Погашение | HTML-шаблон платежного шлюза
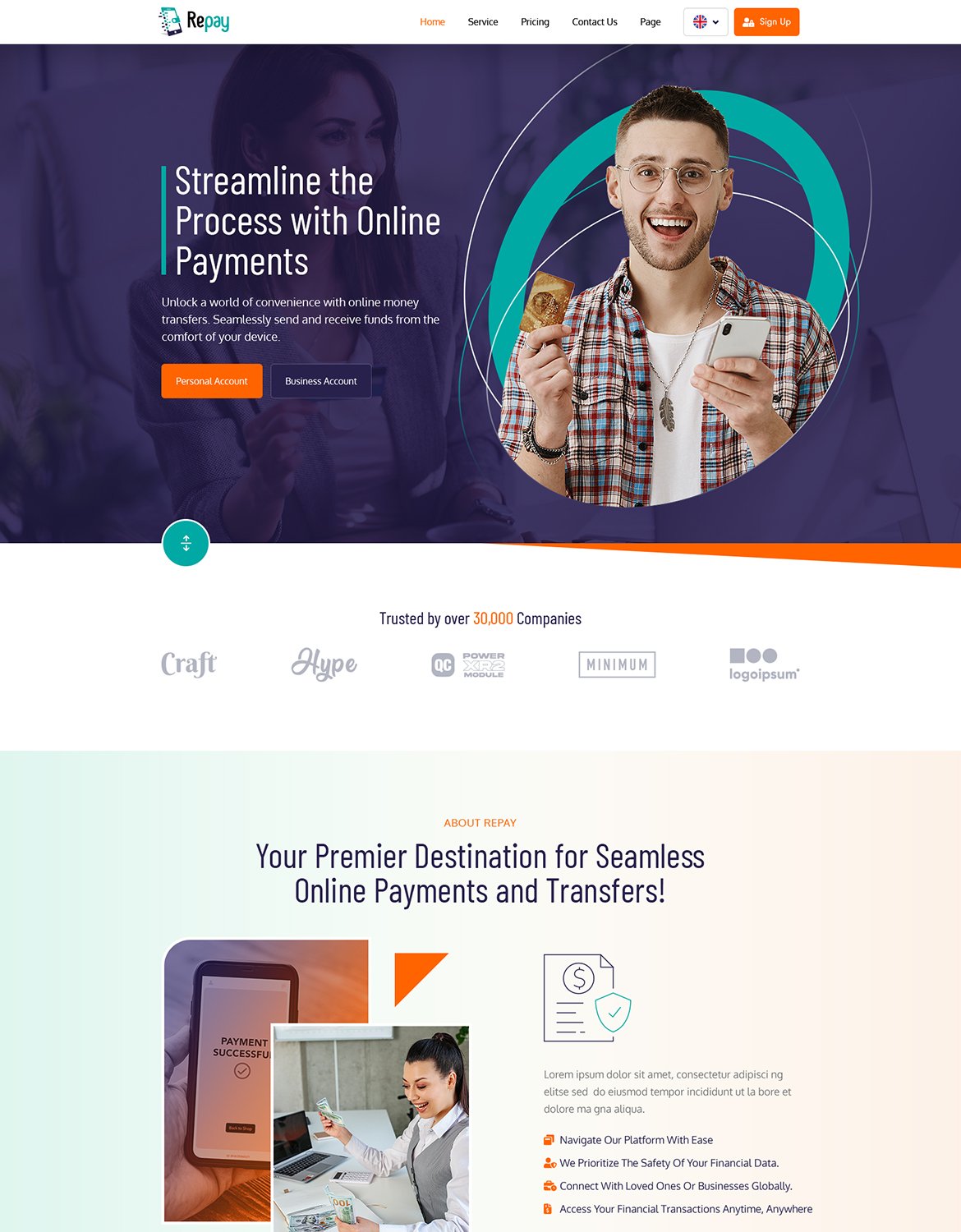
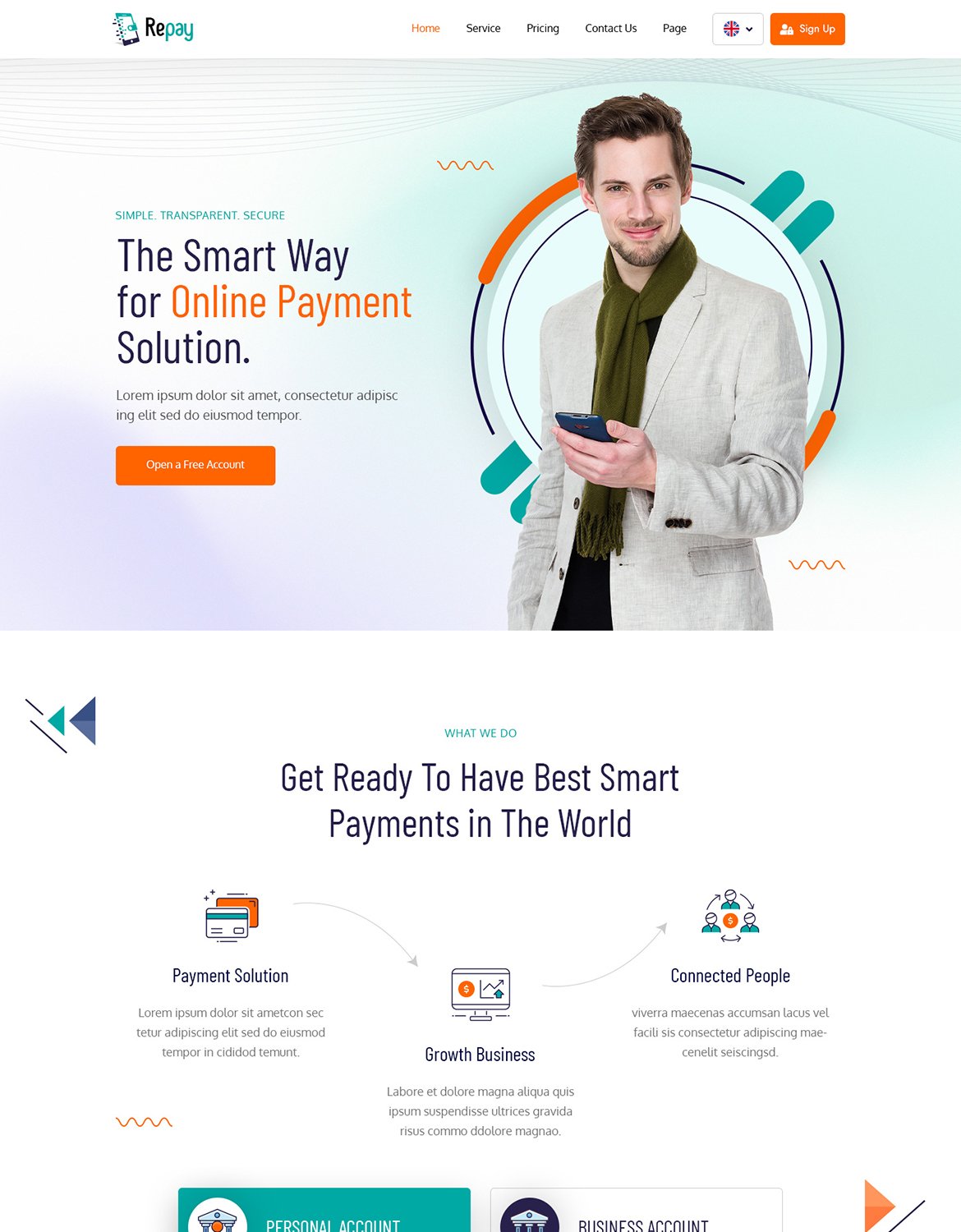
A) ВведениеШаблон веб-сайта Repay HTML5 представляет собой пакет индивидуального дизайна, предназначенный исключительно для шлюза онлайн-платежей. Он