Щедрость - Шаблон HTML5 для благотворительности
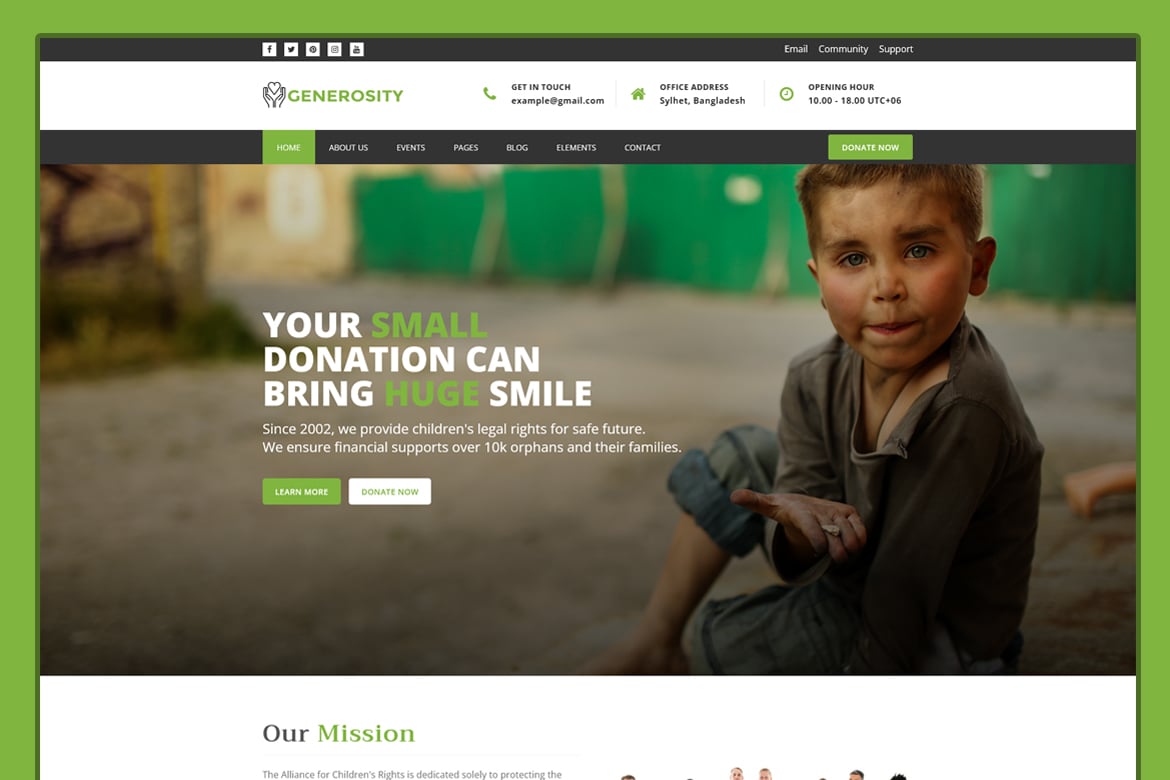
Generosity — это современный адаптивный шаблон HTML5, специально разработанный и разработанный для благотворительных сайтов и сайтов по сбору средств. Он идеально функционален и идеально подходит для некоммерческих организаций, таких как благотворительность, сбор средств, уход за детьми, уход за сиротами и т. д. Все элементы, необходимые для создания уникального и креативного веб-сайта по благотворительности и пожертвованиям, доступны здесь
.
Мы создали этот шаблон с помощью Bootstrap 3.3.6 и фреймворка LESS. Таким образом, вы можете легко создать адаптивный веб-сайт по благотворительности и сбору средств с неограниченным количеством цветовых комбинаций.
