Хак оформляем новости в DataLife Engine
Если вам хочется чтобы ваша новость была бы заметна на сайте, или у определённой новости стояла бы определённая пометка, или просто хотите сделать новости с разными фонами, обводками, фоновыми изображениями, шрифтами, вы можете сделать с видом новостей всё что душе угодно, была бы фантазия.
Шаг 1.
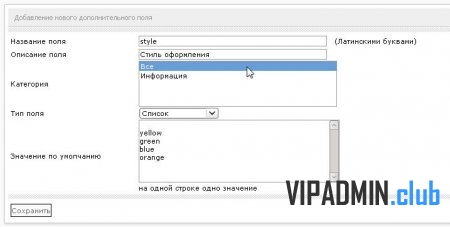
![Хак оформляем новости в DataLife Engine]()
Создаём дополнительное поле для новостей с примерно таким содержанием:
Название поля: style
Описание поля: Стиль оформления
Категория: Все
Тип поля: Список
Значение по умолчанию:
"Первую строку оставляем пустой для дефолтного оформления"
yellow
green
blue
orange
Шаг 2.
Открываем файл shortstory.tpl
Первая строчка кода у меня выглядит вот так:
Добавим ещё один класс
Теперь наша строчка выглядит так:
Шаг 3.
Добавляем в style.css новые классы, с именами, которые мы задали в дополнительном поле:
Всё!
Теперь при добавлении или редактировании новости у нас появится дополнительное поле со списком стилей оформления новости. При выборе значения yellow фон новости станет жёлтым, при выборе green - зелёным.
Всё просто!
Знания css и оформляем вид новостей так как Вы этого хотите.
Шаг 1.

Создаём дополнительное поле для новостей с примерно таким содержанием:
Название поля: style
Описание поля: Стиль оформления
Категория: Все
Тип поля: Список
Значение по умолчанию:
"Первую строку оставляем пустой для дефолтного оформления"
yellow
green
blue
orange
Шаг 2.
Открываем файл shortstory.tpl
Первая строчка кода у меня выглядит вот так:
<div class="post">Добавим ещё один класс
[xfvalue_style]
Теперь наша строчка выглядит так:
<div class="post [xfvalue_style]">Шаг 3.
Добавляем в style.css новые классы, с именами, которые мы задали в дополнительном поле:
.yellow {
background: #fffacd;
}
.green {
background: #d1ffcc;
}
.blue {
background: #ccfffb;
}
.orange {
background: #ffebcd;
}
Всё!
Теперь при добавлении или редактировании новости у нас появится дополнительное поле со списком стилей оформления новости. При выборе значения yellow фон новости станет жёлтым, при выборе green - зелёным.
Всё просто!
Знания css и оформляем вид новостей так как Вы этого хотите.
























































