Искусственный интеллект будущего | Многоцелевой HTML-шаблон для робототехники
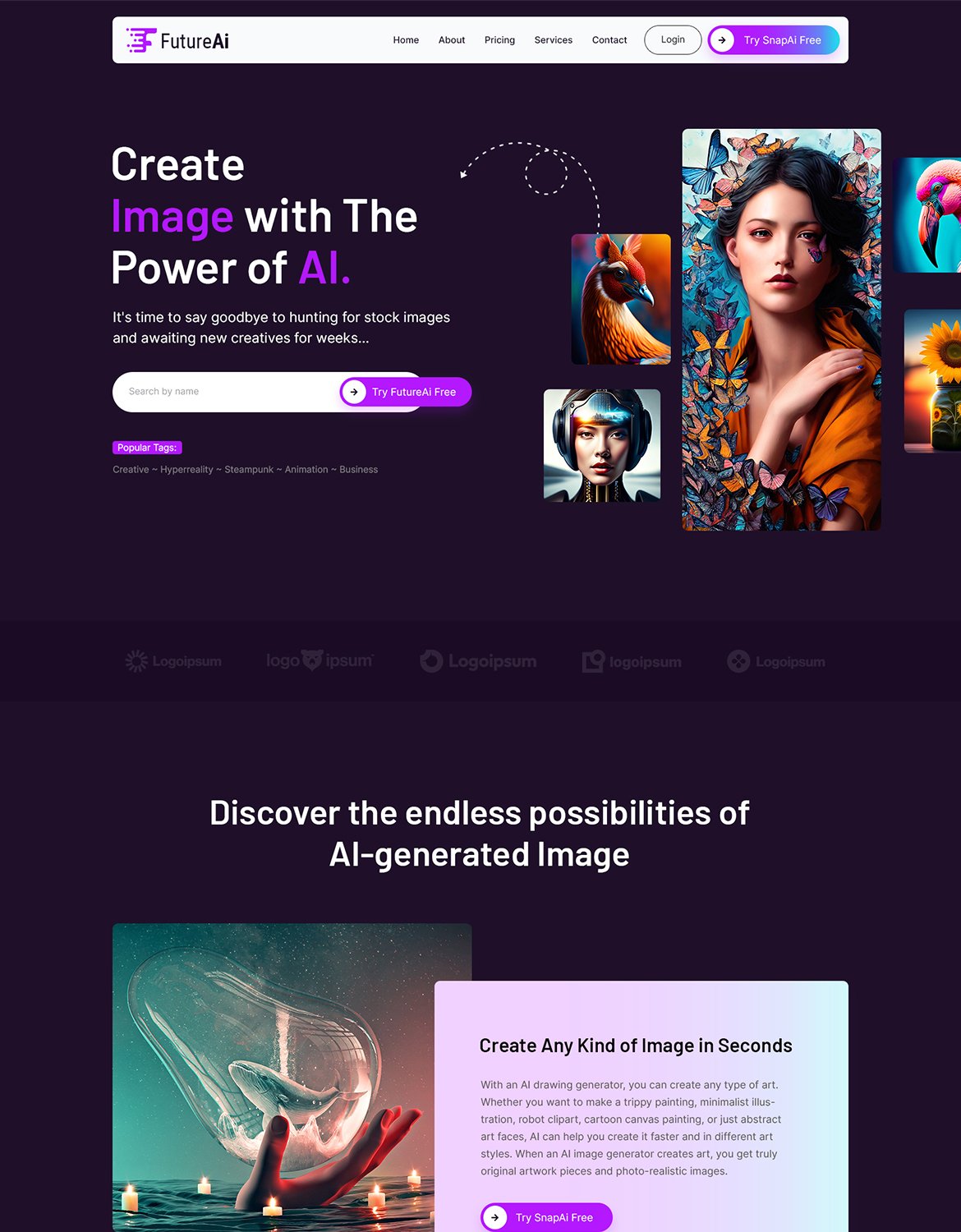
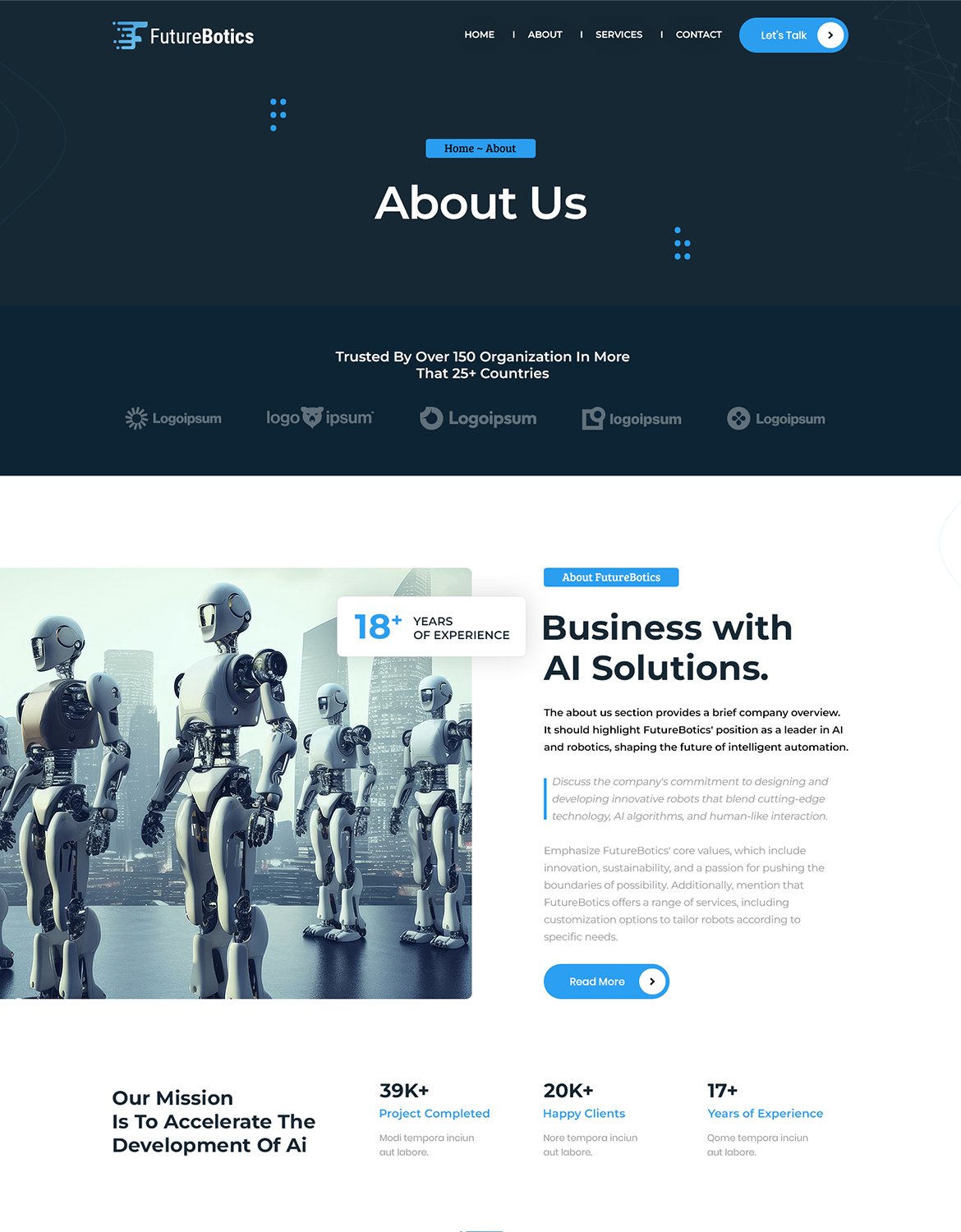
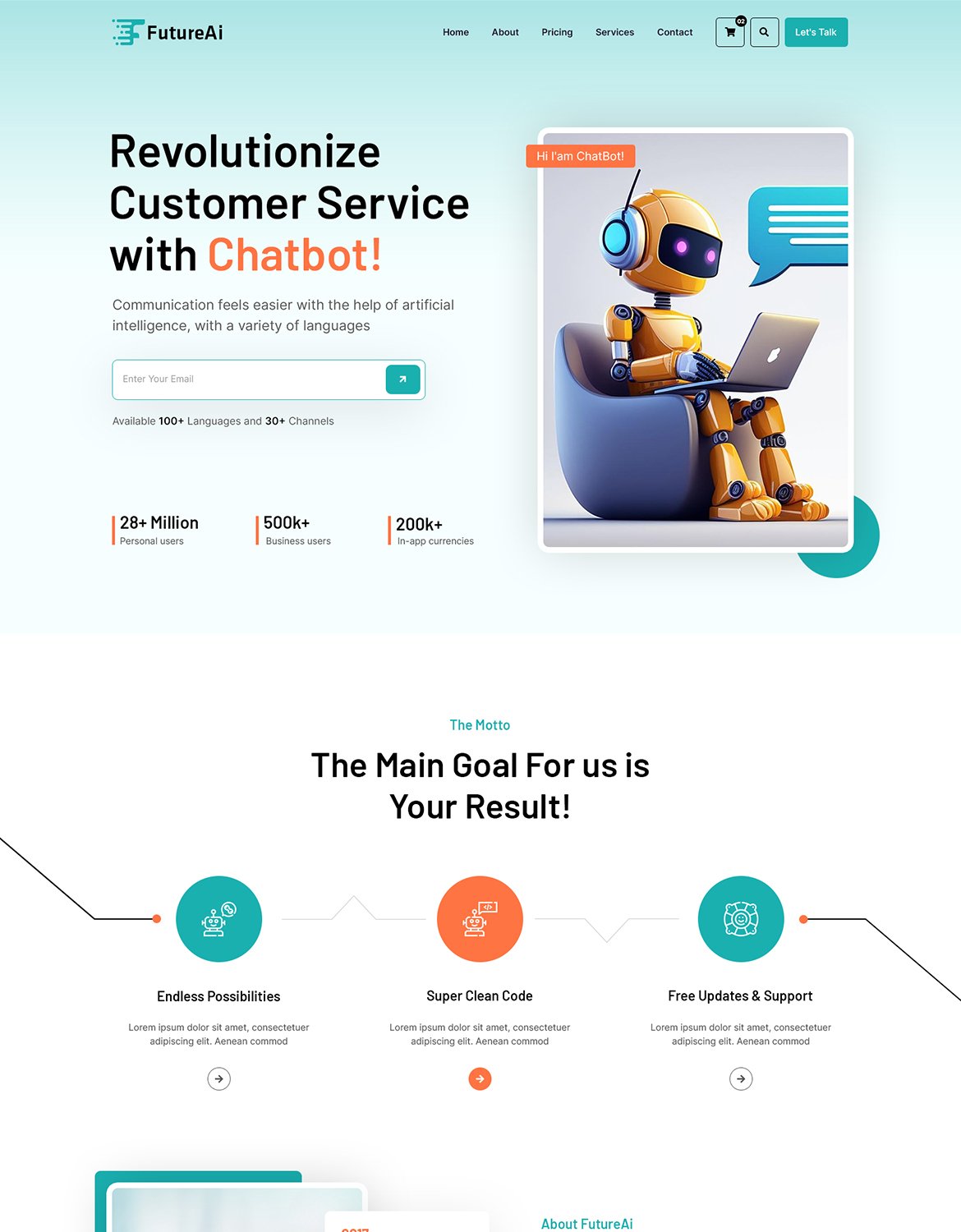
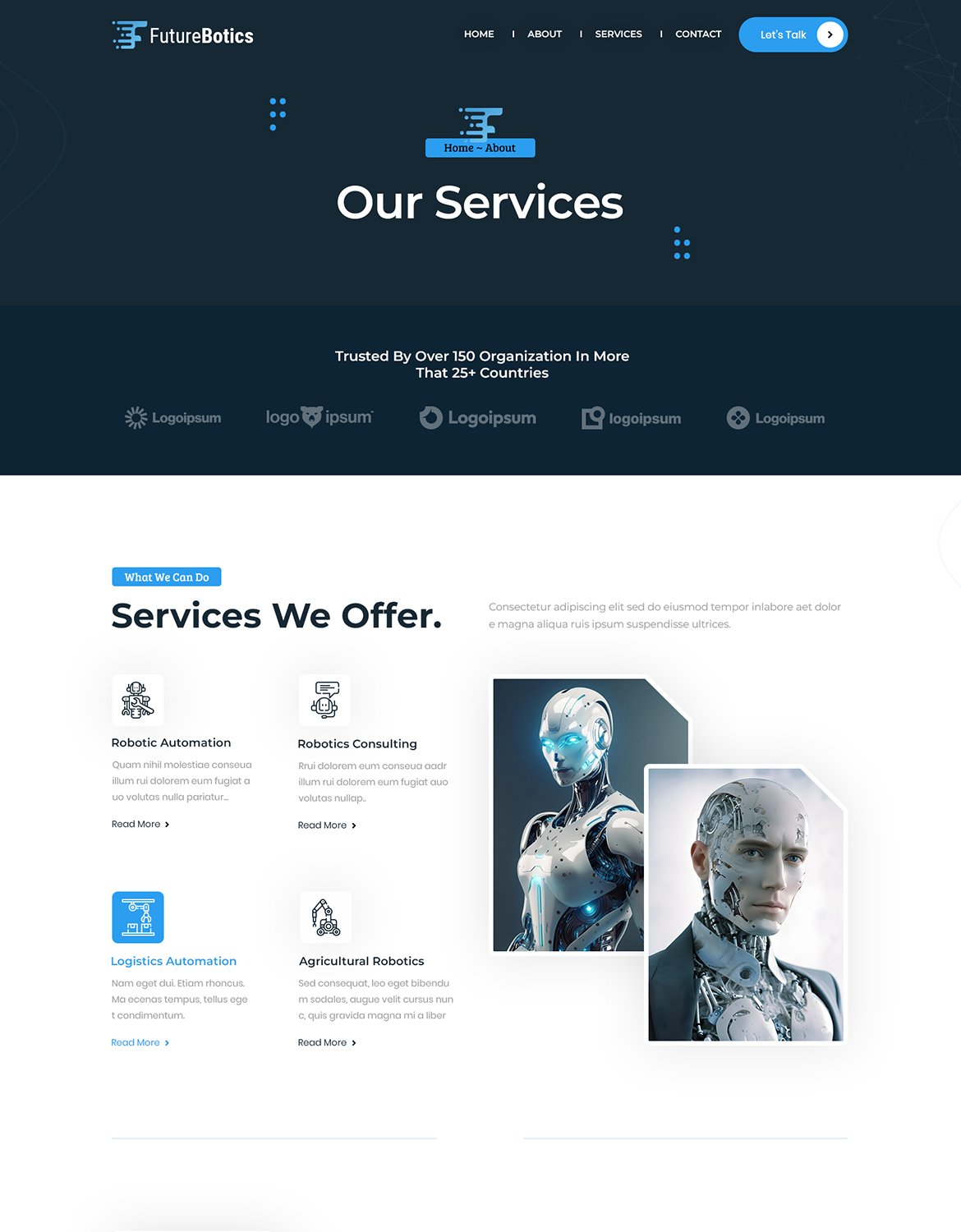
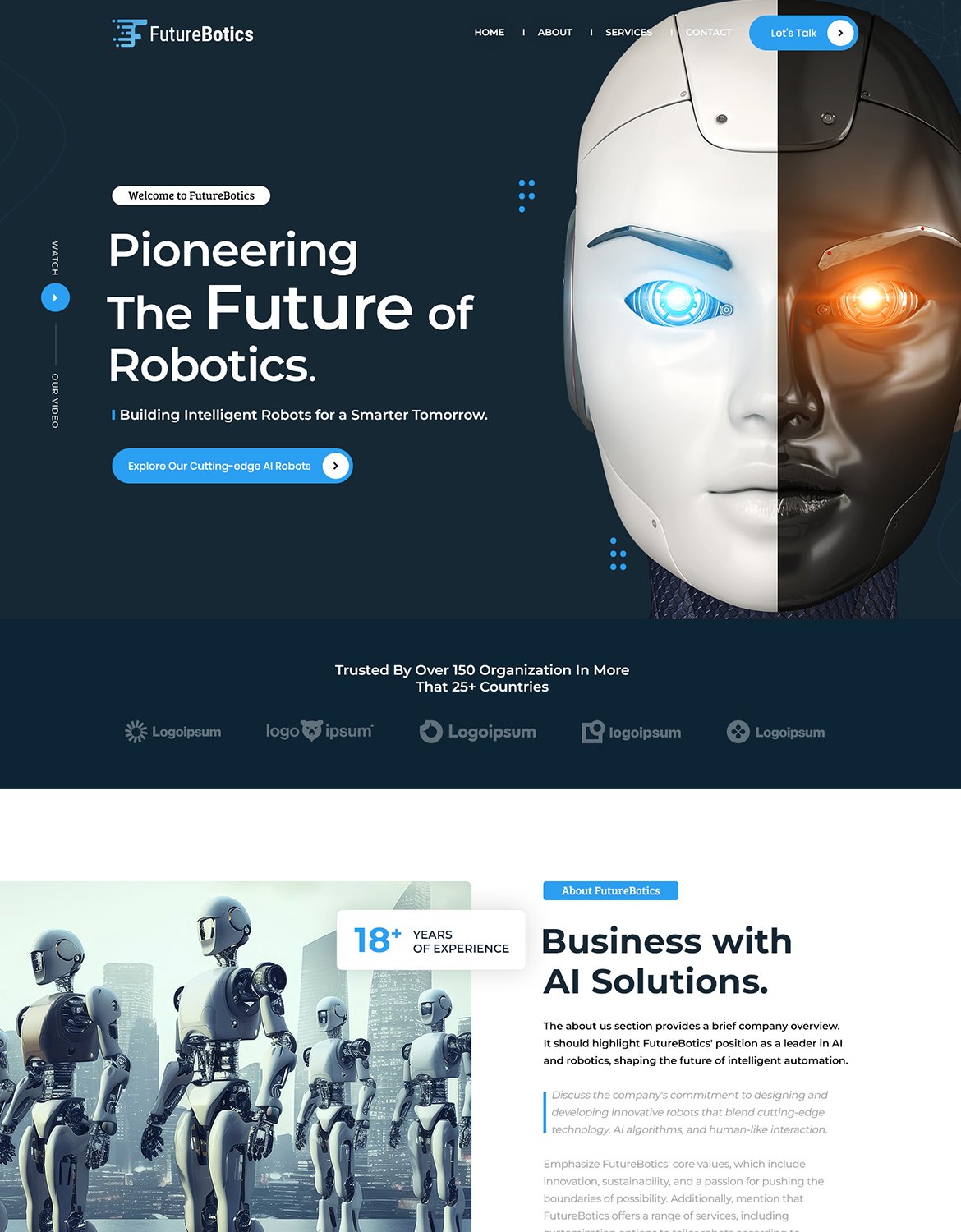
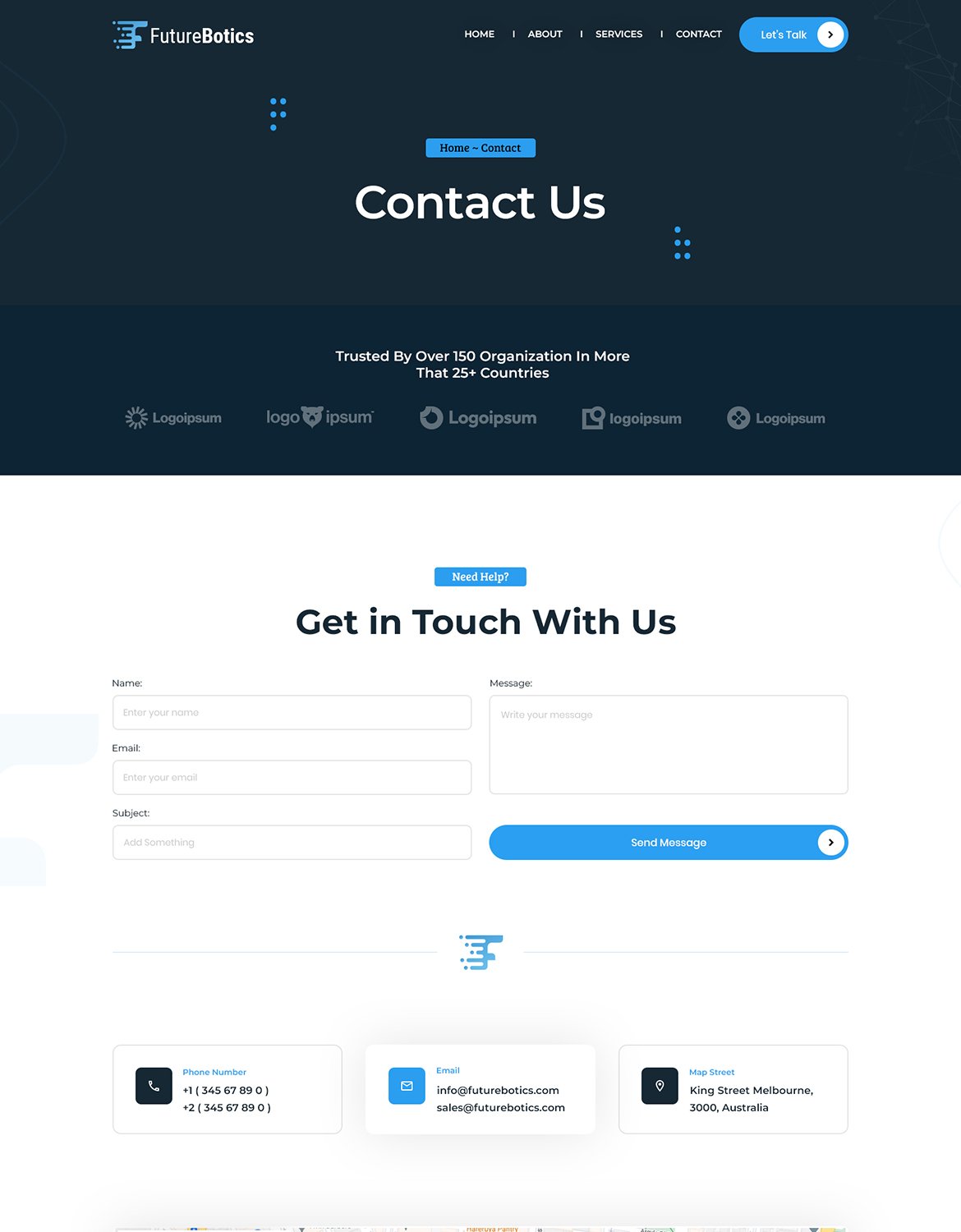
