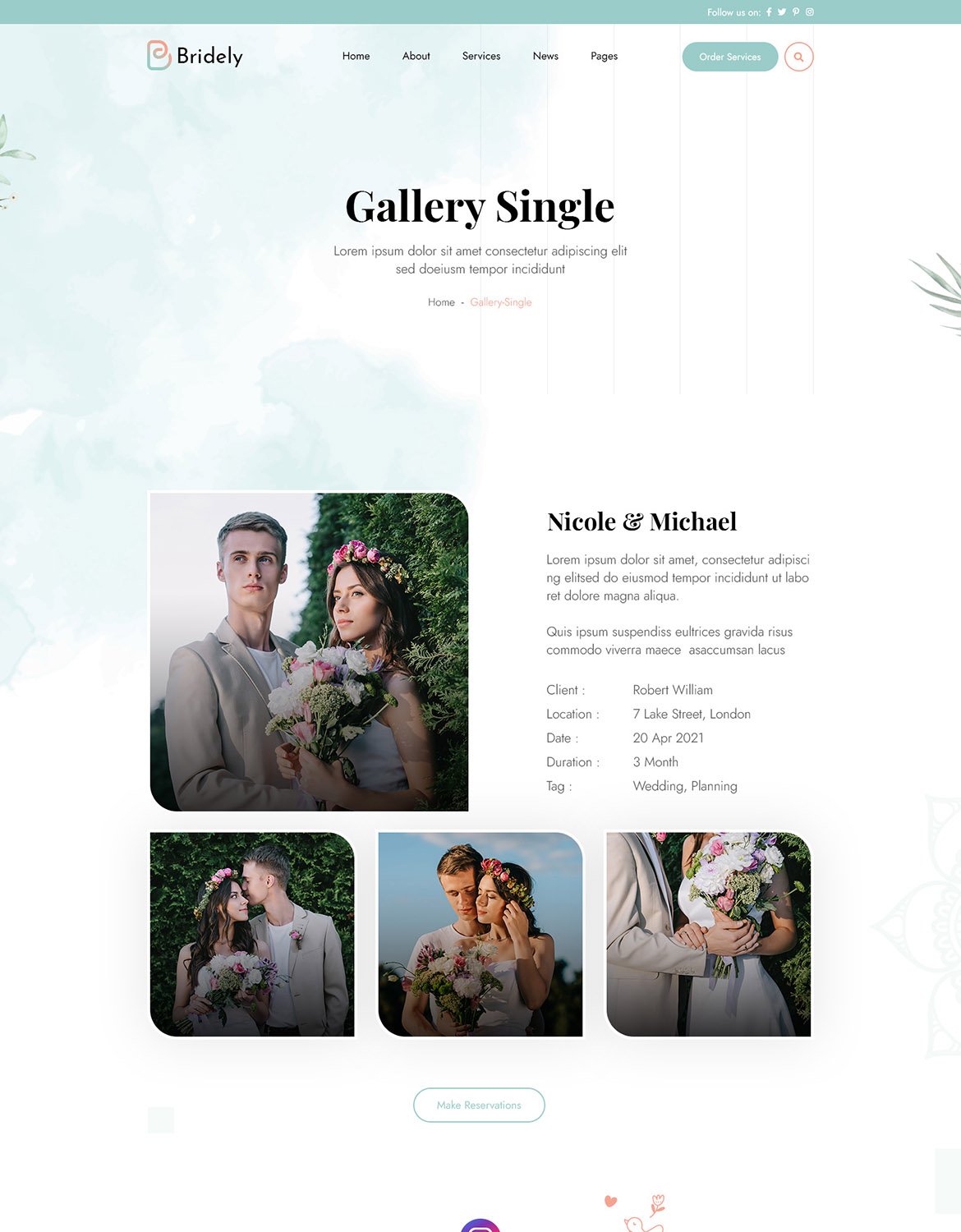
B) Как редактировать HTML-файлы?Мы включили более 40 пользовательских HTML-шаблонов, таких как стили домашней страницы, стили о нас, стиль страницы галереи и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннера, откройте файл style.css, найдите изображение баннера в разделе «.banner-con» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Bridely/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #000000 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.