Страхование | HTML-шаблон Страхового агентства
A) ВведениеПреобразите присутствие своего страхового агентства в Интернете с помощью HTML-шаблона Insurerity, тщательно разработанного для того, чтобы переосмыслить цифровое взаимодействие и повысить авторитет вашей компании. Insurerity, разработанный в элегантном и профессиональном стиле, идеально сочетает элегантность и функциональность, предлагая надежную платформу для демонстрации ваших страховых решений, привлечения клиентов и укрепления фирменного стиля
.
Погрузите посетителей в увлекательное визуальное путешествие, четко и убедительно рассказывая об опыте своего агентства. Воспользуйтесь универсальными функциями Insurerity, которые позволят вам легко настроить и персонализировать свой веб-сайт. Insurerity предоставляет полный набор инструментов для разработки убедительной цифровой стратегии, соответствующей целям вашего агентства: от освещения страховых продуктов и услуг до публикации историй успеха клиентов и профилей агентов
.
Завоевывайте доверие и авторитет с помощью адаптивного дизайна Insurerity, обеспечивающего удобство работы пользователей на настольных компьютерах, планшетах и смартфонах. Insurerity, совместимый со всеми современными браузерами и оптимизированный для поисковых систем, позволяет эффективно охватить и привлечь более широкую аудиторию
.
Раскройте потенциал своего страхового агентства и начните путь к цифровому совершенству вместе со