Repair Geek - Сервисный центр по ремонту ноутбуков
Профессиональный сервисный центр по ремонту ноутбуков и компьютеров
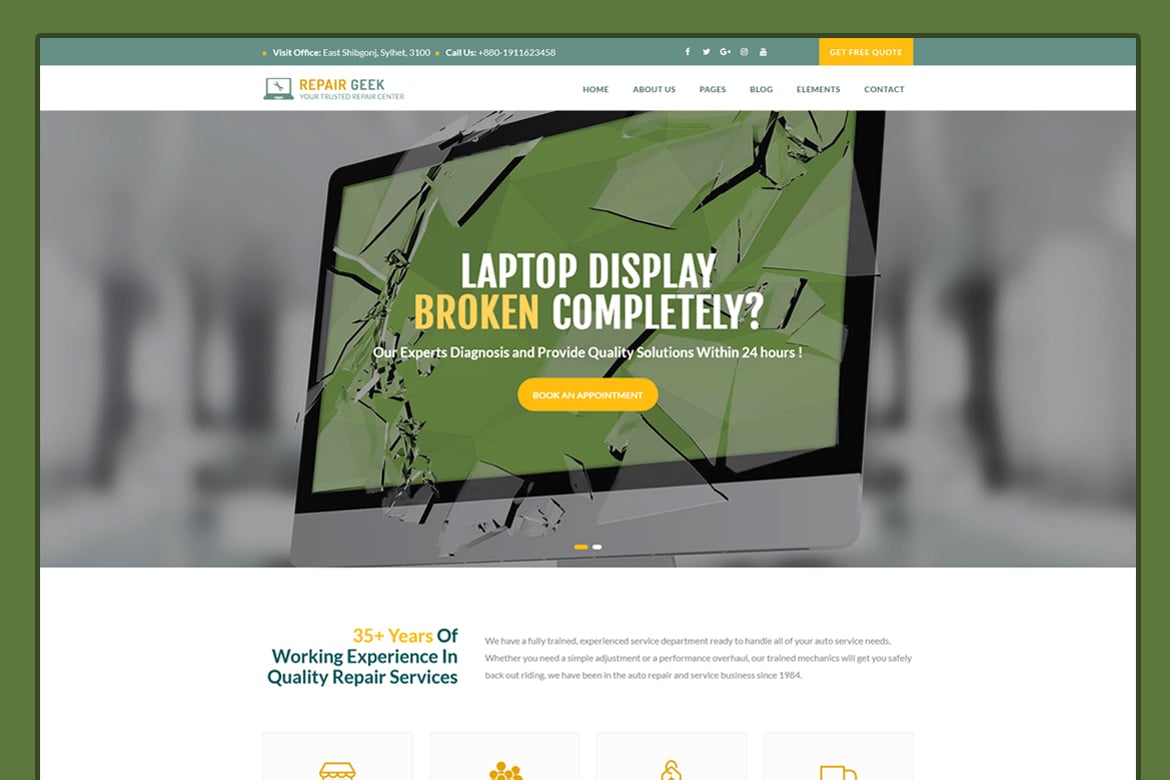
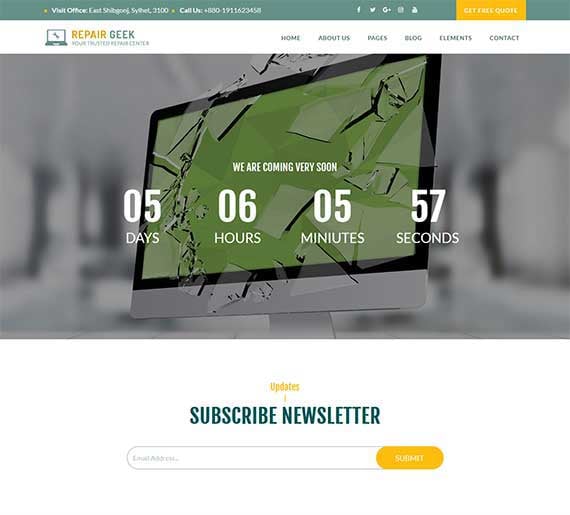
Repair Geek - это современный адаптивный шаблон HTML5, специально разработанный и разработанный для сервисного центра по ремонту ноутбуков и компьютеров. Он отлично функционирует и идеально подходит для компаний/магазинов, занимающихся ремонтом компьютеров, планшетов и ноутбуков. Все элементы, необходимые для создания уникального и креативного сайта по ремонту гаджетов, доступны здесь.
