Синтаксис | HTML-шаблон консультационных услуг
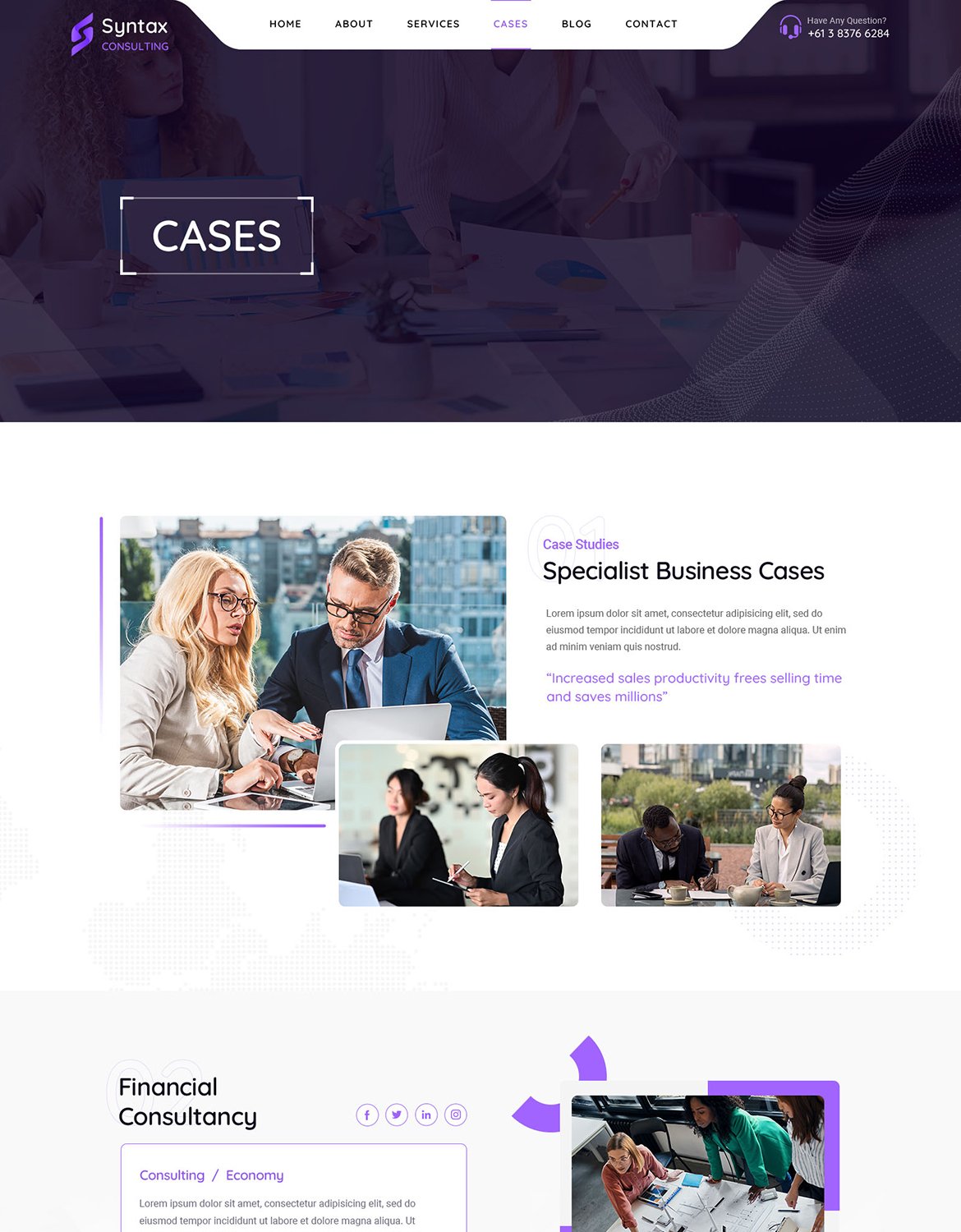
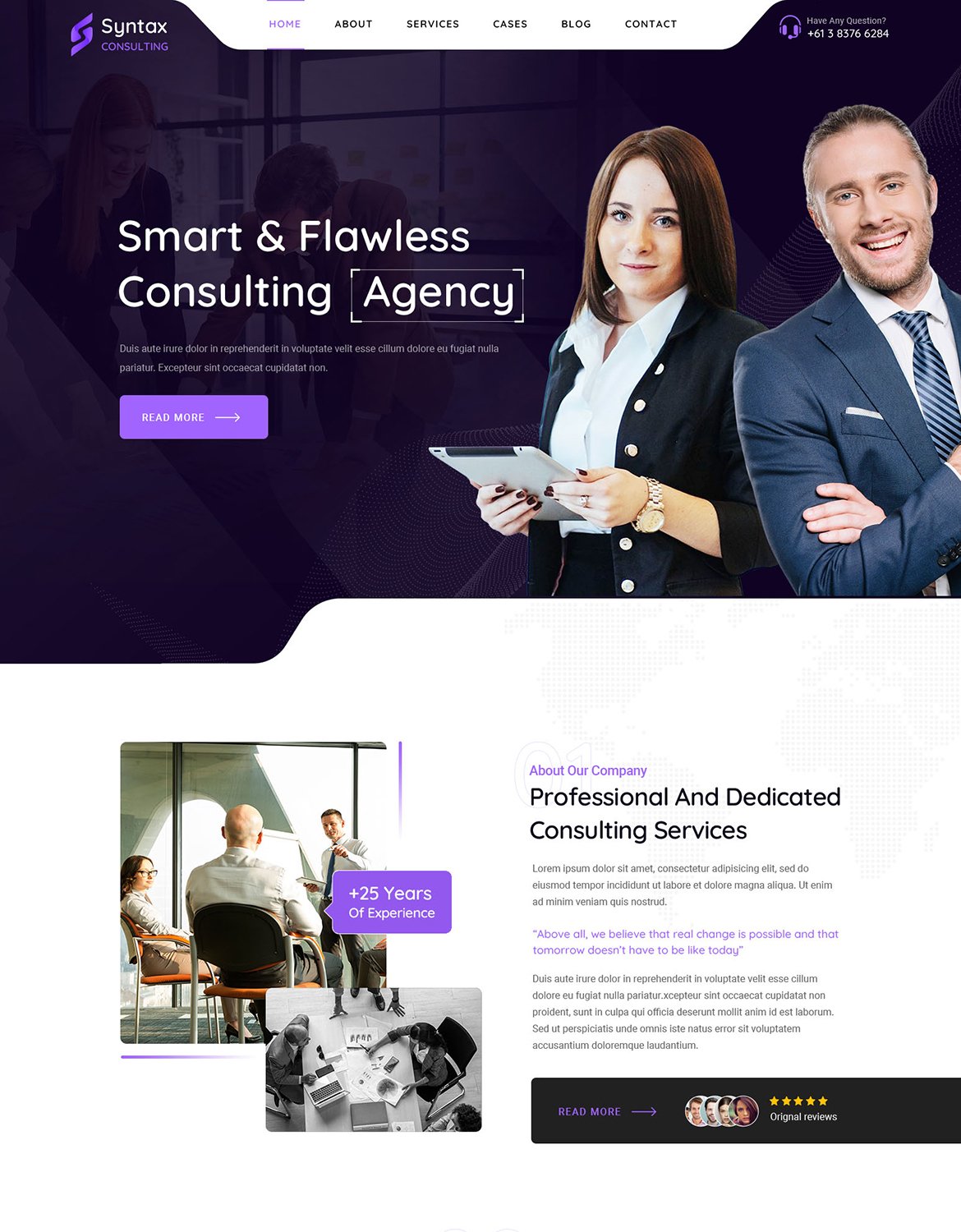
A) ВведениеШаблон веб-сайта Syntax Consulting HTML5 представляет собой пакет индивидуального дизайна, предназначенный исключительно