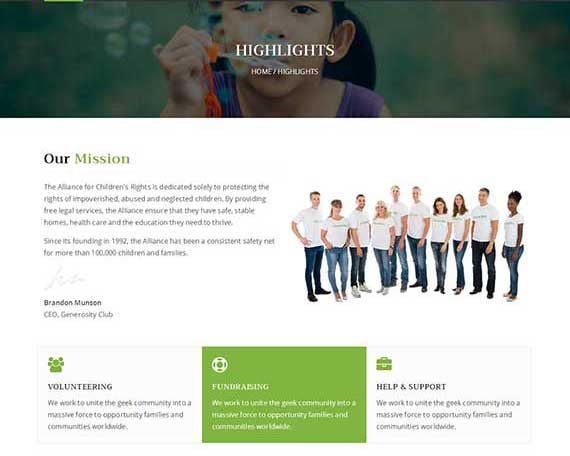
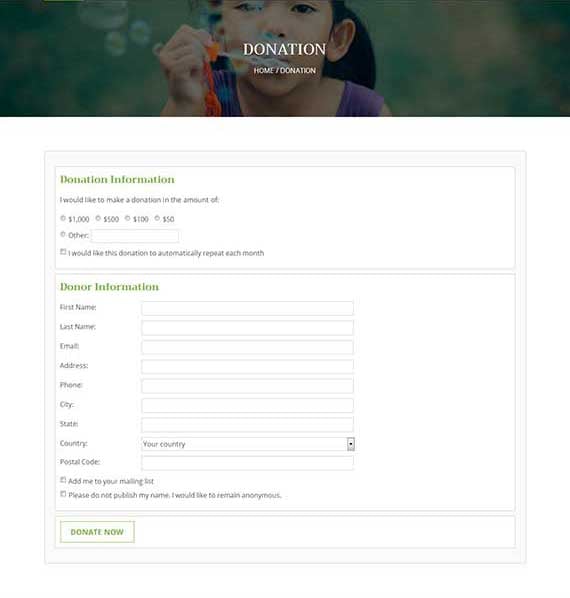
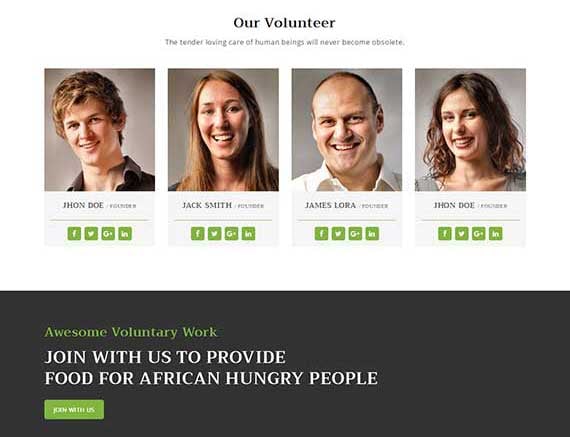
Шаблон Generosity работает бесперебойно и очень быстро на вашем компьютере, планшете и мобильных устройствах и содержит такие привлекательные функции, как раздел о нас, раздел причин, раздел пожертвований, раздел волонтеров, окно событий/кампаний, ящик отзывов, раздел счетчика, поля анимации, раздел контактной формы и многое другое.
Щедрость, несомненно, предоставит вам самый простой и лучший опыт при настройке шаблона для ваших сайтов благотворительности и пожертвований. Мы готовы помочь вам, если у вас возникнут проблемы с шаблоном Generosity
.
Особенности шаблона:
- Фреймворк Бутстрап 3.
- 2 Макет домашней страницы.
- Более 15 адаптивных шаблонов.
- Современный и очень чистый дизайн
- Уникальный и креативный дизайн
- HTML5 и CSS3
- Адаптивный шаблон
- Font-потрясающий иконочный шрифт.
- Используемые бесплатные шрифты
- Форма обратной связи
- Страница 404
- Многостраничный
- Последняя версия jQuery
- Код, удобный для разработчиков
- Хорошо задокументировано.
