Technofy | HTML-шаблон ИТ-услуг и решений
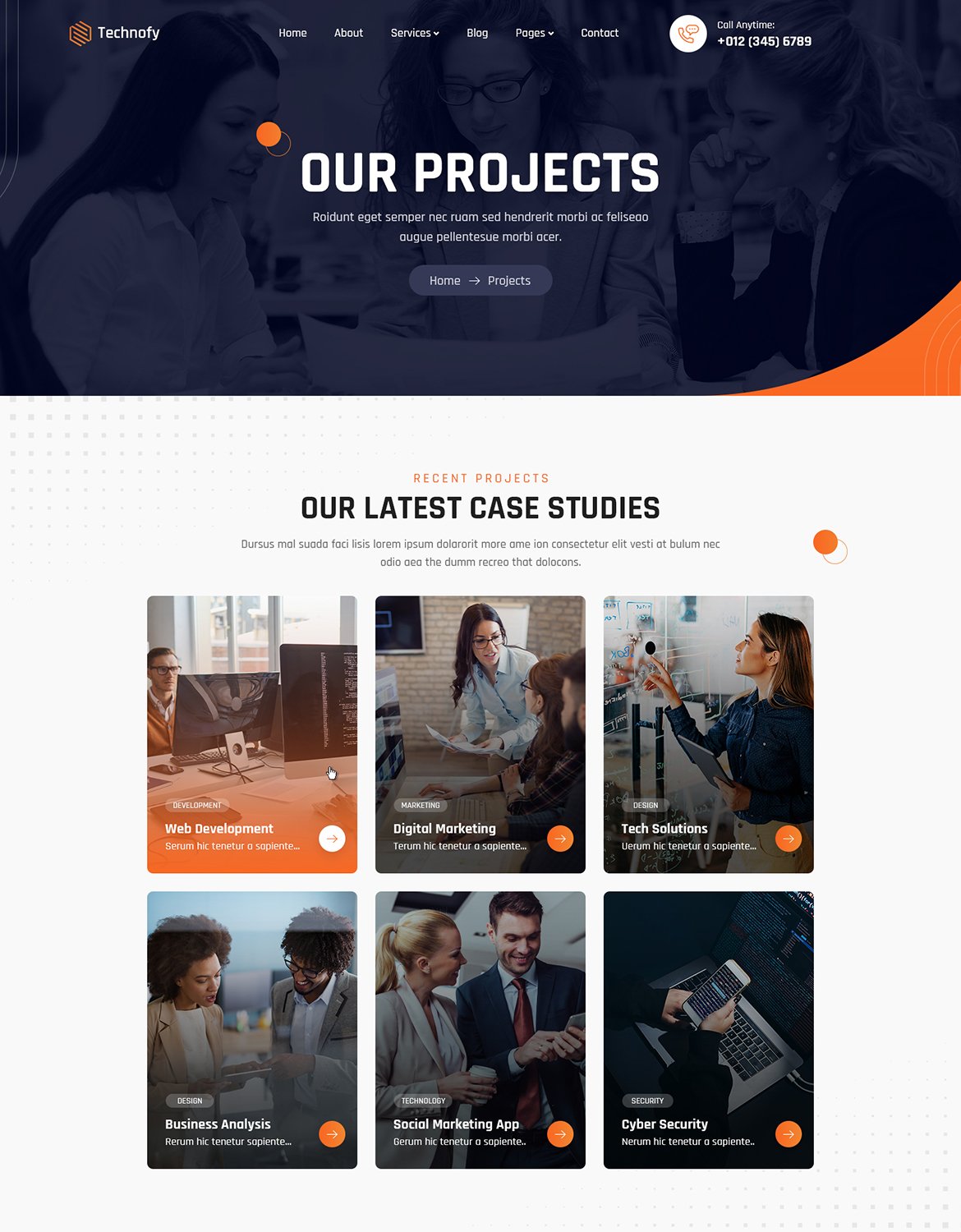
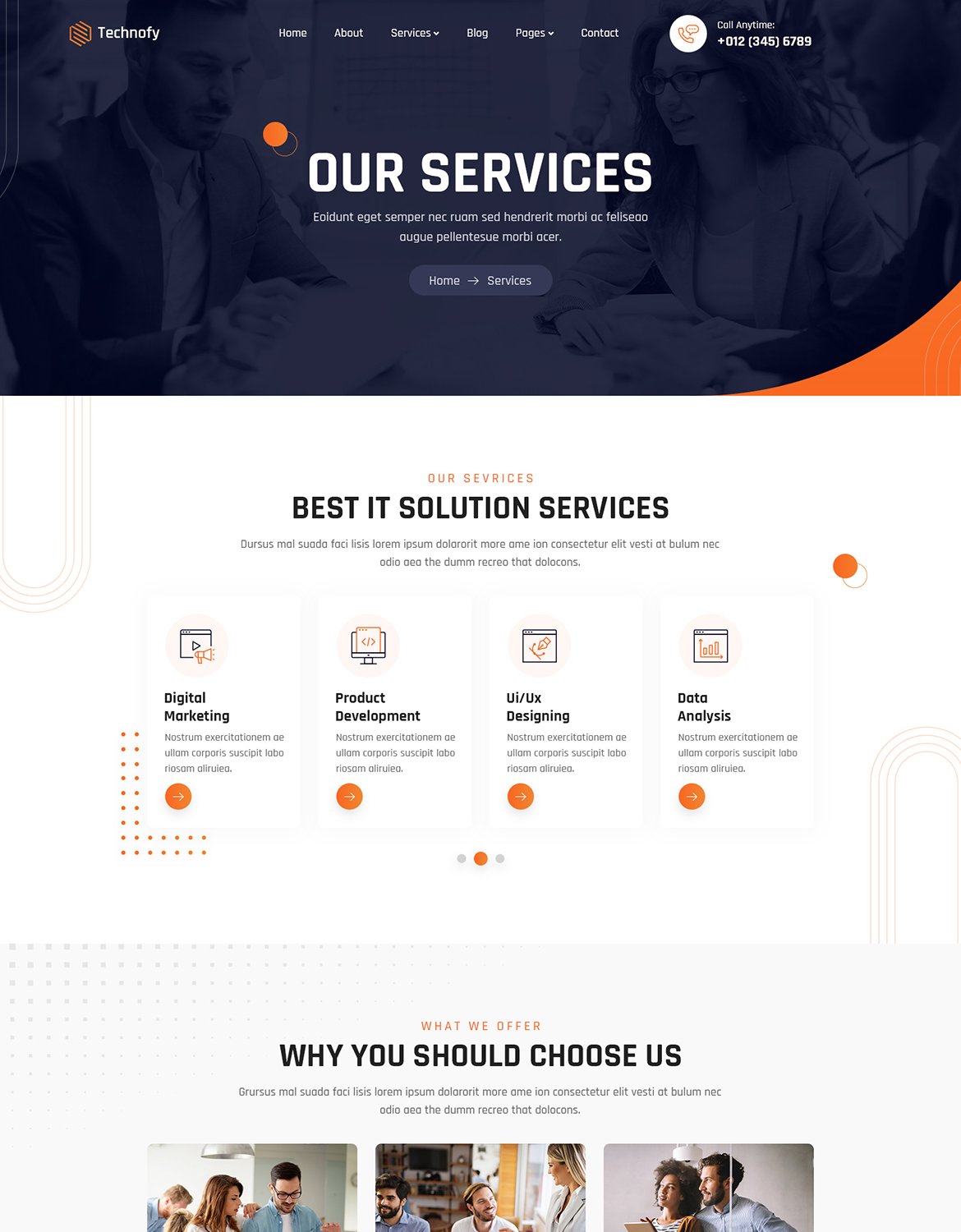
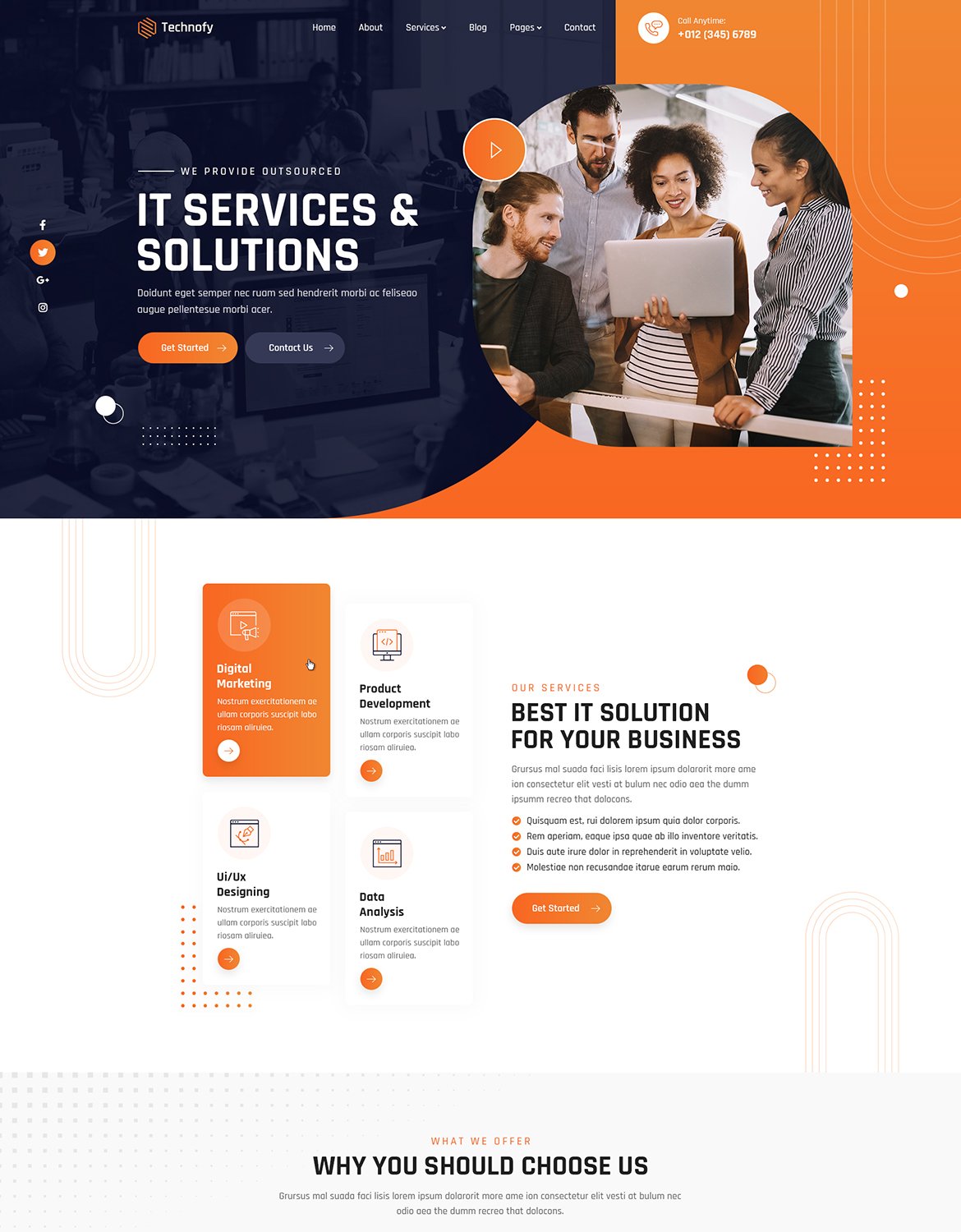
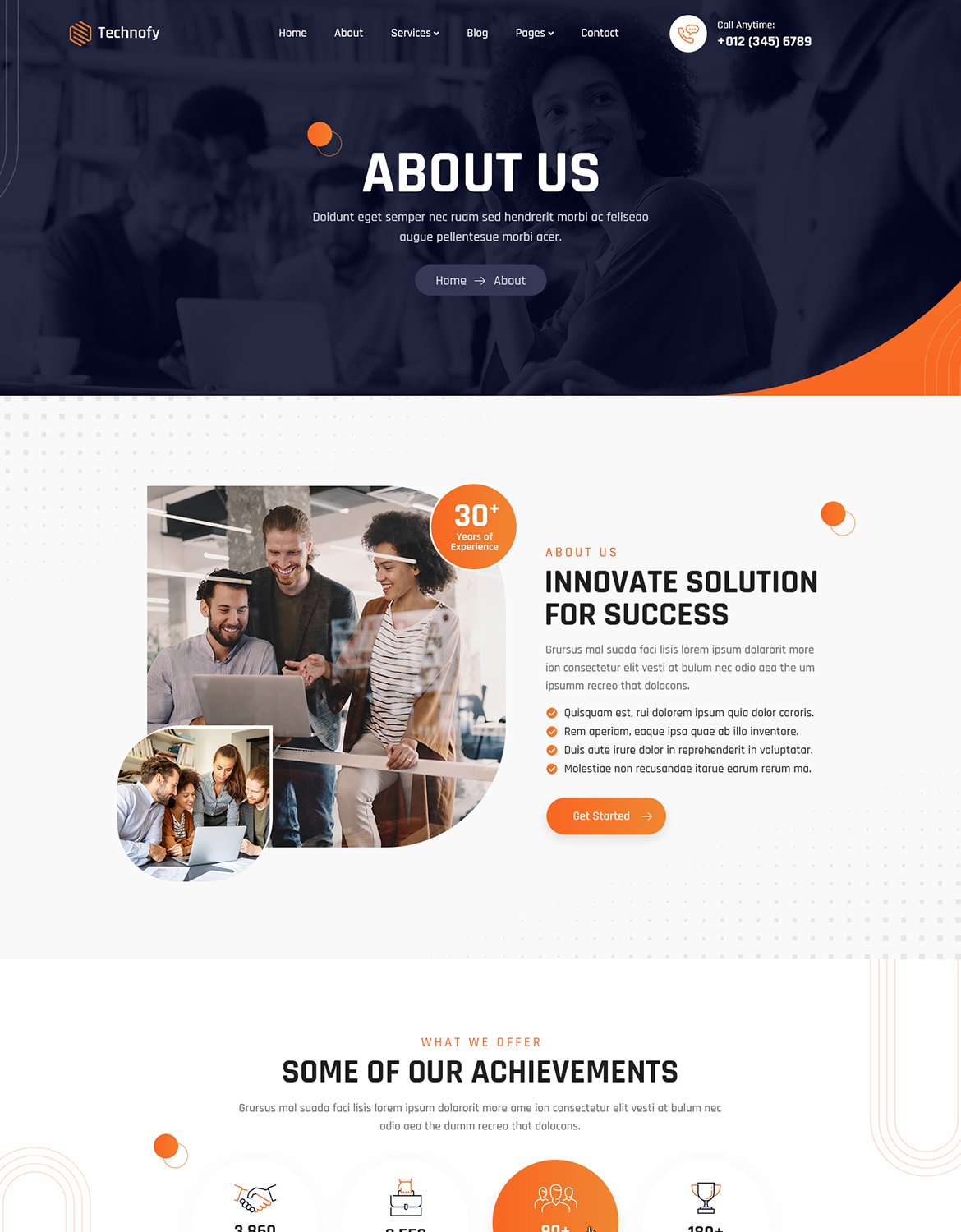
A) ВведениеШаблон веб-сайта Technofy HTML5 представляет собой пакет индивидуального дизайна, предназначенный исключительно для ИТ-услуг и решений. Это современный и минималистичный шаблон, специально разработанный с учетом тенденций, которые должны быть у ИТ-сайтов, таких как архитектура контента, параллельные формы, слайдеры контента и так далее. Он подходит для агентств, технологий, приложений, предприятий, цифровых агентств, ИТ-сервисов, ИТ-решений, сетевых решений, программного обеспечения, стартапов, цифровых отраслей, услуг и веб-сайтов, связанных с программным обеспечением. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит макет домашней страницы и информацию о макете страницы, а также более 40 действительных шаблонов страниц HTML5 и различных стилей страниц блога. Функции шаблона Technofy написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 40 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили страниц о стилях и ценах и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать файлы CSS?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл style.css, найдите изображение баннера в «.banner_outer» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл style.css из папки Technofy/assets/CSS в текстовом редакторе и создайте свои собственные цвета. #202020 это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.