для бизнес-консультирования, облигаций и сырьевых товаров. Он сочетает в себе современный дизайн с отличной функциональностью. Это идеальный вариант для всех типов консалтинговых фирм, включая финансовые, консультационные, консультационные и коммерческие фирмы. Он предоставляет бесконечное количество вариантов макета для вашего сайта. Он содержит множество различных веб-элементов/разделов, каждый из которых полностью настраивается и может быть просто изменен в соответствии с вашими требованиями. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
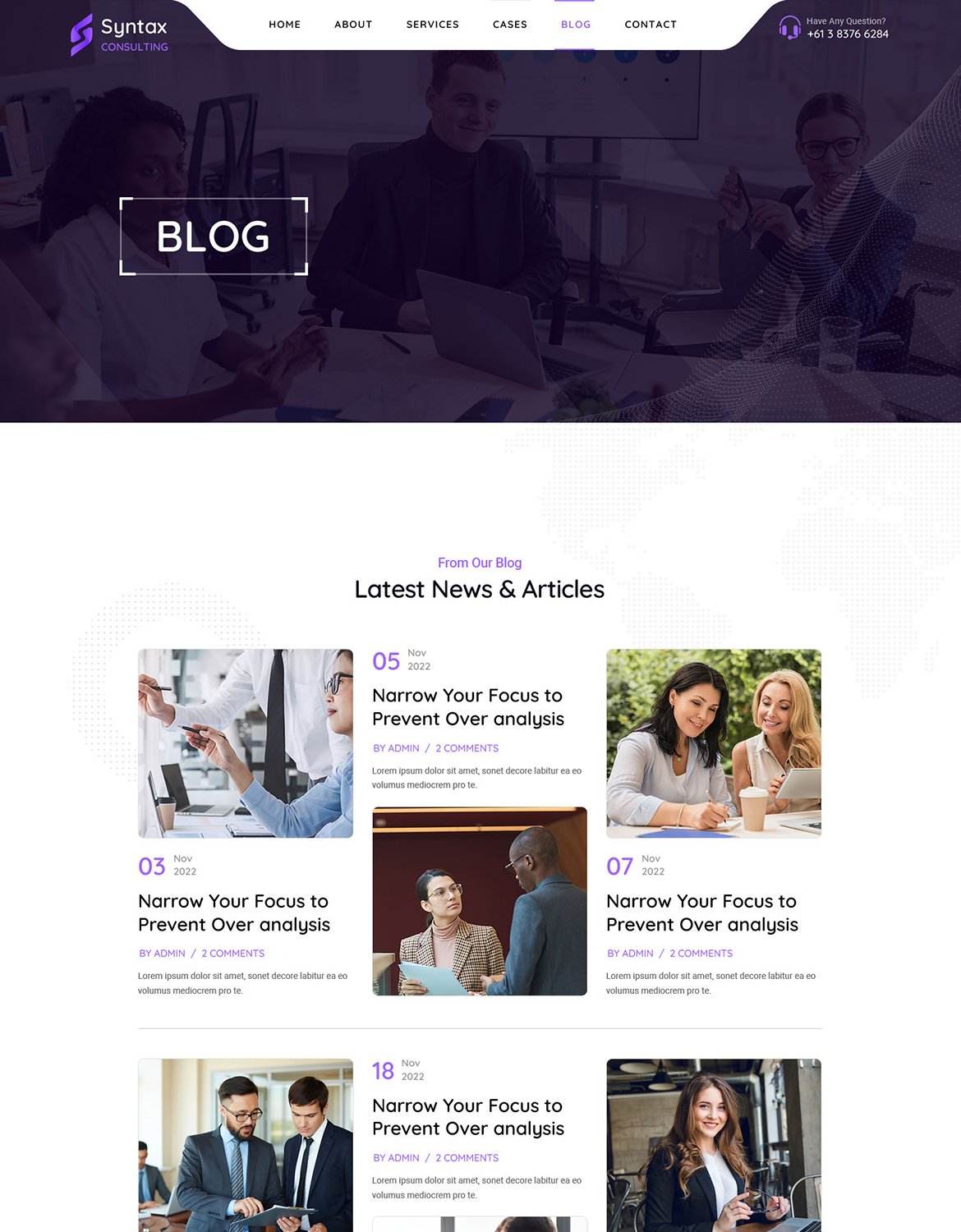
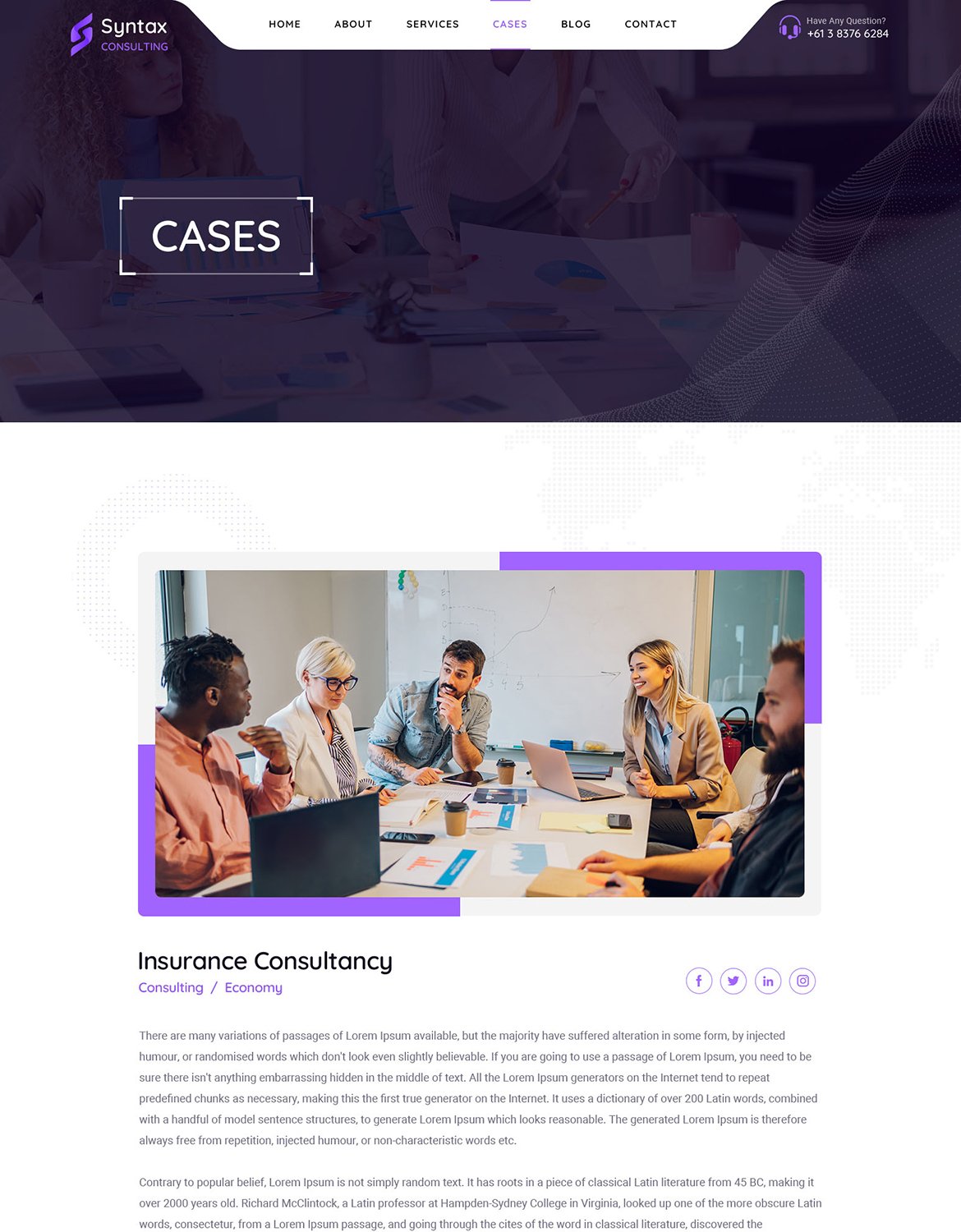
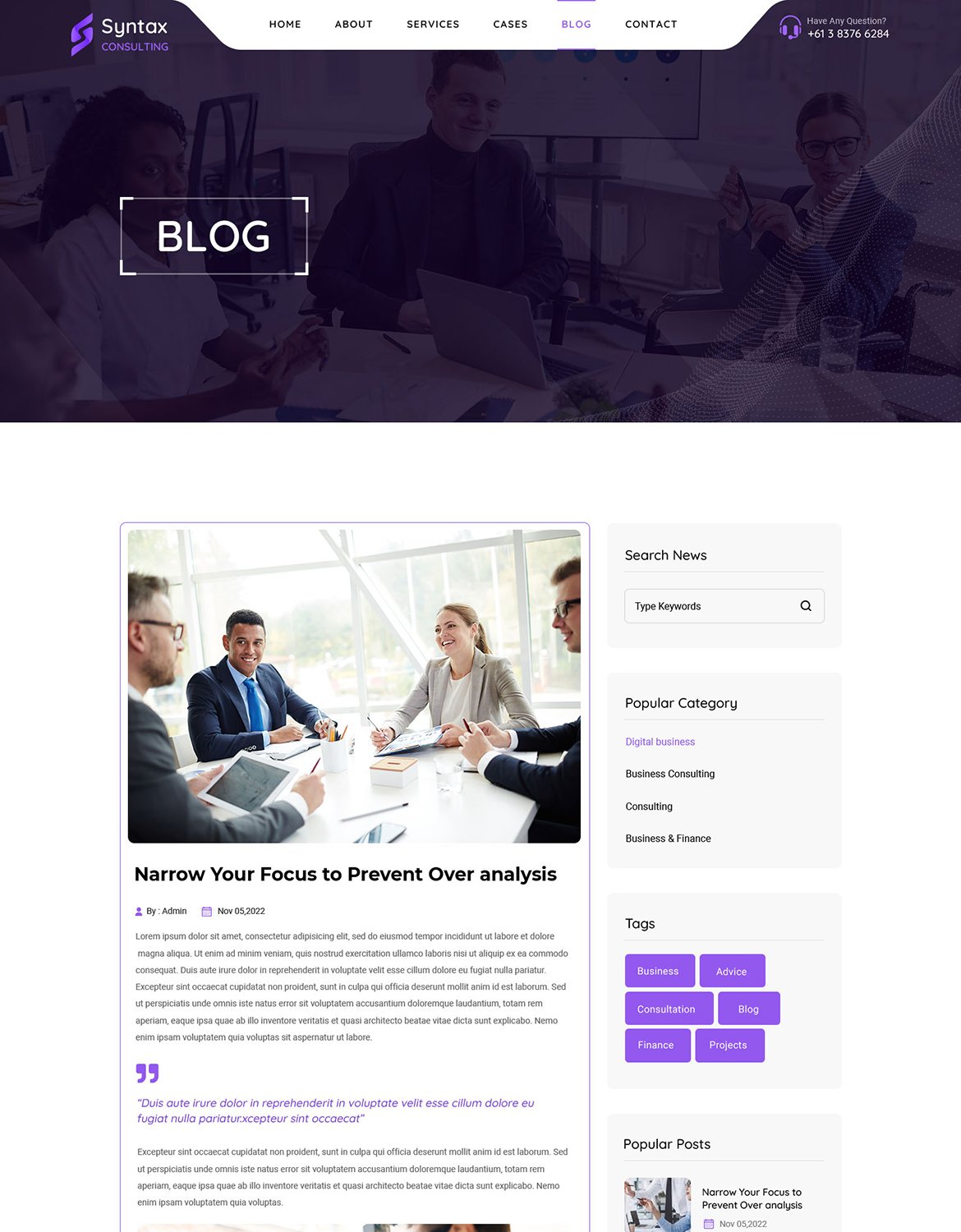
Он содержит макет домашней страницы и информацию о макете страницы, а также более 