Включено 15 файлов HTML5
- Домашняя страница 1 (index.html)
- Домашняя страница 2 (home-2.html)
- О нас (about-us.html)
- Команда (team.html)
- Одинокая команда (single-team.html)
- Служба (service.html)
- Одноместный сервис (service-details.html)
- Одноместный (single.html)
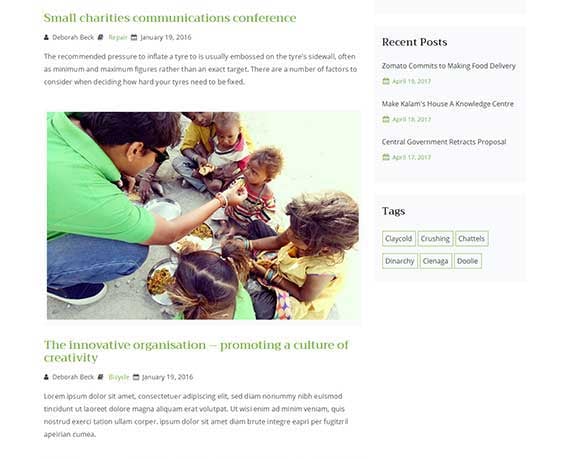
- Блог (single.html)
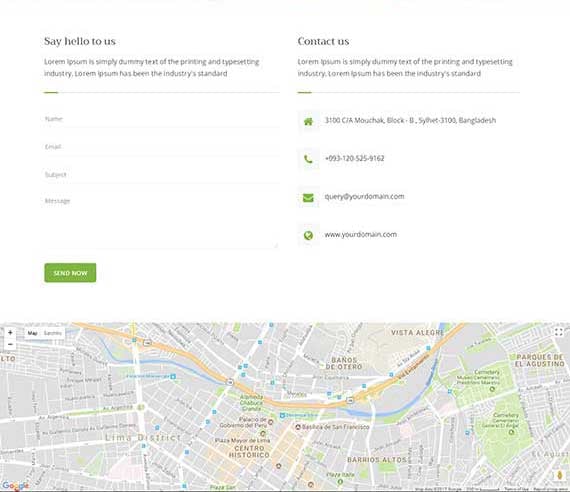
- Контактное лицо (contact.html)
- Встреча (appointment.html)
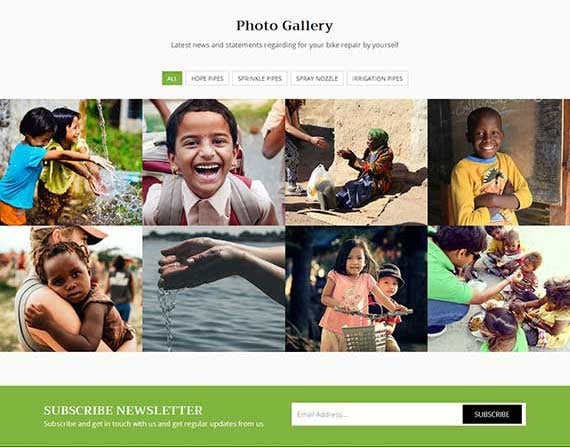
- Галерея-1 (gallery-1.html)
- Галерея-2 (gallery-2.html)
- 404 (404.html)
- Часто задаваемые вопросы (faq.html)
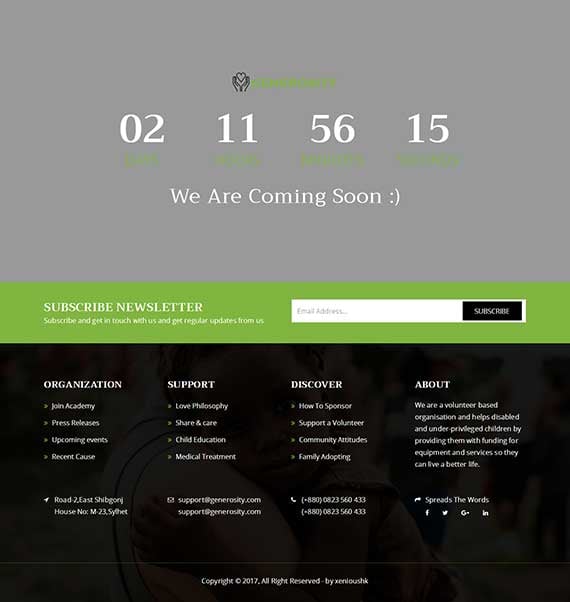
- Скоро (coming-soon.html)
Используемые шрифты:
- Первая минута (шрифт Google)
- Лато (шрифт Google)
Используемый значок:
- Бесплатные иконки «Потрясающие шрифты» от Font-Awesome.
ИСТОЧНИКИ И КРЕДИТЫ:
jQuery — https://www.jquery.com/
Начальная загрузка — https://getbootstrap.com/
Шрифты Google — https://www.google.com/fonts
Карусель «Сова» — https://fortawesome.github.io/Font-Awesome/
Потрясающий шрифт — https://www.owlgraphic.com/owlcarousel/
API Google Maps — https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Фотографии предоставлены:
https://freepik.com//
https://pexels.com/
Обратите внимание: все изображения используются только для предварительного просмотра. Изображения не включены в основной исходный файл.