Z-Builder | HTML-шаблон «Элемент строительства»
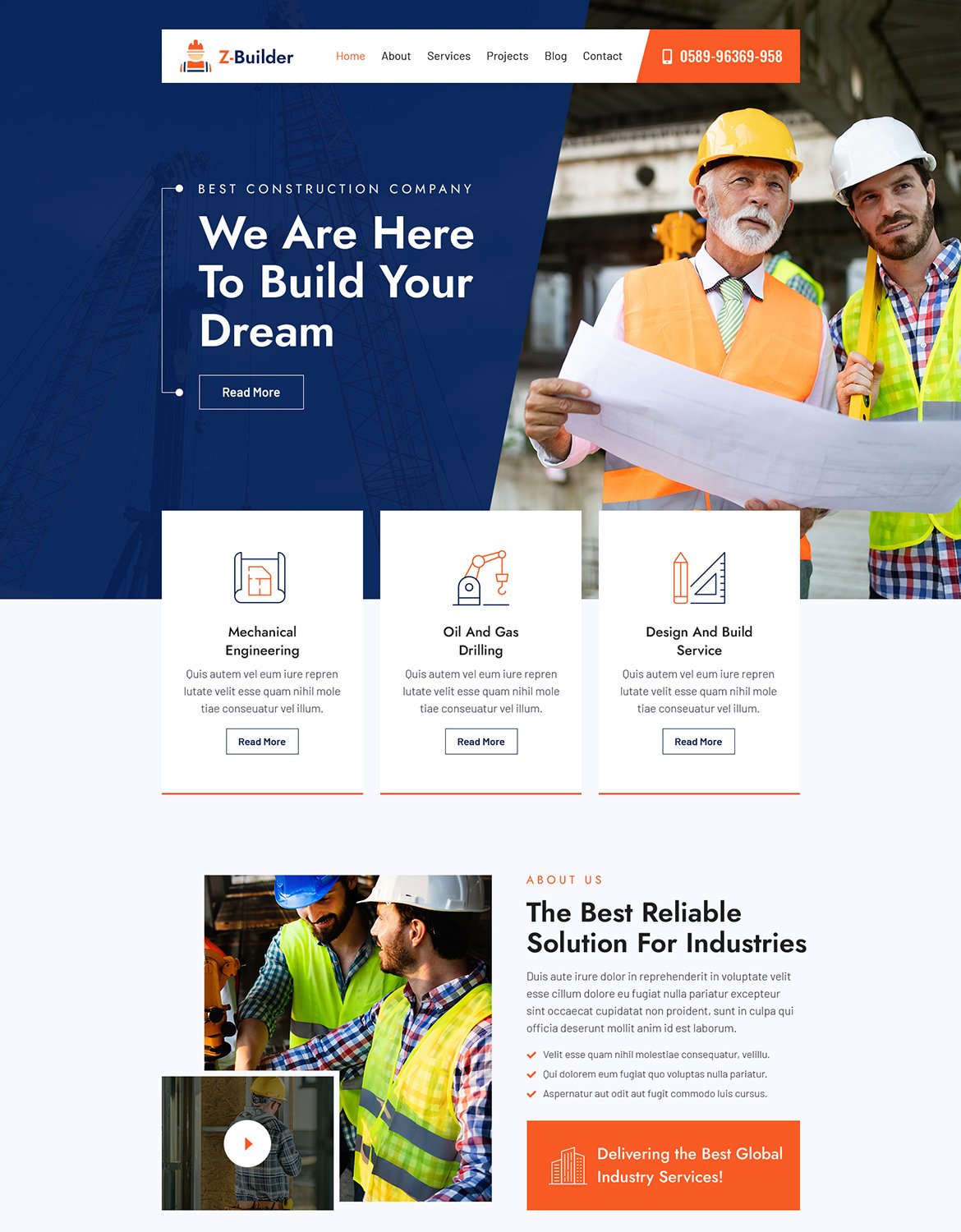
A) ВведениеШаблон веб-сайта Z-Builder HTML5 - это пакет индивидуального дизайна, который представляет собой визуально потрясающий и профессионально разработанный инструмент для строительных компаний и архитекторов, позволяющий продемонстрировать свои работы и помочь клиентам представить себе пространство своей мечты. Шаблон основан на современной минималистской эстетике с чистыми линиями и просторными макетами, в которых основное внимание уделяется изображениям работ дизайнера. Шаблон состоит из нескольких разделов, в которых представлены различные области знаний, включая услуги, проекты, команды и многое другое. Благодаря элегантному и современному дизайну, высококачественным изображениям и простой в использовании контактной форме шаблон обязательно впечатлит и вдохновит клиентов, желающих создать красивые, функциональные и персонализированные жилые помещения. Он имеет современный, чистый, креативный и уникальный дизайн, основанный на новейших технологиях.
Он содержит 03 макета домашней страницы и 02 макетов страниц «О макетах страниц» и более 05 действительных шаблонов страниц HTML5 и различных стилей блога. Функции шаблона Z-Builder написаны с использованием Bootstrap v4.0, HTML5 и CSS3 и неограниченного количества цветовых схем. Он совместим со всеми современными браузерами и удобен для поисковых систем. Так что продемонстрируйте свои работы и услуги с помощью этого потрясающего шаблона!
B) Как редактировать HTML-файлы?Мы включили более 08 настраиваемых HTML-шаблонов, таких как несколько стилей домашней страницы, несколько стилей о стилях и стилях страниц проекта, разные стили страниц блога и т. д. Откройте любые HTML-файлы в текстовом редакторе, таком как Dreamweaver, Notepad или Notepad++, и редактируйте
любые строки по своему усмотрению.
C) Как редактировать CSS-файлы?Мы включили несколько пользовательских стилей CSS, таких как style.css (по умолчанию). Откройте любые CSS-файлы в текстовом редакторе, например Dreamweaver, Notepad или Notepad++, и отредактируйте любые строки по своему усмотрению. Например, если вы хотите отредактировать изображения баннеров, откройте файл style.css, найдите изображение баннера в «.banner-sec: :after» и измените свои стили
.
D) Как использовать цветовые схемы?Откройте файл super-classes.css из папки zbuilder/assets/css в текстовом редакторе и создайте свои собственные цвета. #FFF это наш основной цвет, вы можете найти и заменить все на свой новый цветовой код.
E) Как использовать анимацию при загрузке?Мы — wow.js, который загружает анимацию для нашего веб-сайта. Вы можете отредактировать их, просто добавив или изменив предварительно заданное имя класса
.