05 действительных шаблонов страниц HTML5 и различных стилей страниц блога. Функции шаблонов Syntax Consulting написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
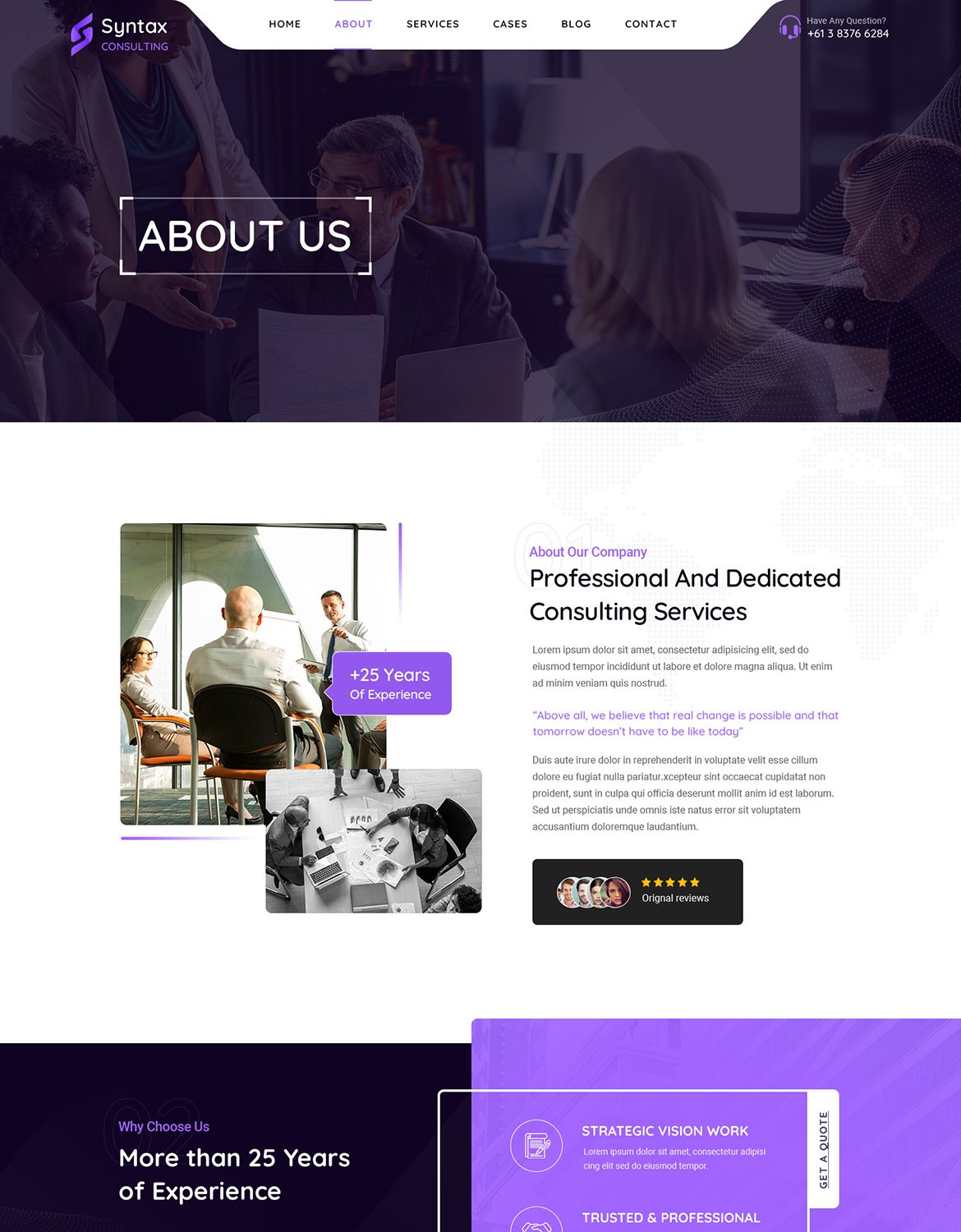
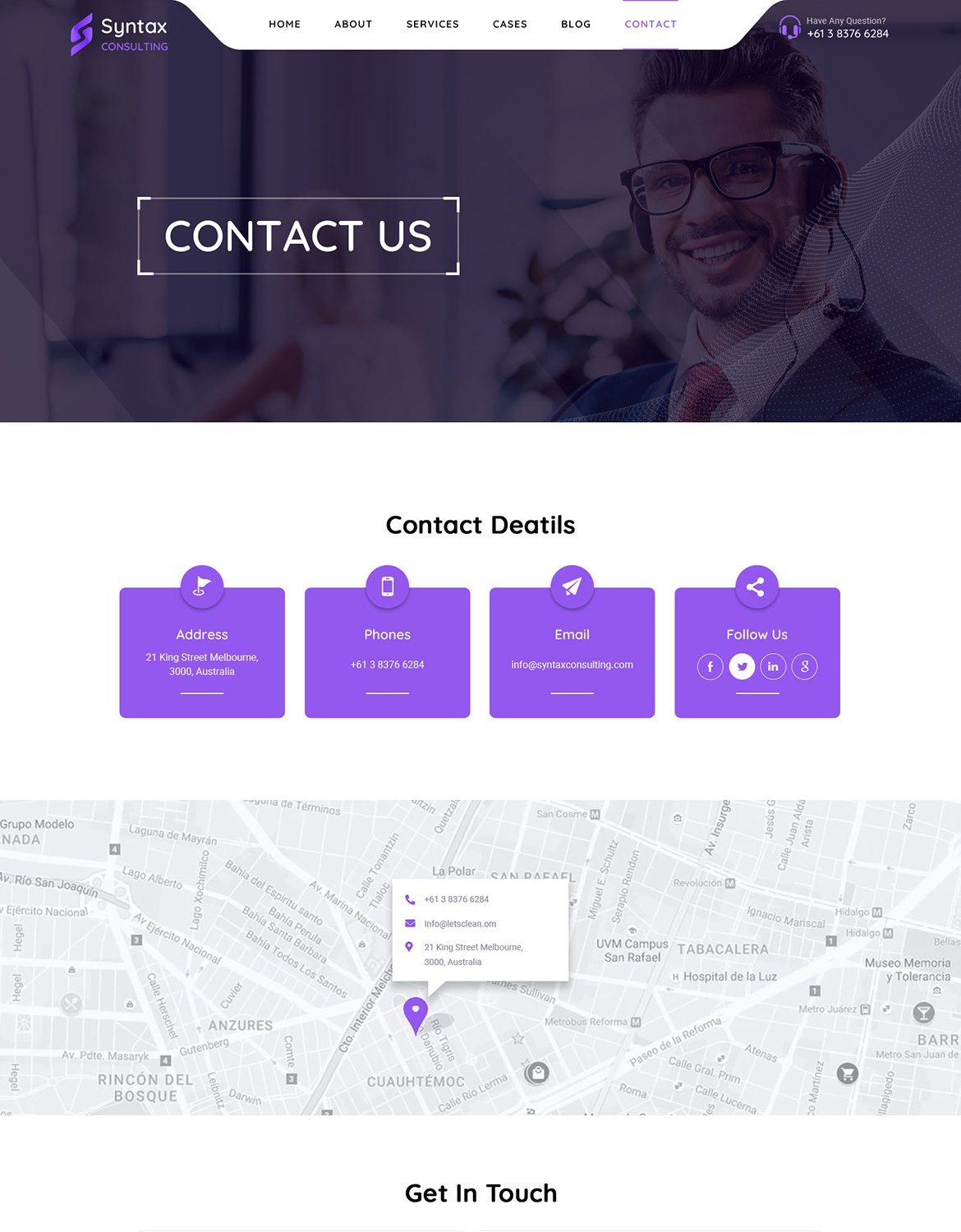
