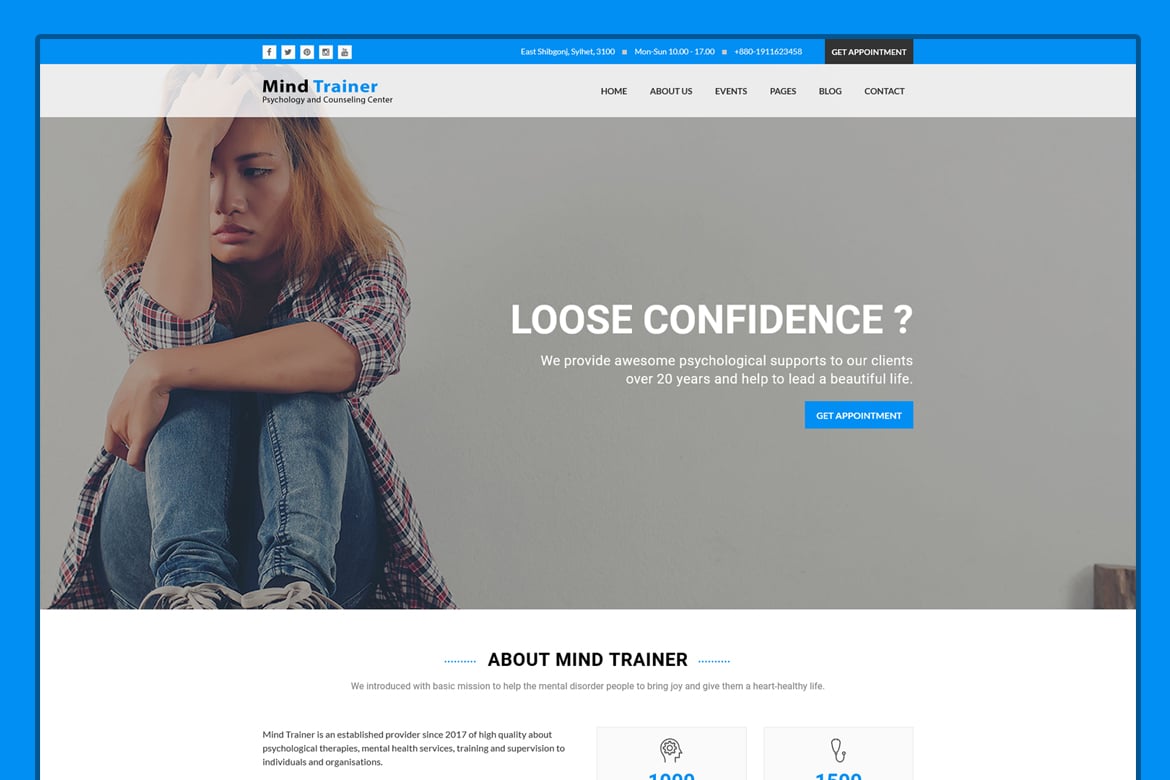
HTML5-шаблон Mind Trainer - Психологический центр
Mind Trainer — это современный адаптивный шаблон HTML5, специально разработанный и разработанный с учетом потребностей Центра психологии и консультирования. Он идеально функционален и идеально подходит для веб-сайтов Психологии, Психического здоровья и Консультационных центров. Все элементы, необходимые для создания креативного сайта Центра психологии и консультирования, доступны здесь.
Мы создали этот шаблон с помощью Bootstrap 3.3.6 и фреймворка LESS. Таким образом, вы можете легко создать адаптивный веб-сайт Центра психологии и консультирования с неограниченным количеством цветовых комбинаций.
Шаблон Mind Trainer работает бесперебойно и очень быстро на вашем компьютере, планшете и мобильных устройствах и содержит такие привлекательные функции, как раздел о нас, раздел услуг, раздел мероприятий, раздел команды, раздел блога, форма встречи, ящик отзывов, раздел счетчика, поля анимации, раздел контактной формы и многое другое.
Mind Trainer предоставит вам самый простой и лучший опыт при настройке шаблона для вашего нового веб-сайта Центра психологии и консультирования. Мы готовы помочь вам, если у вас возникнут проблемы с шаблоном Mind Trainer
.
Особенности шаблона:
- Фреймворк Бутстрап 3.
- 2 Макет домашней страницы.
- Более 15 адаптивных шаблонов.
- Современный и очень чистый дизайн
- Уникальный и креативный дизайн
- HTML5 и CSS3
- Адаптивный шаблон
- Font-потрясающий иконочный шрифт.
- Используемые бесплатные шрифты
- Форма обратной связи
- Страница 404
- Многостраничный
- Последняя версия jQuery
- Код, удобный для разработчиков
- Хорошо задокументировано.
Включено 15 файлов HTML5
- Домашняя страница 1 (index.html)
- Домашняя страница 2 (home-2.html)
- О нас (about-us.html)
- Команда (team.html)
- Одинокая команда (single-team.html)
- Служба (service.html)
- Одноместный сервис (service-details.html)
- Одноместный (single.html)
- Блог (single.html)
- Контактное лицо (contact.html)
- Встреча (appointment.html)
- Галерея-1 (gallery-1.html)
- Галерея-2 (gallery-2.html)
- 404 (404.html)
- Часто задаваемые вопросы (faq.html)
- Скоро (coming-soon.html)
Используемые шрифты:
- Робот (шрифт Google)
- Лато (шрифт Google)
Используемый значок:
- Бесплатные иконки «Потрясающие шрифты» от Font-Awesome.
ИСТОЧНИКИ И КРЕДИТЫ:
jQuery — https://www.jquery.com/
Начальная загрузка — https://getbootstrap.com/
Шрифты Google — https://www.google.com/fonts
Карусель «Сова» — https://fortawesome.github.io/Font-Awesome/
Потрясающий шрифт — https://www.owlgraphic.com/owlcarousel/
API Google Maps — https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Фотографии предоставлены:
https://freepik.com//
https://pexels.com/
Обратите внимание: все изображения используются только для предварительного просмотра. Изображения не включены в основной исходный файл.