A) ВведениеHTML5 шаблон веб-сайта FutureAI Robotics & AI Services - это пакет индивидуального дизайна, предназначенный исключительно для проектов, ориентированных на искусственный интеллект и технологии. Он сочетает современный дизайн с отличной функциональностью. Этот тщательно разработанный шаблон сочетает в себе современную эстетику с расширенными функциями, обеспечивающими беспроблемный и захватывающий пользовательский интерфейс. Он идеально подходит для различных предприятий, связанных с искусственным интеллектом, включая стартапы в области искусственного интеллекта, проекты по машинному обучению, робототехнические компании, компании, занимающиеся обработкой данных и т. д. Его элегантный и профессиональный дизайн гарантирует, что ваш веб-сайт или приложение произведут сильное первое впечатление на вашу целевую аудиторию. Вы можете создать профессиональный и увлекательный опыт для своих участников. Он предоставляет бесконечное количество вариантов макета для вашего сайта. Он содержит множество различных веб-элементов/разделов, каждый из которых полностью настраивается и может быть просто изменен в соответствии с вашими требованиями. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит несколько макетов домашней страницы и информацию о макете страницы, а также более 40 действительных шаблонов страниц HTML5, различные стили страниц блогов и страниц магазина. Функции шаблона Urban Lawns написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 40 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили страниц «О стилях» и «Сервисах» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл style.css, найдите цвет баннера в разделе «.future of robotics» и измените свои стили.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Urban Lawns/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #ffffff это наш основной цвет, вы можете найти и заменить все на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.