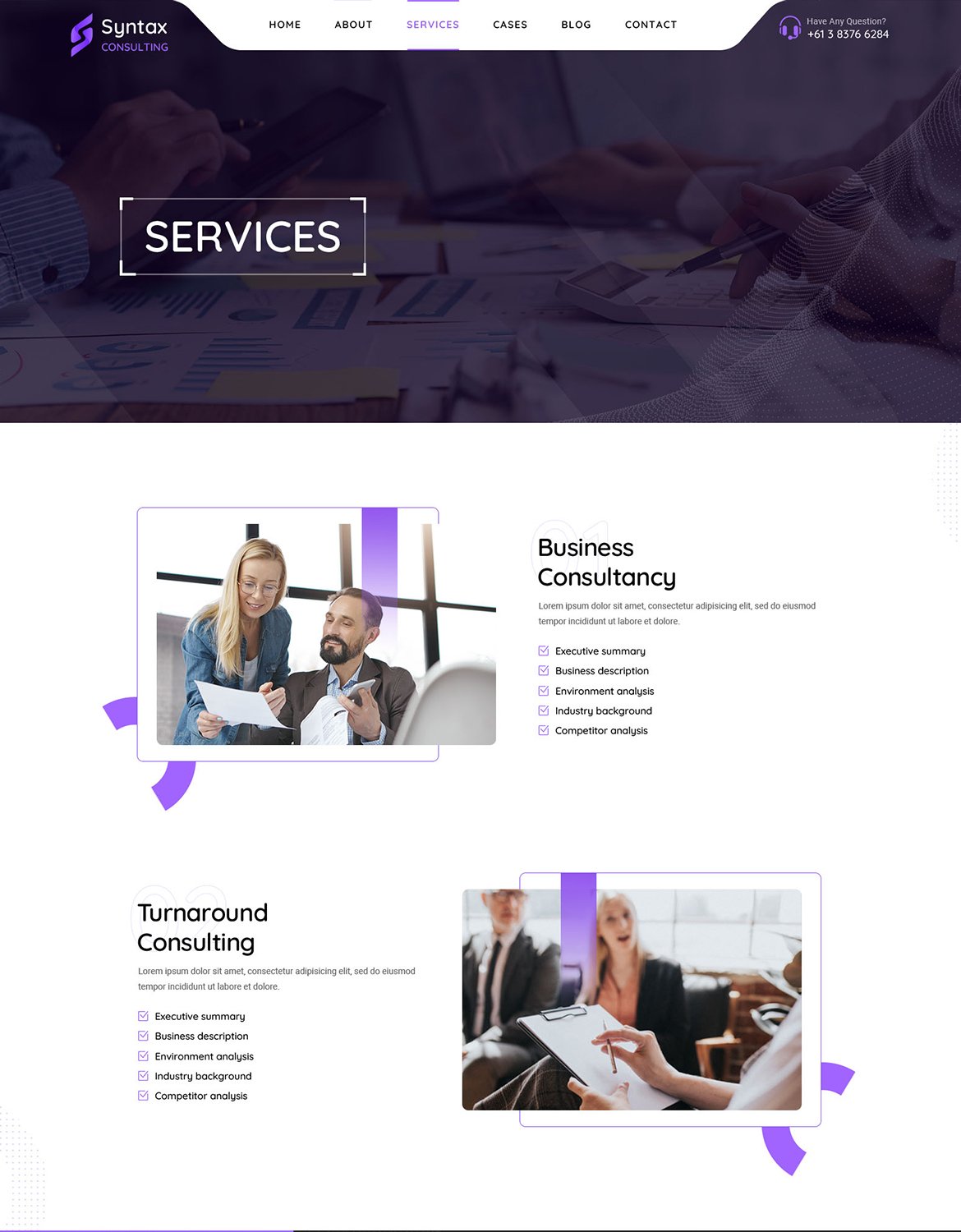
B) Как редактировать HTML-файлы?Мы включили более 05 настраиваемых HTML-шаблонов, таких как стили домашней страницы, стили страниц о стилях и сервисах и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++,
и редактируйте любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл style.css, найдите изображение баннера в «.banner-section-outer» и измените свои
стили.
D) Как использовать цветовые схемы?Откройте файл style.css из папки syntax/assets/css в текстовом редакторе и создайте свои собственные цвета. #0f0d1d это наш основной цвет, вы можете найти и заменить все на свой
новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете редактировать их, просто добавляя или изменяя предварительно заданные имена классов
.