Insurerity. Независимо от того, являетесь ли вы местным агентством или национальным поставщиком услуг, Insurerity создан для удовлетворения ваших уникальных потребностей и позволит вам преуспеть на современном конкурентном страховом
рынке.
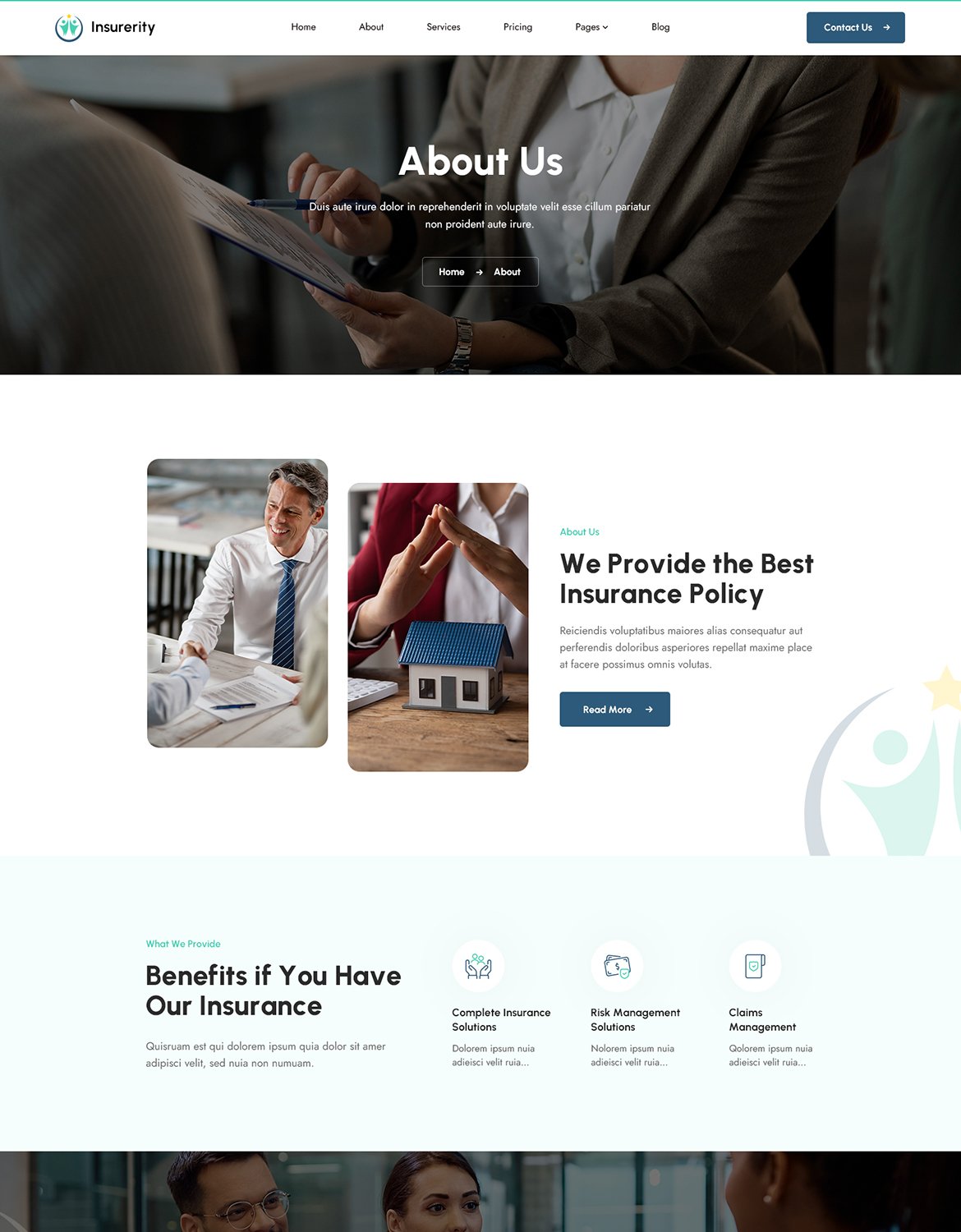
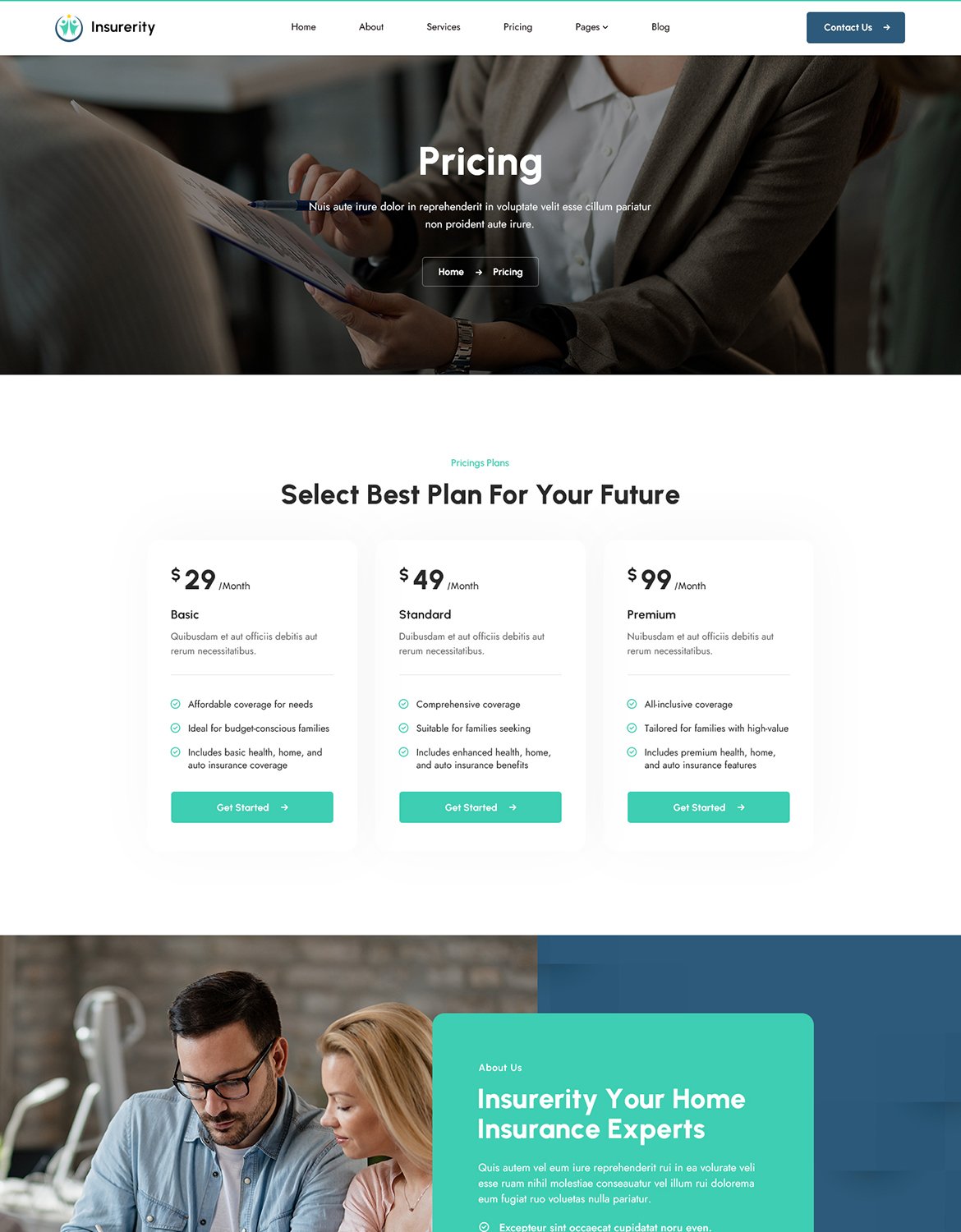
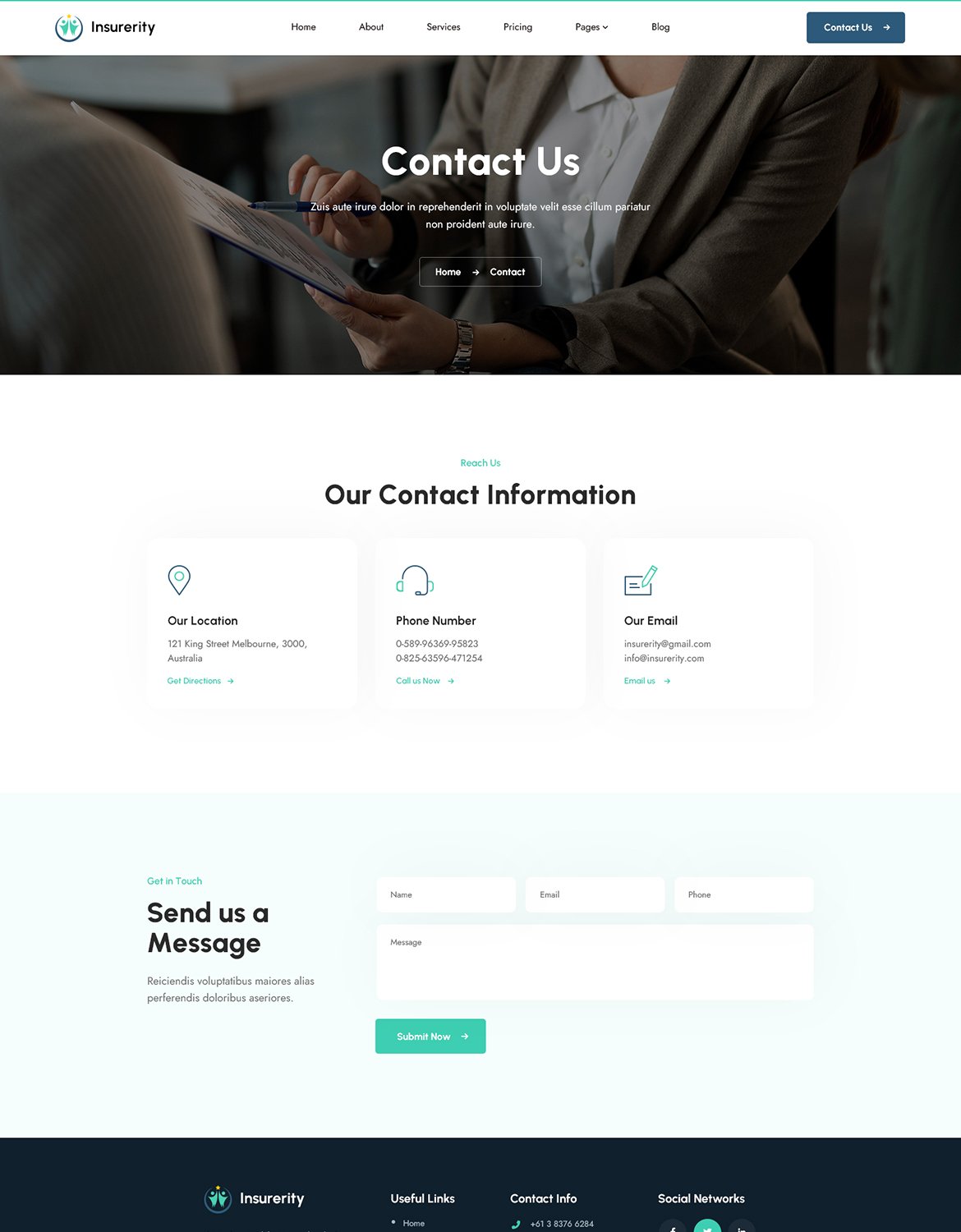