обеспечивает разумный способ онлайн-платежных решений. Repay настоятельно рекомендуется тем, кто ищет уникальный и современный дизайн для платежных решений и развития бизнеса. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
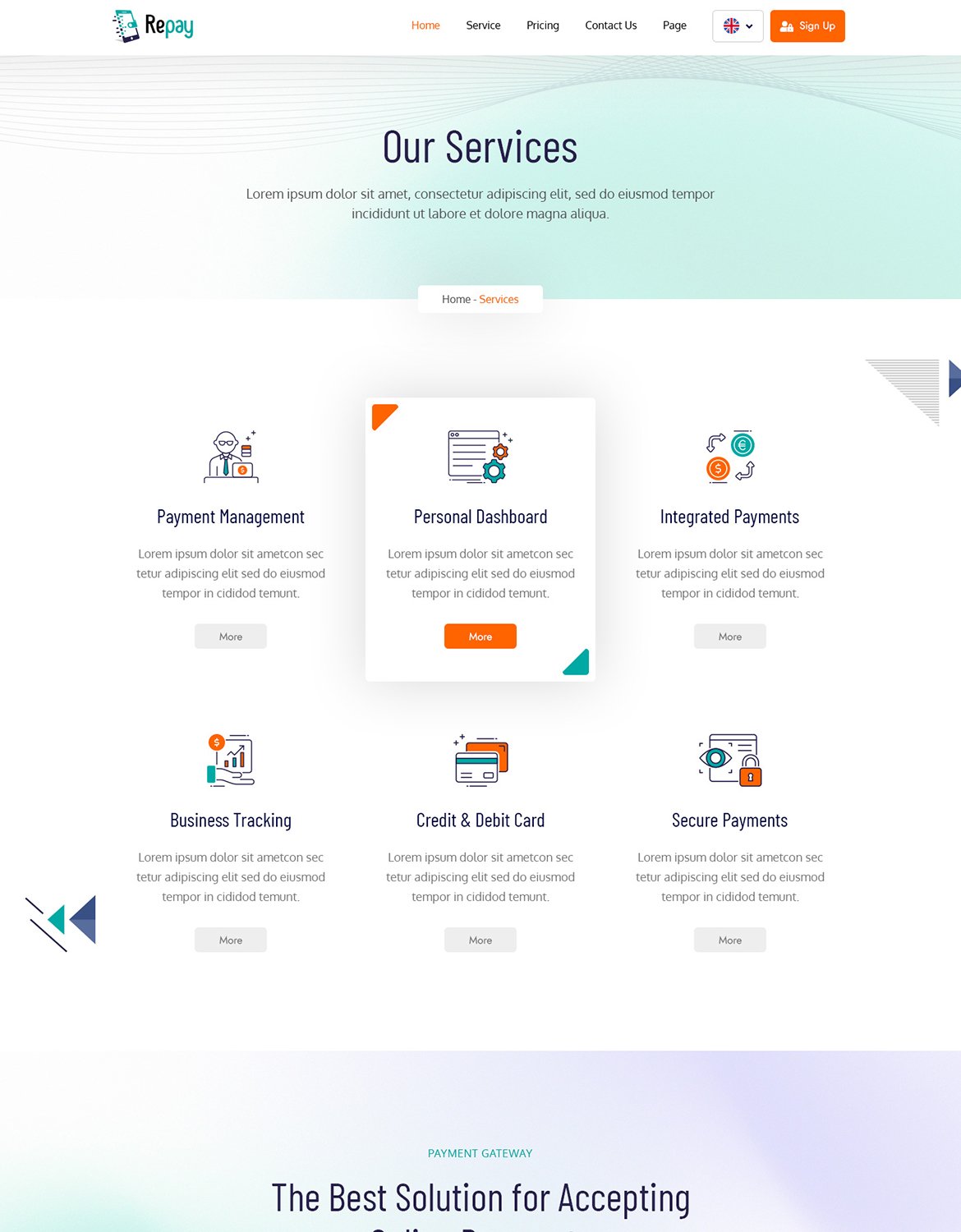
