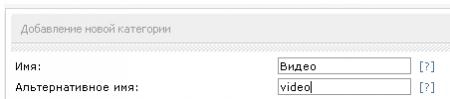
Автоматическое заполнение поля альтернативное имя

Небольшой Хак для Редактора категорий на сайте, смысл заключается в следующем: при вводе имени категории, автоматически заполняется поле 'Альтернативное имя' транслитом.
Также при редактировании поля альтернативного имени, при вводе русских символов происходит динамическая транслитерация.
Тест на версиях: 7.5, 8.0, 8.2, 8.3
Начнем:
Открываем файл engine\skins\default.js и в начало файла вставляем:
function AutoTranslit1()
{
a=document.formText.alt_cat_name.value;
document.formText.alt_cat_name.value=raytranslate(a);
}
function AutoTranslit2()
{
a=document.formText.cat_name.value;
document.formText.alt_cat_name.value=raytranslate(a);
}
var cyr=new Array("jo","zh","i","ch","sh","xh","je","ju","ja","a","b","v","g","d","e","z","i","k","l","m","n","o","p","r","s","t","u","f","x","c","b","y","b","j","h","-", "", "", "");
var lat=new Array("ё","ж","й","ч","ш","щ","э","ю","я","а","б","в","г","д","е","з","и","к","л","м","н","о","п","р","с","т","у","ф","х","ц","ь","ы","ъ","ж","х", " ", "/", "|", "");
var latcap=new Array("Ё","Ж","Й","Ч","Ш","Щ","Э","Ю","Я","А","Б","В","Г","Д","Е","З","И","К","Л","М","Н","О","П","Р","С","Т","У","Ф","Х","Ц","Ь","Ы","Ъ","Ж","Х", " ", "/", "|", "");
function raytranslate(tex)
{
var buf=tex;
var i;
for (i=0;i<latcap.length;i++)
{
buf=trreplace(buf,latcap[i],cyr[i],1,0);
}
for (i=0;i<lat.length;i++)
{
buf=trreplace(buf,lat[i],cyr[i],1,0);
}
tex=buf;
return tex;
}
function trreplace(target,oldTerm,newTerm,caseSens,wordOnly) {
var work = target;
var ind = 0;
var next = 0;
if (!caseSens) {
oldTerm = oldTerm.toLowerCase();
work = target.toLowerCase();
}
while ((ind = work.indexOf(oldTerm,next)) >= 0) {
if (wordOnly) {
var before = ind - 1;
var after = ind + oldTerm.length;
if (!(space(work.charAt(before)) && space(work.charAt(after)))) {
next = ind + oldTerm.length;
continue;
}
}
target = target.substring(0,ind) + newTerm +
target.substring(ind+oldTerm.length,target.length);
work = work.substring(0,ind) + newTerm +
work.substring(ind+oldTerm.length,work.length);
next = ind + newTerm.length;
if (next >= work.length) { break; }
}
return target;
}
2. Далее открываем файл engine\inc\categories.php
Ищем строку (по умолчанию строка #298):
<input class="edit" value="{$row['name']}" type="text" name="cat_name">Заменяем на:
<input class="edit" value="{$row['name']}" type="text" name="cat_name" id="cat_name" onchange="AutoTranslit2();" onkeypress="AutoTranslit2();" onkeyup="AutoTranslit2();">
Ищем строку (по умолчанию строка #302):
<input class="edit" value="{$row['alt_name']}" type="text" name="alt_cat_name">Заменяем на:
<input class="edit" value="{$row['alt_name']}" type="text" name="alt_cat_name" id="alt_cat_name" onchange="AutoTranslit1();" onkeypress="AutoTranslit1();" onkeyup="AutoTranslit1();">
Ищем строку (по умолчанию строка #472):
<input class="edit" type="text" name="cat_name">Заменяем на:
<input class="edit" type="text" name="cat_name" id="cat_name" onchange="AutoTranslit2();" onkeypress="AutoTranslit2();" onkeyup="AutoTranslit2();">
Ищем строку (по умолчанию строка #476):
<input class="edit" type="text" name="alt_cat_name">Заменяем на:
<input class="edit" type="text" name="alt_cat_name" id="alt_cat_name" onchange="AutoTranslit1();" onkeypress="AutoTranslit1();" onkeyup="AutoTranslit1();">Готово!
Если лень вбивать вручную, можно скачать уже готовые файлы для разных версий dle:
[attachment=3458]
























