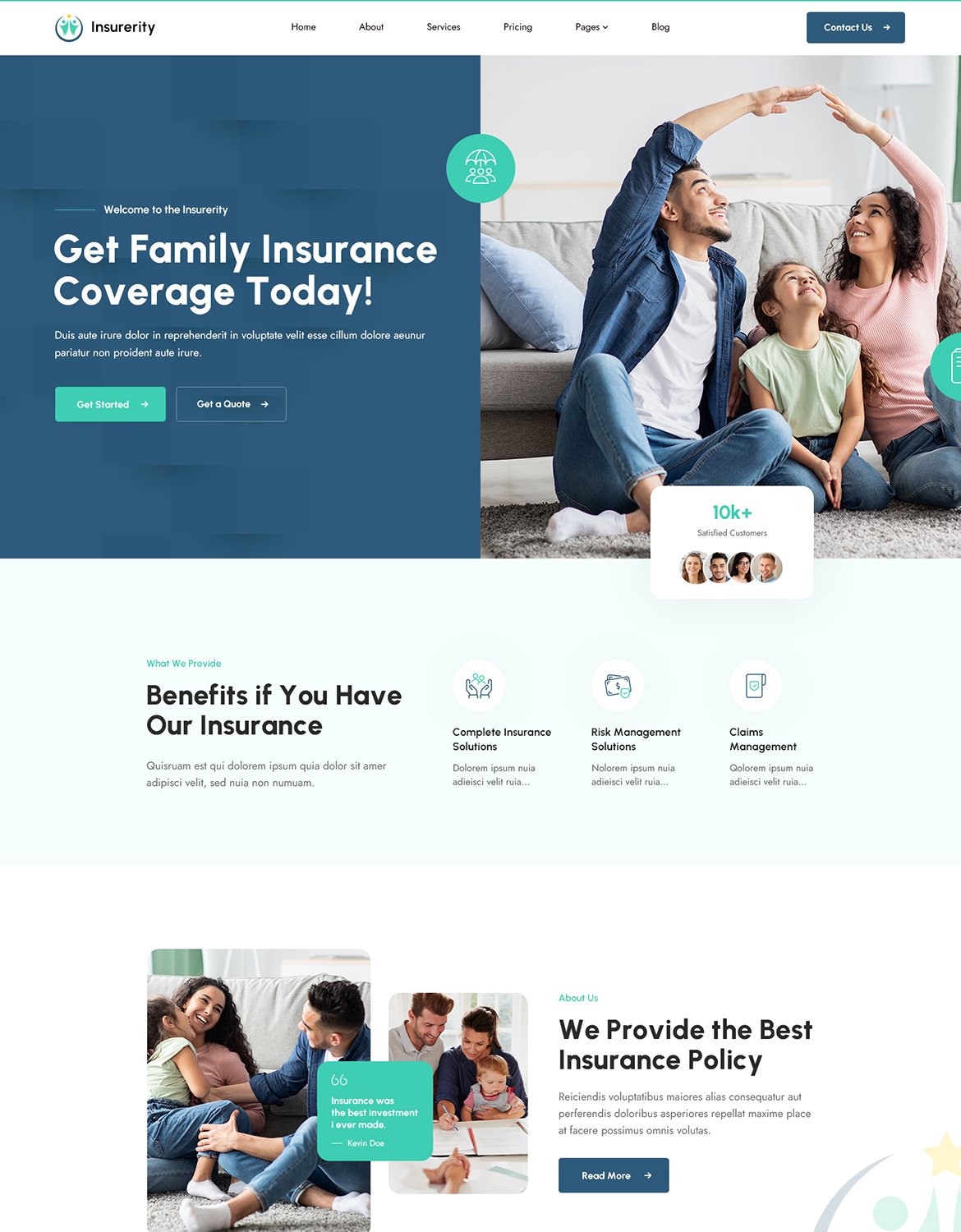
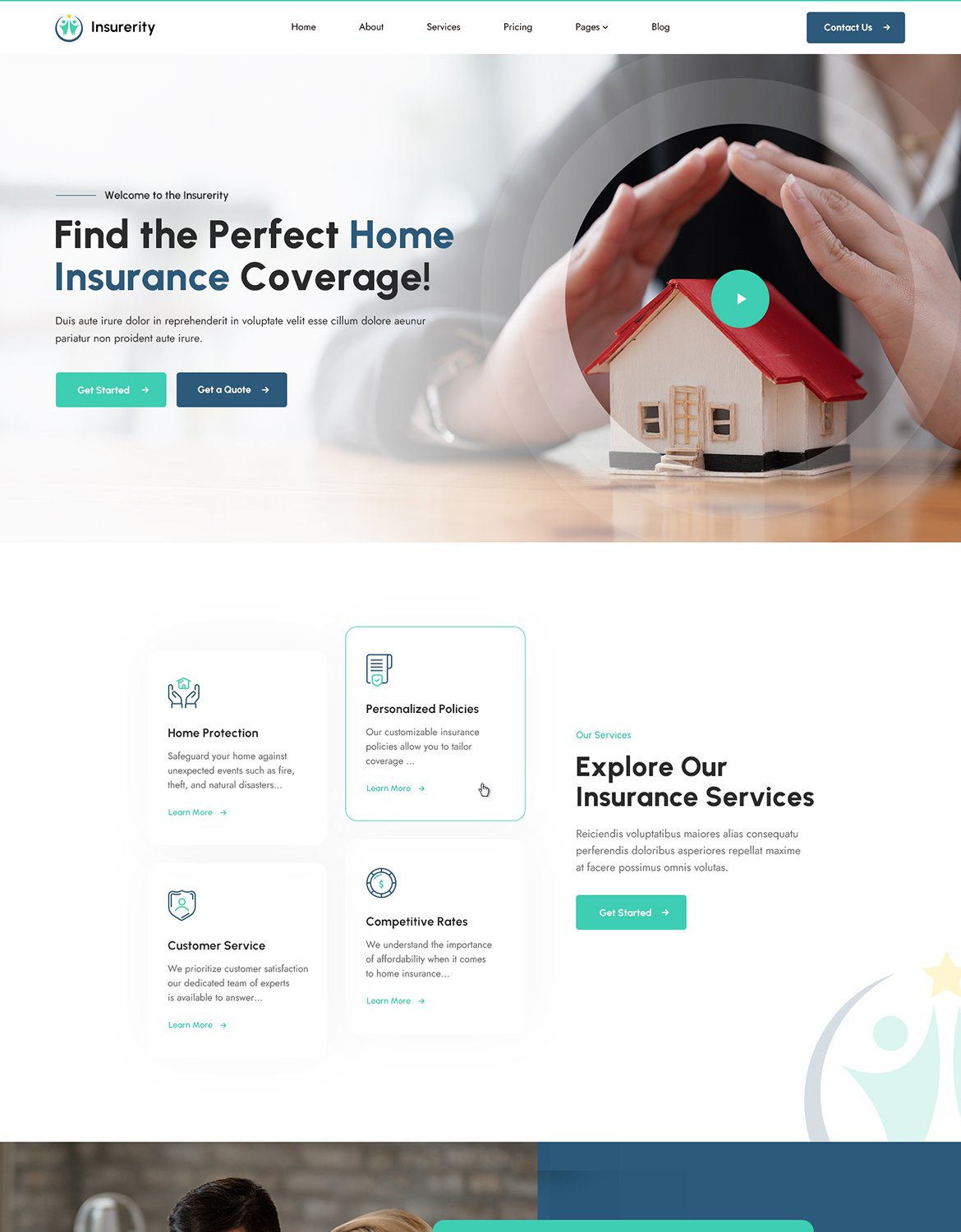
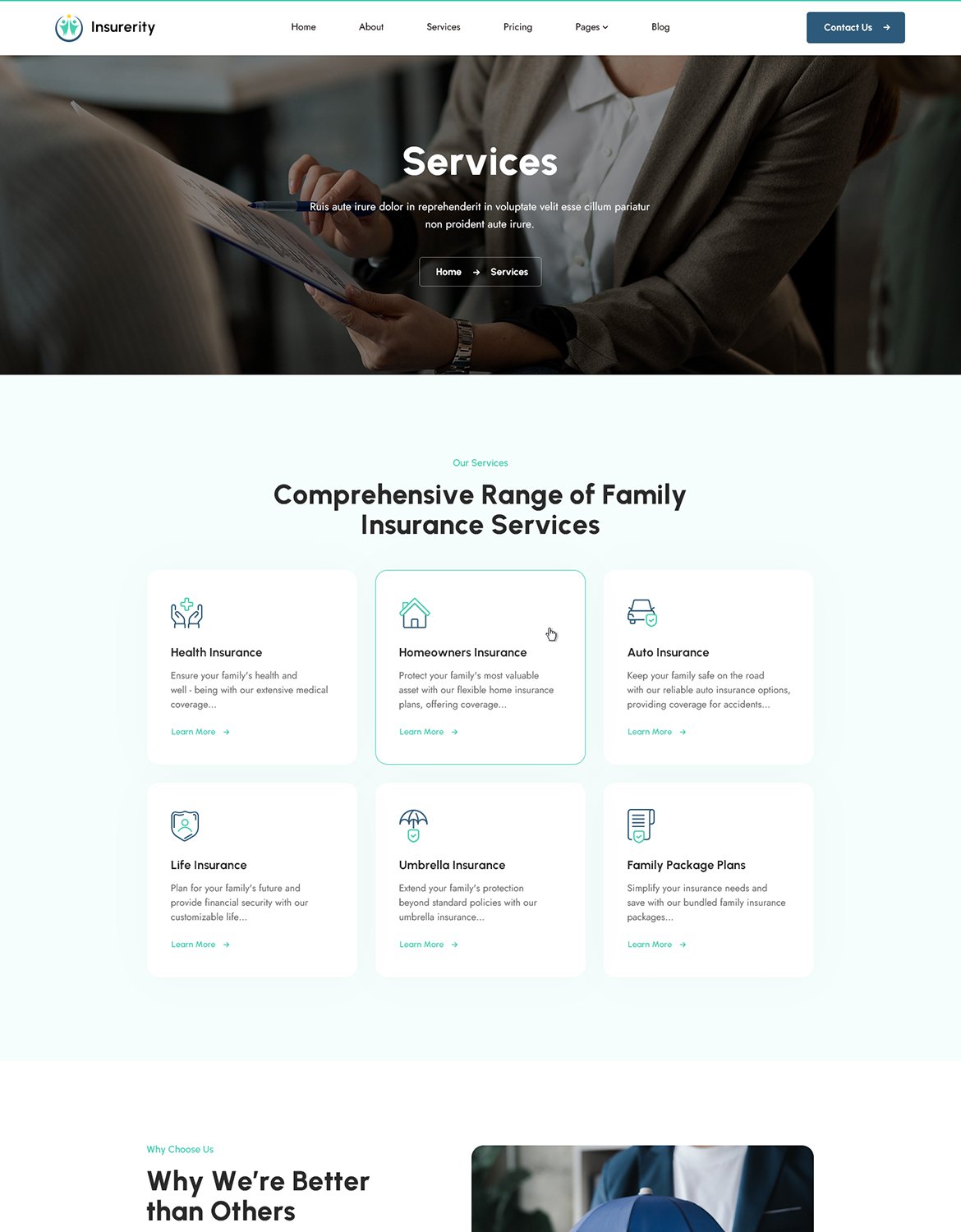
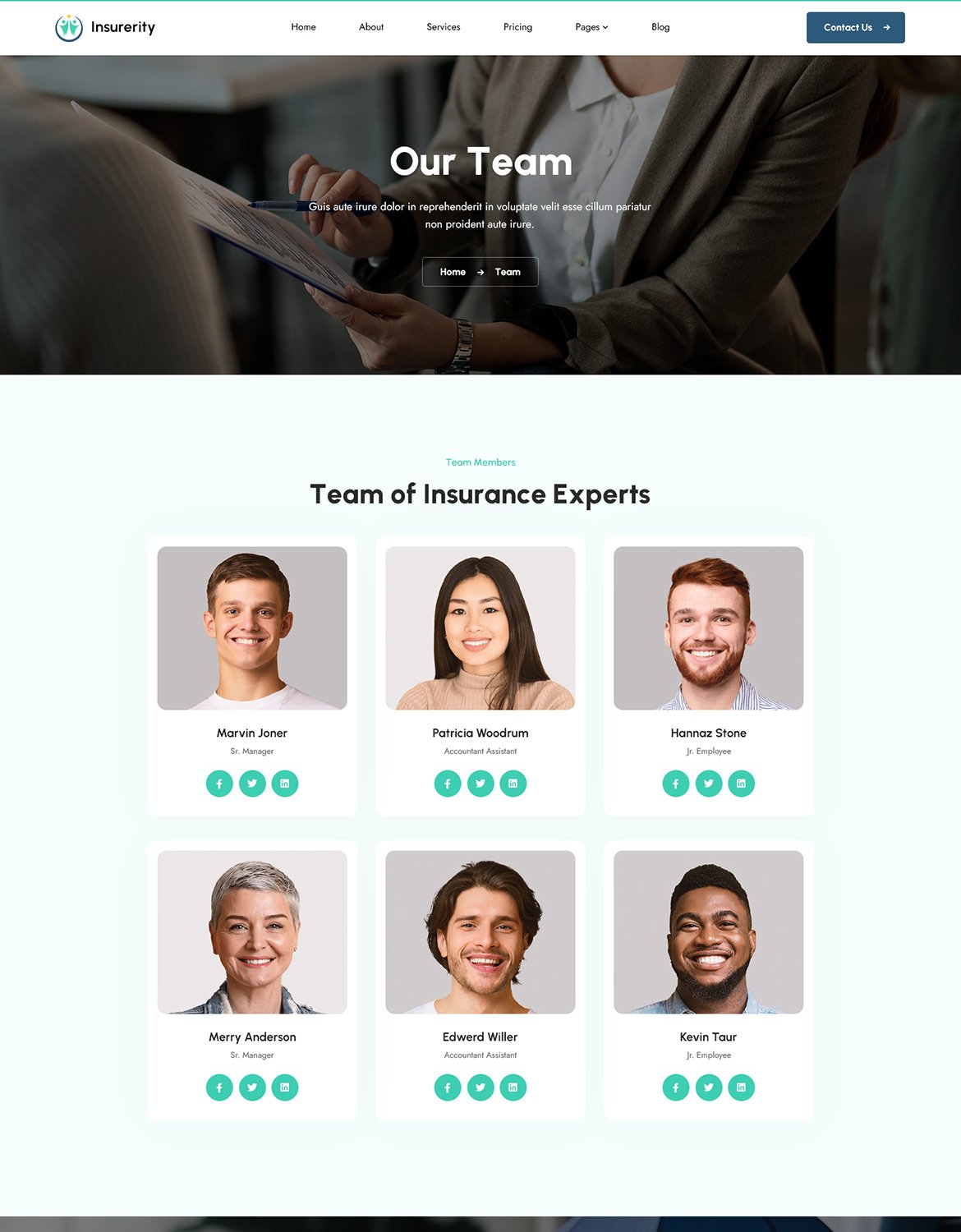
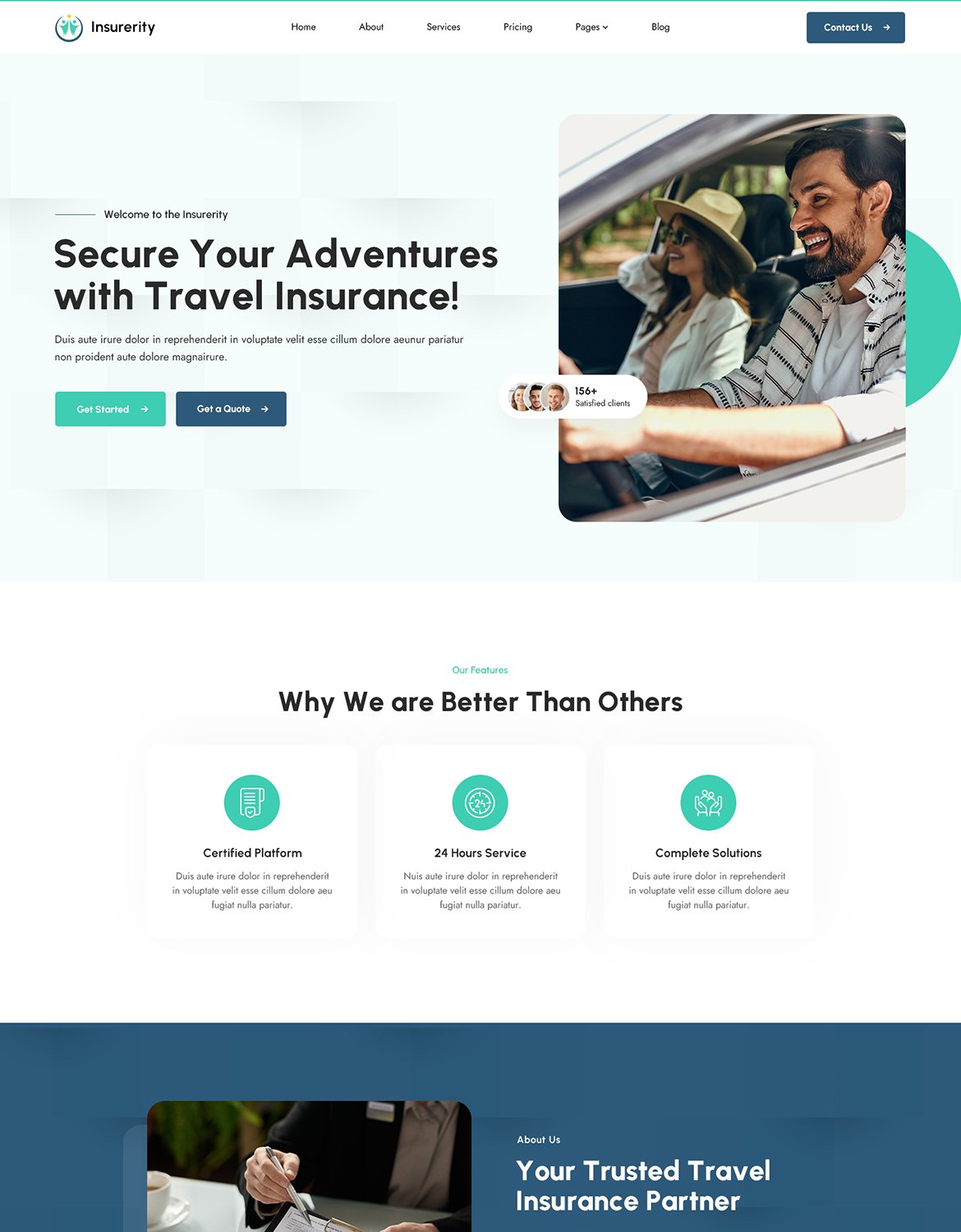
Благодаря трем различным макетам домашней страницы, шаблону страницы «О нас» и 19 тщательно разработанных шаблонам страниц HTML5, Insurerity предлагает универсальность и стиль. Insurerity, созданный на основе Bootstrap v4.6.2, HTML5 и CSS3 и предлагающий неограниченное количество цветовых схем, гарантирует, что ваш веб-сайт не только выглядит потрясающе, но и безупречно работает на всех устройствах. Повысьте присутствие своего агентства в Интернете с помощью Insurerity и уверенно демонстрируйте свои услуги
.
