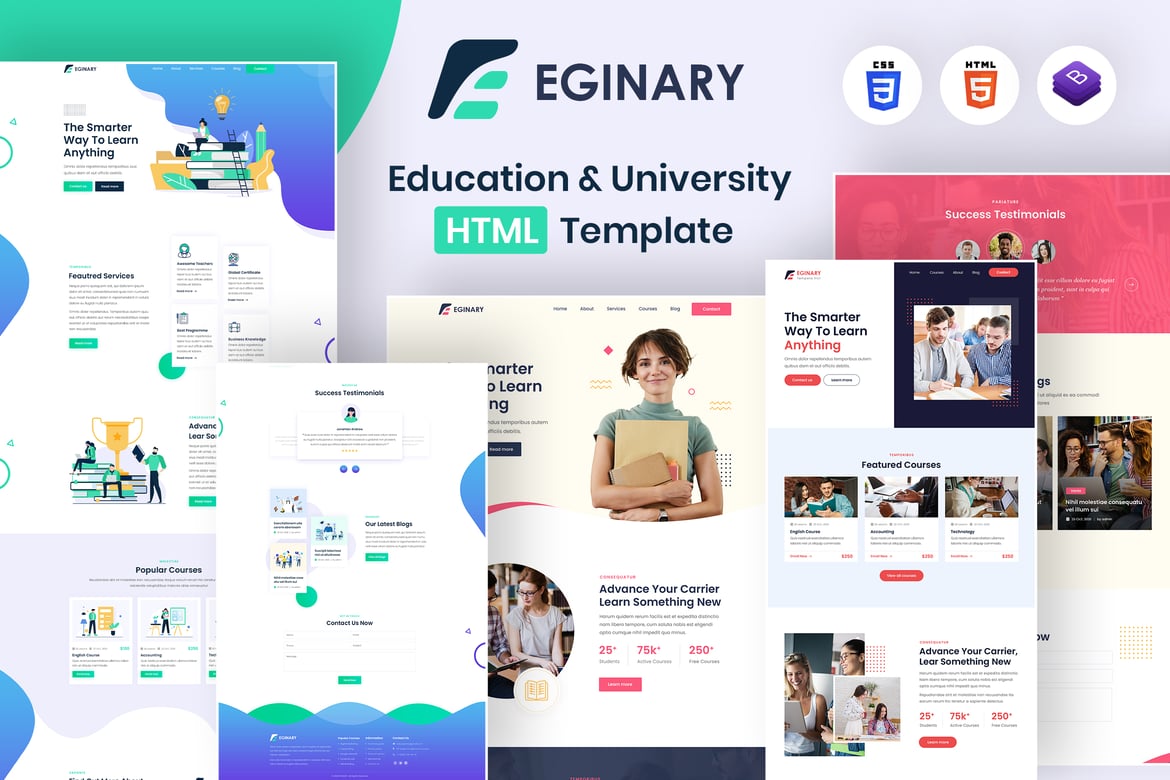
HTML-шаблон Eginary для образования и университетов
A) ВведениеРасширьте свое присутствие в Интернете и продемонстрируйте свой творческий потенциал с помощью HTML-шаблона Eginay. Eginay, тщательно разработанный для художников, дизайнеров и компаний из творческих индустрий, предлагает идеальное сочетание современного дизайна и надежной функциональности. Этот шаблон — ваш путь к созданию динамичного, визуально привлекательного и высокоэффективного
веб-сайта.
Используйте интуитивно понятный и удобный интерфейс Eginay, чтобы раскрыть весь потенциал вашего сайта. Независимо от того, являетесь ли вы опытным профессионалом или только начинающим, этот шаблон разработан с учетом ваших потребностей, обеспечивая удобство и увлекательность как для вас, так и для вашей аудитории. Погрузите посетителей в потрясающее визуальное путешествие, четко и эффектно представив послание вашего бренда.
Легко настраивайте свой веб-сайт с помощью универсальных функций Eginay. От стратегического размещения контента до интерактивных элементов — этот шаблон предоставляет вам инструменты для разработки убедительной и уникальной цифровой стратегии, соответствующей вашему творческому видению
.
Созданный с адаптивным дизайном, Eginay обеспечивает безупречный просмотр на всех устройствах. Независимо от того, заходит ли ваша аудитория на ваш сайт с настольного компьютера, планшета или смартфона, ваш веб-сайт будет легко адаптироваться, повышая вовлеченность и удовлетворенность пользователей.
Он содержит 3 макета домашней страницы и информацию о макете страницы и 23 действительных шаблона страниц HTML5, различные стили страниц блога и. Функции шаблонов Eginary написаны с помощью Bootstrap Bootstrap v4.0.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили 23 настраиваемых HTML-шаблона, таких как «Домашняя страница», «О нас», «Службы», «Проекты» и «Контакты» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл style.css, найдите изображение баннера в «.bg-outer-wrapper» и
измените изображение.
D) Как использовать цветовые схемы?Откройте файл style.css из папки eginary/assets/css в текстовом редакторе и создайте свои собственные цвета. #00dab2 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.