Городские газоны | HTML-шаблон для садоводства
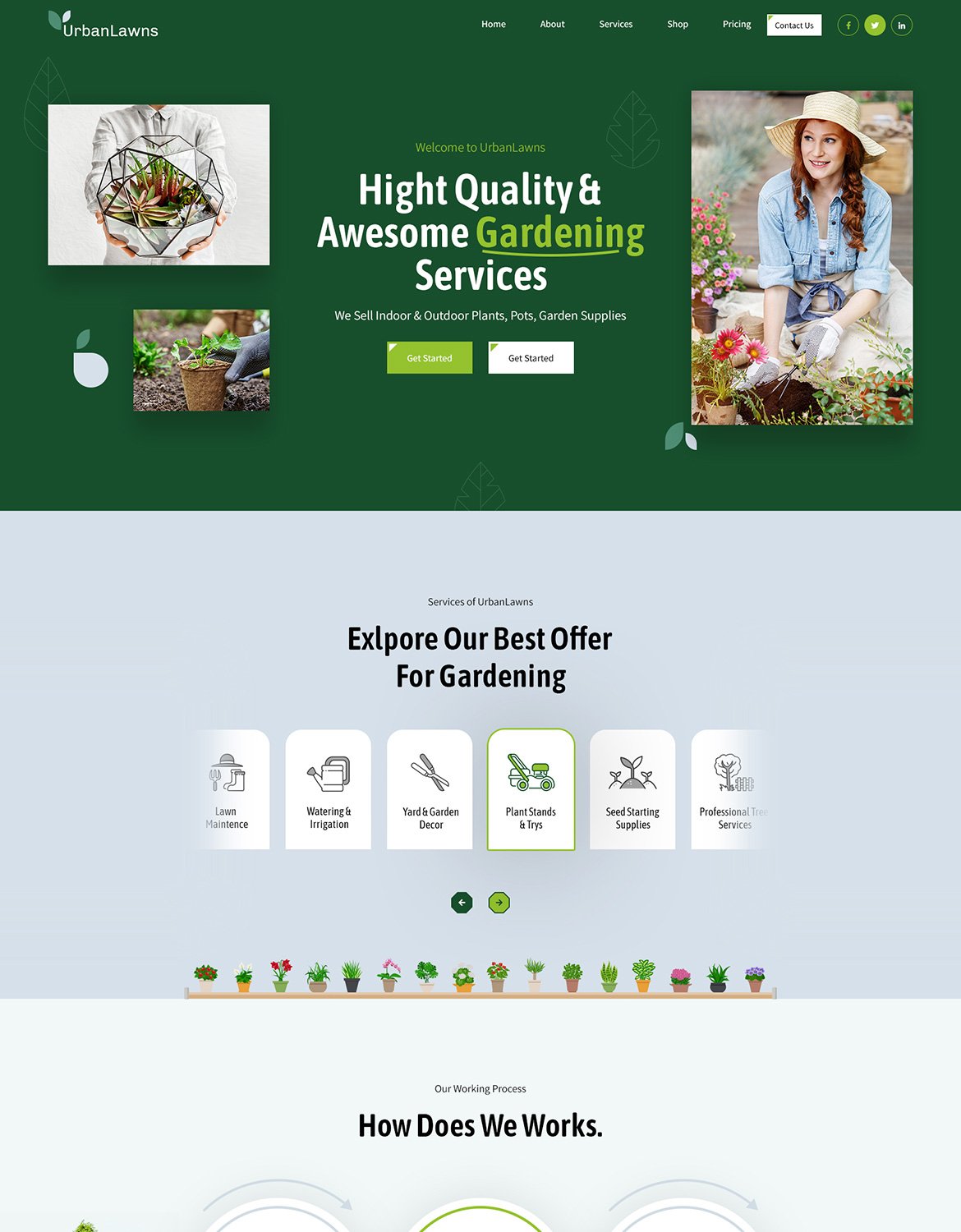
A) ВведениеHTML5-шаблон веб-сайта Urban Lawns Gardening Services - это пакет индивидуального дизайна, предназначенный исключительно для мероприятий и конференций. Он сочетает в себе современный дизайн с отличной функциональностью. Он идеально подходит для частных лиц и организаций, которые хотят вывести садоводство на новый уровень, легко используя опыт профессионалов, используя наш шаблон Gardening с настраиваемыми функциями и удобным интерфейсом. Вы можете создать профессиональный и увлекательный опыт для своих участников. Он предоставляет бесконечное количество вариантов макета для вашего сайта. Он содержит множество различных веб-элементов/разделов, каждый из которых полностью настраивается и может быть просто изменен в соответствии с вашими требованиями. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит макет домашней страницы и макет страницы, а также более 40 действительных шаблонов страниц HTML5, различные стили страниц блога и страницы магазина. Функции шаблона Urban Lawns написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 40 пользовательских HTML-шаблонов, таких как стили домашней страницы, стили страниц «О стилях» и «Сервисах» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как custom.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл custom.css, найдите цвет баннера в «.banner-con» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл custom.css из папки urbanlawns/assets/css в текстовом редакторе и создайте свои собственные цвета. #000000 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.