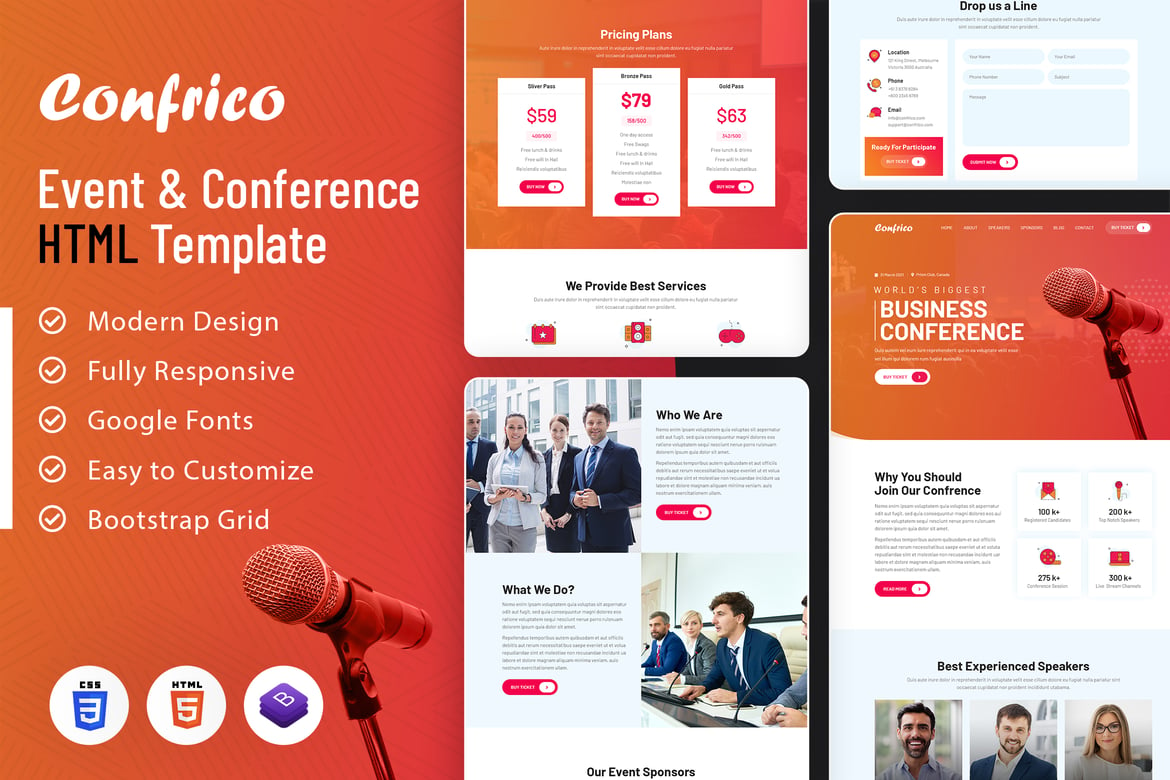
Confrico - HTML-шаблон для мероприятий и конференций
A) ВведениеHTML5-шаблон веб-сайта Confrico Event & Conference - это пакет индивидуального дизайна, предназначенный исключительно для мероприятий и конференций. Он сочетает в себе современный дизайн с отличной функциональностью. Он идеально подходит для простой организации вашего следующего мероприятия или конференции. Используя наш шаблон Event & Conference с настраиваемыми функциями и удобным интерфейсом, вы можете создать профессиональный и увлекательный опыт для своих участников. Он предоставляет бесконечное количество вариантов макета для вашего сайта. Он содержит множество различных веб-элементов/разделов, каждый из которых полностью настраивается и может быть просто изменен в соответствии с вашими требованиями. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит макет домашней страницы и информацию о макете страницы, а также более 40 действительных шаблонов страниц HTML5 и подробных моделей блогов. Функции шаблона Confrico написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 40 пользовательских HTML-шаблонов, таких как стили домашней страницы, стили «О стилях», «О стилях», «Стиль страницы событий» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл custom-style.css, найдите изображение баннера в «.banner-main-sec» и измените свои
стили.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Confrico/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #ffffff это наш основной цвет, вы можете найти и заменить все на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.