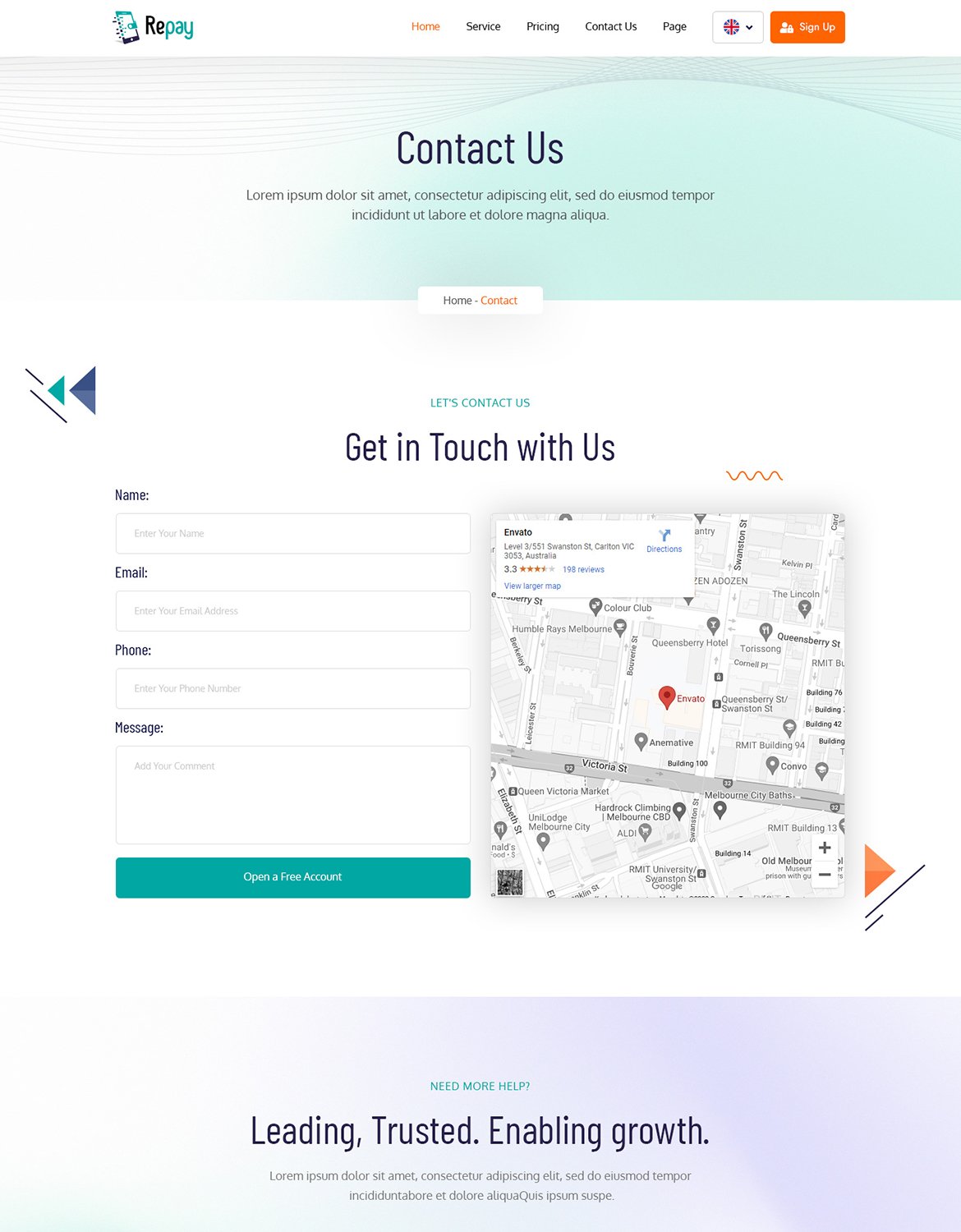
Он содержит макеты домашней страницы, информацию о макете страницы, различные стили страниц блога и более 40 действительных шаблонов страниц HTML5. Repay использует код Bootstrap v4.0, HTML5 и CSS3 и неограниченное количество цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
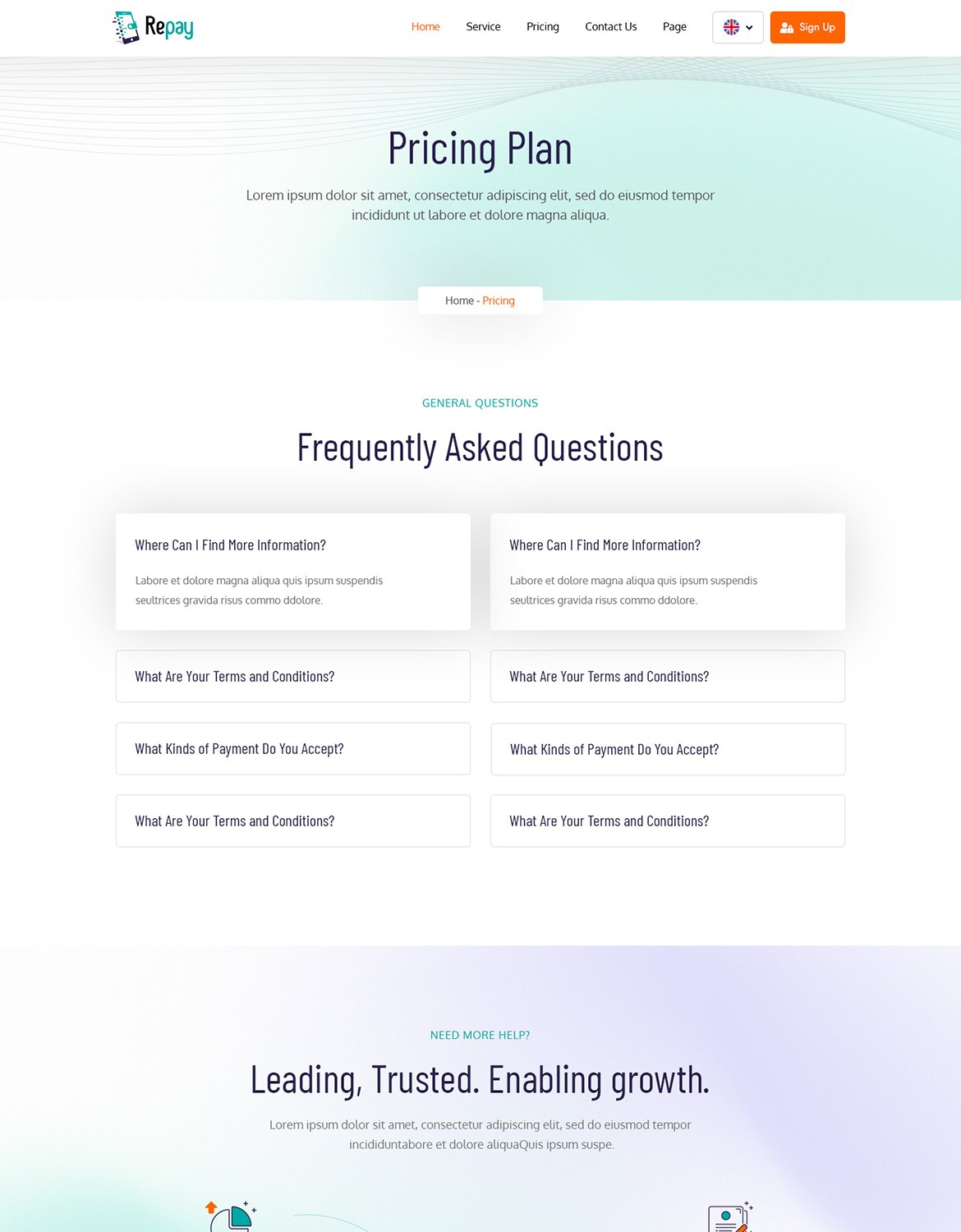
B) Как редактировать HTML-файлы?Мы включили более 40 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили о нас, стиль страницы с ценами и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл style.css, найдите изображение баннера в «.banner_outer» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл style.css из папки repay/assets/css в текстовом редакторе и создайте свои собственные цвета. #28214c это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.