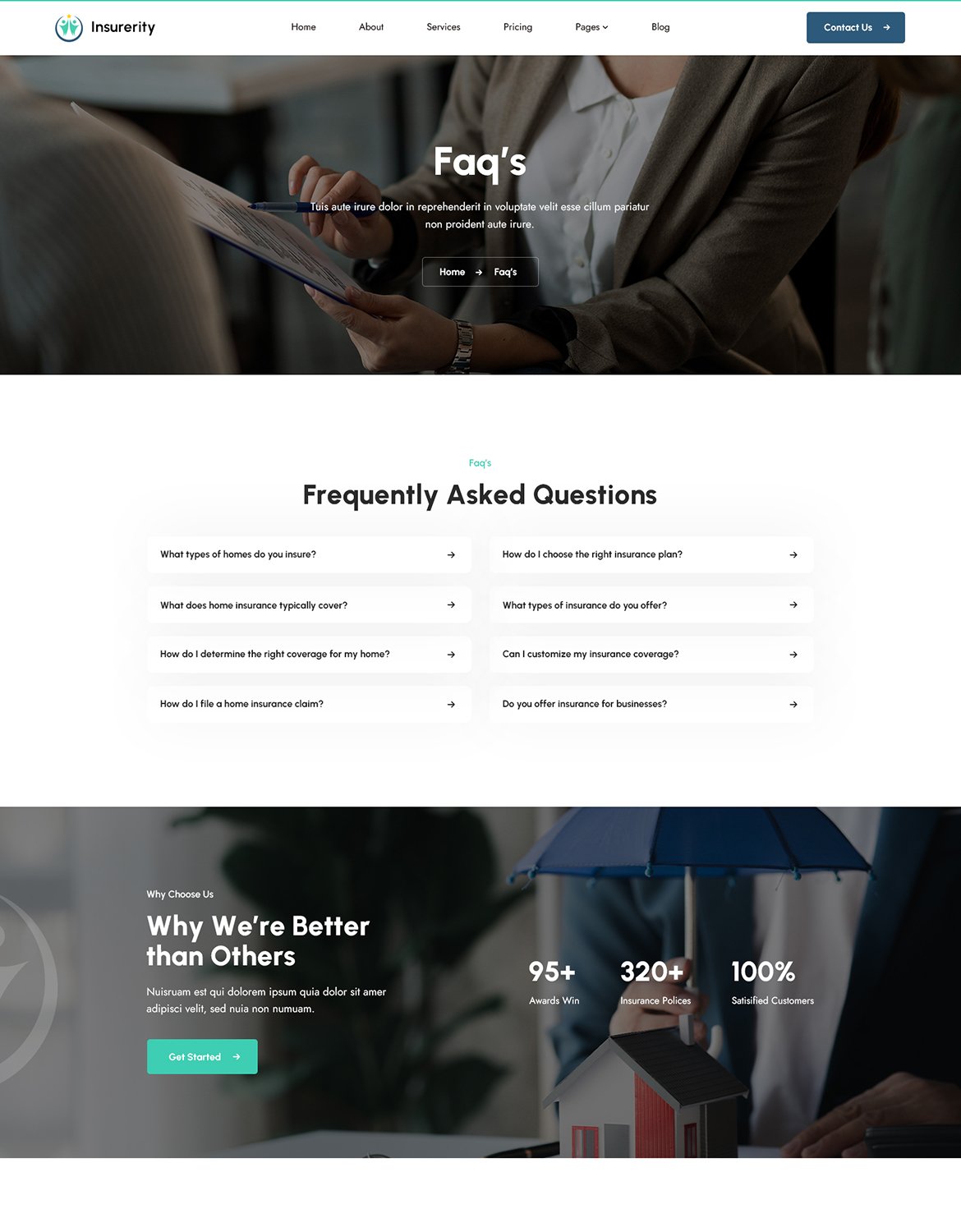
Он также содержит разные стили страницы блога и неограниченное количество цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы добавили 23 настраиваемых HTML-шаблона, таких как «Домашняя страница», «О нас», «Услуги», «Портфолио» и «Контакты» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые файлы CSS в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл style.css, найдите изображение баннера в «.banner-con» и измените изображение
.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Insurerity/assets/css в текстовом редакторе и создайте свои собственные цвета. #141430 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — aos.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.