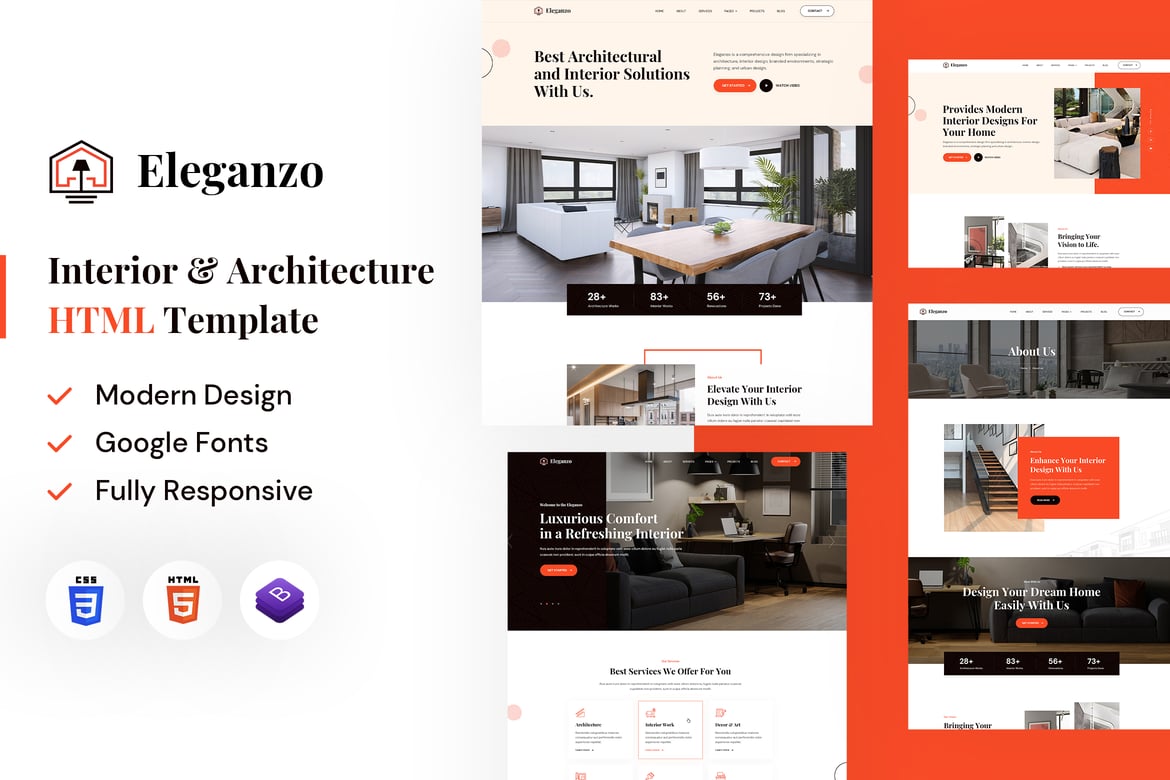
Eleganzo | HTML-шаблон для интерьера и архитектуры
A) ВведениеПовысьте свое цифровое присутствие и увлеките аудиторию с помощью шаблона Eleganzo. Этот шаблон, тщательно разработанный с элегантностью и изысканностью, идеально подходит для компаний и профессионалов, стремящихся произвести неизгладимое впечатление в цифровом мире. Eleganzo сочетает изысканную эстетику с мощной функциональностью, предлагая универсальную платформу для демонстрации ваших услуг и повышения узнаваемости в Интернете
.
Раскройте потенциал своего веб-сайта с помощью интуитивно понятного интерфейса Eleganzo. Независимо от того, являетесь ли вы опытным разработчиком или только начинающим разработчиком, этот шаблон удовлетворит ваши потребности, обеспечивая удобный и удобный интерфейс как для вас, так и для вашей аудитории. Привлекайте посетителей с помощью визуально ошеломляющего дизайна, точно и эффектно передавая послание вашего бренда.
Легко настраивайте свой веб-сайт с помощью обширных функций Eleganzo. От стратегического размещения контента до интересных элементов дизайна — этот шаблон предоставляет вам инструменты для создания привлекательного цифрового присутствия, соответствующего вашим бизнес-целям.
Eleganzo имеет адаптивный дизайн, обеспечивающий безупречный просмотр веб-страниц на всех устройствах. Независимо от того, пользуется ли ваша аудитория настольным компьютером, планшетом или смартфоном, ваш веб-сайт будет легко адаптироваться, повышая вовлеченность и удовлетворенность пользователей.
Он содержит 3 макета домашней страницы и информацию о макете страницы, а также 23 действительных шаблона страниц HTML5, различные стили страниц блога и. Функции шаблона Eleganzo написаны с использованием Bootstrap 4.6.2, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили 23 настраиваемых HTML-шаблона, таких как «Домашняя страница», «О нас», «Службы», «Проекты» и «Контакты» и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите изменить цвет баннера, откройте файл style.css, найдите изображение баннера в разделе «.architecture banner outer» и измените изображение.
D) Как использовать цветовые схемы?Откройте файл style.css из папки eleganzo/assets/css в текстовом редакторе и создайте свои собственные цвета. #141430 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — aos.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.