Мы создали этот шаблон с помощью Bootstrap 3.3.6 и фреймворка LESS. Таким образом, вы можете легко создать адаптивный сайт ремонтной мастерской с неограниченным количеством цветовых комбинаций.
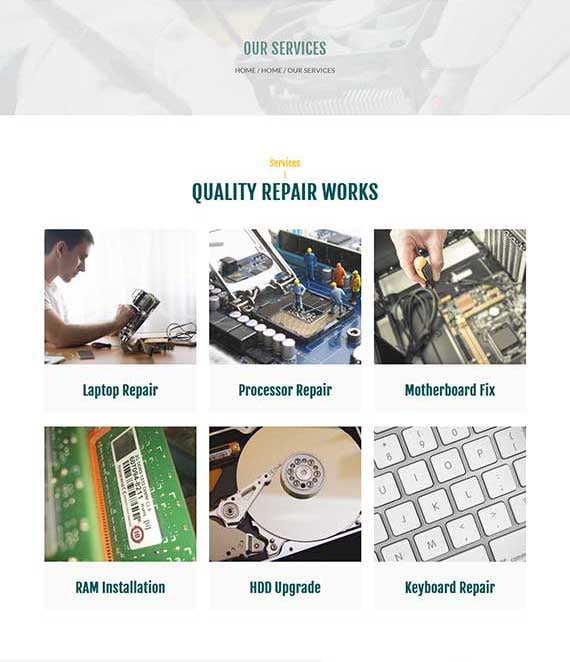
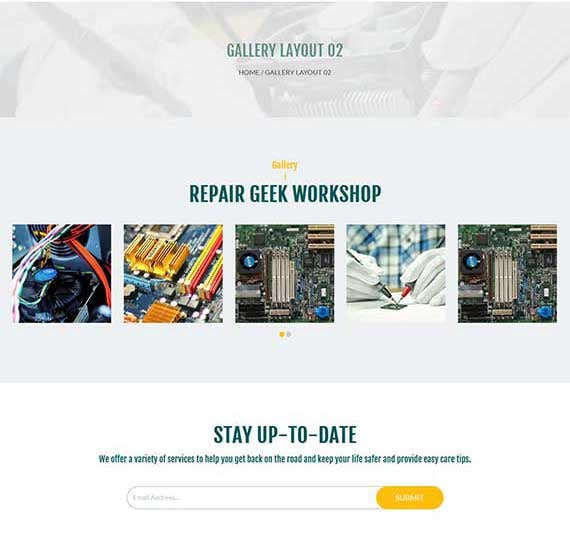
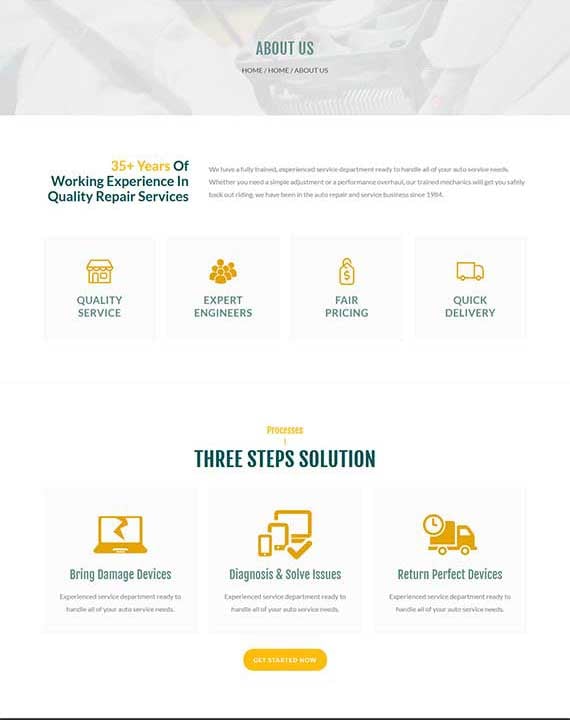
шаблон repair geek работает бесперебойно и очень быстро на вашем компьютере, планшете и мобильных устройствах и обладает такими привлекательными функциями, как раздел о нас, раздел ремонтных услуг, раздел процесса ремонта, таблица цен на ремонт, фотогалерея ремонтной мастерской, раздел ремонтной бригады, анимационные окна, раздел контактной формы, окно отзывов клиентов, счетчик и многое другое.
Repair Geek предоставит вам самый простой и лучший опыт настройки шаблона для вашего нового сайта по ремонту компьютеров. Если у вас возникнут какие-либо проблемы, связанные с шаблон repair geek, мы готовы вам помочь.
Функции:
- Фреймворк Bootstrap 3
- Уникальный макет домашней страницы.
- Современный и очень чистый дизайн
- Уникальный и креативный дизайн
- HTML5 и CSS3
- Адаптивный Шаблон
- Потрясающий шрифт со значками.
- Используемые бесплатные шрифты
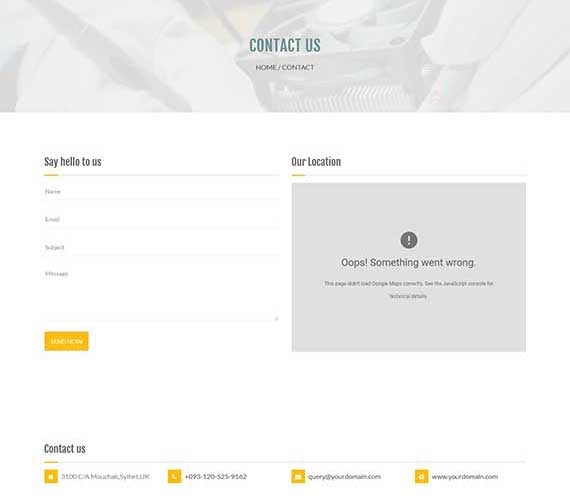
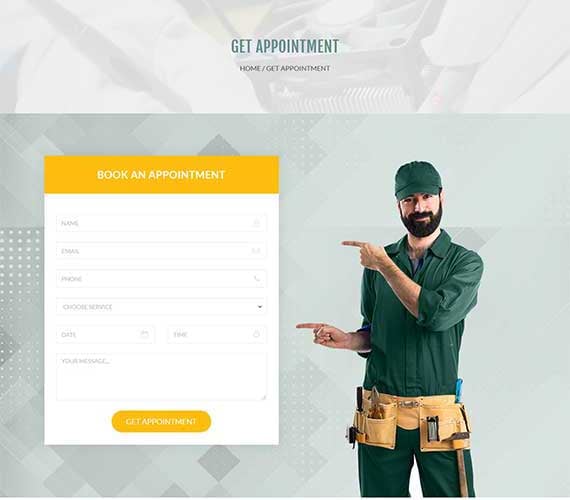
- Форма обратной связи
- Страница 404
- Многостраничные
- Последняя версия jQuery
- Удобный для разработчиков код
- Хорошо задокументировано.
Включено более 20 файлов HTML5
- Домашняя страница 1 (index.html)
- Домашняя страница 2 (home-2.html)
- Домашняя страница 3 (home-3.html)
- Домашняя страница 4 (home-4.html)
- О нас (about-us.html)
- Команда (team.html)
- Одиночная команда (single-team.html)
- Служба (service.html)
- Сервисный сингл (service-details.html)
- Блог (single.html)
- Одноместный (single.html)
- Контактное лицо (contact.html)
- Запись на прием (appointment.html)
- Галерея-1 (gallery-1.html)
- Галерея-2 (gallery-2.html)
- 404 (404.html)
- Часто задаваемые вопросы (faq.html)
- Скоро (coming-soon.html)
Используемый значок:
- Бесплатные шрифты и потрясающие Иконки от Font-Awesome.
Используемые шрифты:
- Фьялла Один (шрифт Google)
- Лато (шрифт Google)
ИСТОЧНИКИ И КРЕДИТЫ:
- jQuery — https://www.jquery.com/
- Загрузка — https://getbootstrap.com/
- шрифты Google — https://www.google.com/fonts
- «Карусель с совами» — https://fortawesome.github.io/Font-Awesome/
- Шрифт потрясающий — https://www.owlgraphic.com/owlcarousel/
- API «Карты Google» — https://maps.googleapis.com/maps/api/js?sensor=false&ver=1.0
Кредиты Фотографии:
- https://freepik.com/
- https://pexels.com/
Обратите внимание: все изображения используются только для предварительного просмотра. Изображения не включены в основной исходный файл.